
こんにちは、解説ゾロです!
「サイトマップ」というと、紛らわしいのですが、次の2種類があるのです。
- ブログを見に来てくれた人が、どんな記事があるのかを分かりやすくする「HTMLサイトマップ」
- 検索エンジンがクロールしやすいようにする「XMLサイトマップ」
この2種類、何が違うかといいますと、1.は人間様用で、2.はGoogle様用、みたいな感じです。
1.の「HTMLサイトマップ」の設定方法と使い方が、初心者の方にもよくわかる内容です。
ワードプレスの「PS Auto Sitemap」というプラグインを使うと簡単にサイトマップが作れますので、実際の設定画面を見ながら一緒にやりましょ!
サイトマップのスタイル(デザイン)全14種類のサンプル画像も表示してありますので、お好みのスタイルをお選び下さい。
ほぼGoogle様用の必須「XMLサイトマップ」は、こちらの、XML Sitemaps(旧Google XML Sitemaps)初心者も簡単設定で、詳しく解説していますので参考にして下さい。

「PS Auto Sitemap」のインストール
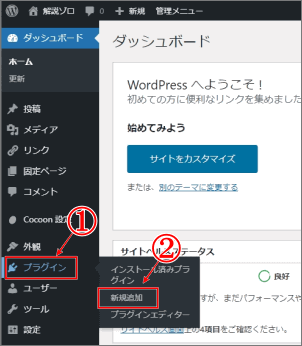
⇩まず、ワードプレスにログインして下さい。開いたらダッシュボード左ペイン(枠)の項目の、
➀の「プラグイン」にマウスポインター ![]() を乗せると、右に項目が表示されますので、
を乗せると、右に項目が表示されますので、
➁の「新規追加」をクリックして下さい。⇩

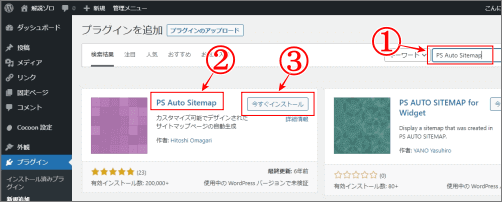
⇩「プラグインを追加」の画面に変わりますので、
➀の検索窓に「PS Auto Sitemap」と入力すると、
➁の「PS Auto Sitemap」が表示されますので、
➂の「今すぐインストール」をクリックすると、③が「有効化」に変わります。⇩

固定ページの作成
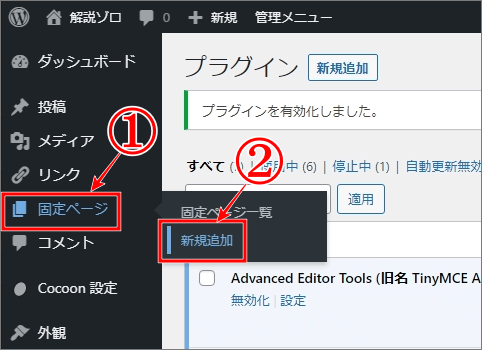
⇩次は、そのまま同じダッシュボードの画面で、
➀の「固定ページ」にマウスポインターを乗せて、
➁の「新規追加」をクリックして下さい。⇩

テキスト画面で設定
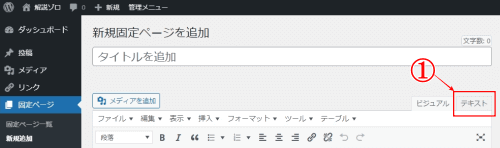
⇩画面が「新規固定ページを追加」に変わりますので、
➀の「テキスト」をクリックして下さい。⇩

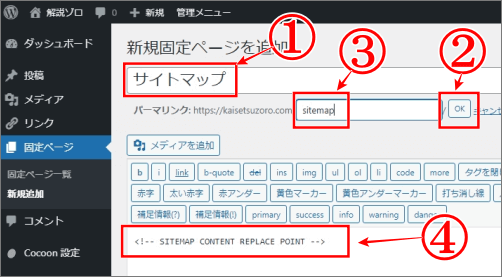
⇩テキスト画面になりましたら、
➀の「タイトルを追加」に「サイトマップ」と入力して下さい。時間差で、パーマリンクが表示されますので、
➁の「編集」(画面ではOKになっている所です)をクリックすると、パーマリンクを入力する枠が表示されますので、
➂のように「Sitemap」と入力して下さい。➁の所の「編集」が「OK」に変わっていますので、「OK」をクリックして枠を閉じます。これで、パーマリンクは出来ました。
➃に、
<!-- SITEMAP CONTENT REPLACE POINT -->
と、入力をして下さい。そして、右上の方にある、
➄の「公開」をクリックです。⇩


これで「サイトマップ」というタイトルの固定ページが出来ましたので、今度は、左ペインの「固定ページ」から「固定ページ一覧」をクリックして下さい。
固定記事IDの確認方法
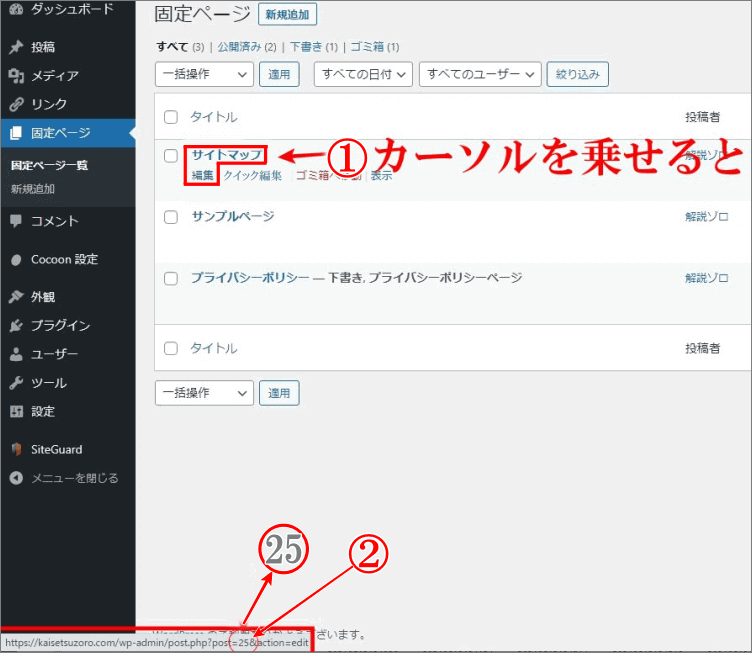
⇩すると「固定ページ」の一覧画面が表示され、今新しく作った「サイトマップ」がありますので、
➀のタイトルの「サイトマップ」赤枠にマウスカーソルを乗せると、画面の左下に、
➁に表示される数字を控えて下さい。覚えられる方は控えなくても・・・笑。この場合の数字は「25」です。この数字が「サイトマップ」の固定記事のIDです。後ほど使います⇩

固定記事IDの入力
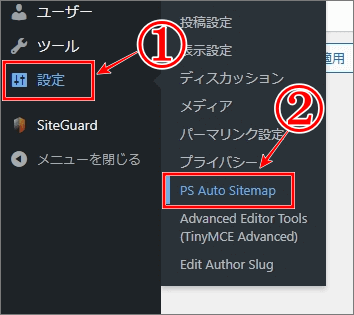
⇩「サイトマップ」の固定記事のIDを覚えたら、今度は左ペインの、
➀の「設定」にマウスポインターを乗せると、右の表示された項目から、
➁の「PS Auto Sitemap」をクリックして下さい。⇩

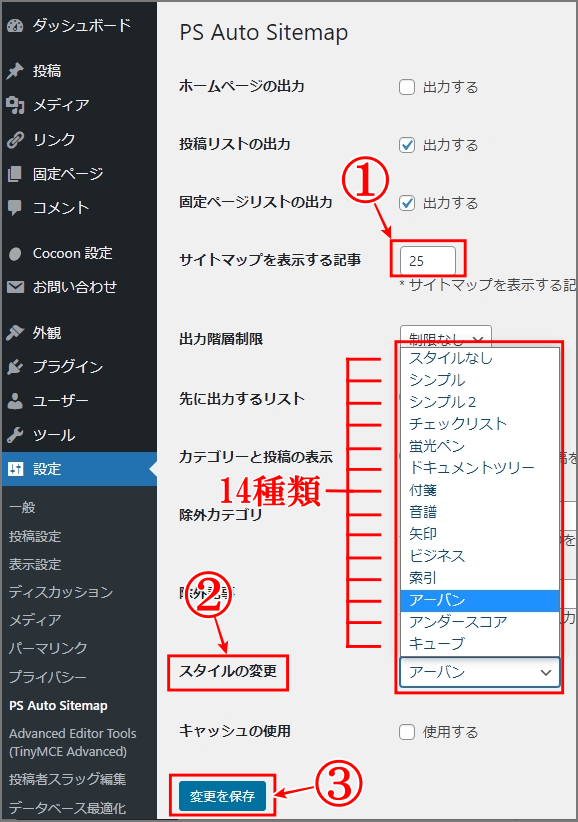
⇩「PS Auto Sitemap」の設定画面になります。画像は、当「ブログ」の設定です。
上から4項目目の「サイトマップを表示する記事」の
➀に、先ほどの数字を入力して下さい。私の場合は「25」でした。次は、
②の「スタイルの変更」です。「∨」をクリックすると14種類のスタイル名が表示されますので、その中からお好みのスタイルを選択して下さい。といっても、名前だけなのでスタイルを確認するには、1つ1つ変更してみないとどんなスタイルか分からなくて大変だったので、全14種類のサンプルを最後に表示しておきました。スタイルが決まったら、忘れずに、
③の「変更を保存」をクリックして完了です。
固定ページの「サイトマップ」を「グローバルメニュー」(ヘッダーメニュー)や「フッターメニュー」に追加をすれば完璧です。⇩

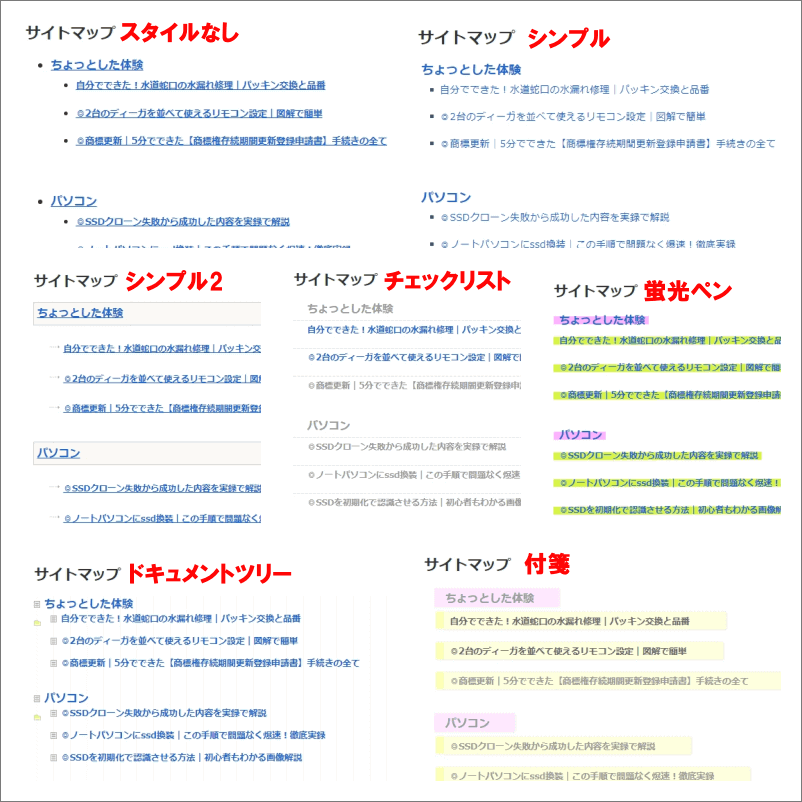
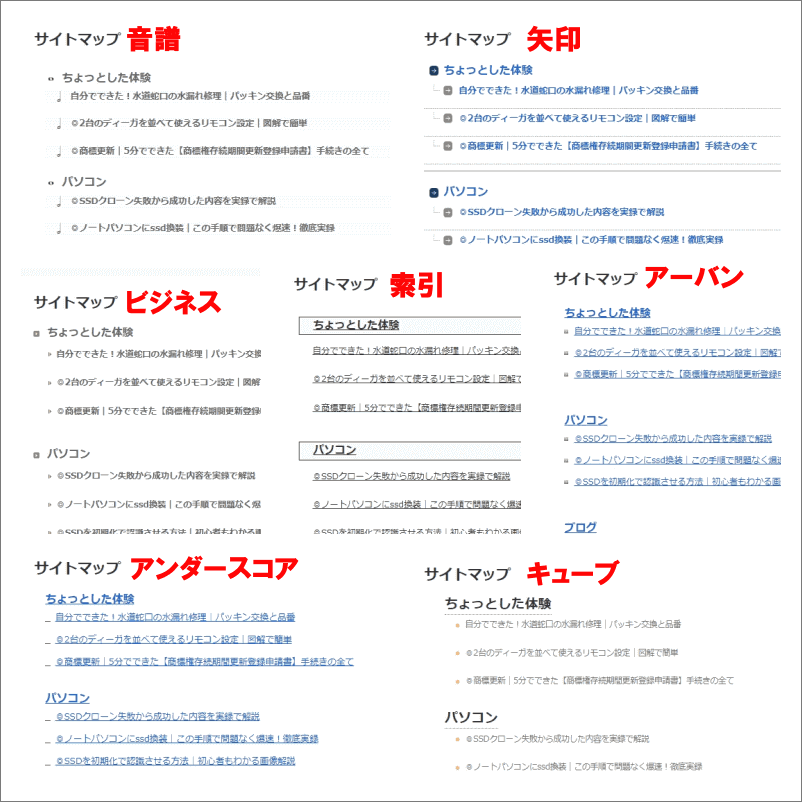
全14種類のスタイル画像
⇩「14種類のスタイル」のサンプルです。当ブログの「解説ゾロ」は「アーバン」です!スタイルは、いつでも変更できますので、お楽しみください。⇩


だんだんとブログが良くなってくと嬉しいですね!お疲れさまでした。
続けて「アフィリエイトASP」の登録がまだの方は、みんなが登録している大手の「A8.net ![]() 」とW報酬がある「もしもアフィリエイト
」とW報酬がある「もしもアフィリエイト」に登録しておけば十分かとおもいます。
登録方法は、こちらで丁寧に解説もしていますので、よろしければ、ぜひ参考にして下さい。


\詳しくは、公式サイトで!/
では、また。解説ゾロでした!


