 ブログ
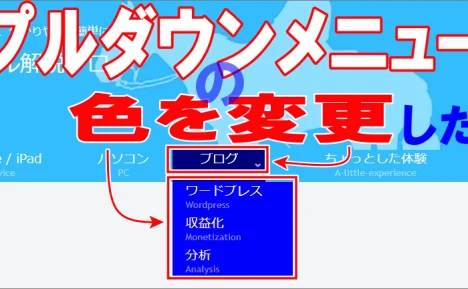
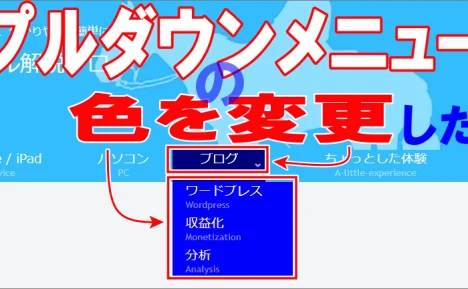
ブログ Cocoonでプルダウンメニューの「色」を変更する方法
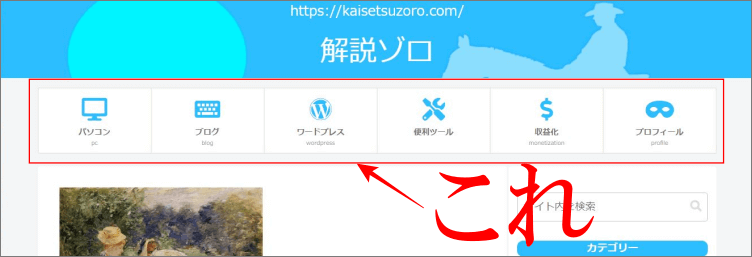
プルダウンメニューやマウスを乗せた時の色がグローバルメニューと同系色もイイのですが、プルダウンメニューが出てきたよ!とハッキリとわかるように色を変更してみます。簡単にお好みの色に変えることができますので、一緒に変えましょ!
 ブログ
ブログ  ブログ
ブログ  ブログ
ブログ  ブログ
ブログ  ブログ
ブログ  ブログ
ブログ  ブログ
ブログ