
こんにちは!解説ゾロです。
初心者の方もワードプレスに慣れていない方も、簡単にお問い合わせフォーム(書式)が作れる、ワードプレス定番の「Contact Form 7 」というプラグインの解説です。
- Contact Form 7 が「必要なメリット」
- Contact Form 7 の「インストール方法」
- Contact Form 7 をワードプレスに「設定する方法と使い方」
- チェックしないと送信できない「カスタマイズ」
を中心に分かりやすく解説します。設定方法は実際の設定画像を見ながら1つ1つ丁寧に解説しますので、とても簡単にContact Form 7 の設定が完成します。一緒にやりましょ!
「お問い合わせフォーム」設置のメリット
- ブログ運営者が自分の連絡先をキチンと設置しているという信頼感(安心感)はとても大切なことだと思います。
- ブログを見てくれた人が、気軽に意見や感想を伝えたりコミュニケーションが取れるので、視野が広がります。
- 企業から、レビューなどの執筆依頼の問い合わせもありますので、ビジネスとしても大変有効なものと捉えていいと思います。企業からの連絡手段がなければ、執筆依頼は限りなく、ゼロです。
- もしも、著作権など意図しない問題が起きた場合、簡単に連絡が付くので大事に至る前に敏速な対応を取ることができるのも、重要な要素です。
- 広告表示などで収益化ができる「アドセンス」というものがありますが、申請時に「お問い合わせフォーム」は必須条件だとする意見がとても多くあります。私も当然アドセンス申請時には、必ずお問い合わせフォームを設定してからの申請をしています。
私は連絡先であるContact Form 7の設定は必須だと思っていますので、すべてのブログに設定しています。
Contact Form 7 の使い方
それでは早速、「Contact Form 7」 の設定を始めていきましょう。簡単に出来ますので、安心して下さい。まず、ワードプレスを開いてください。(ログインです)
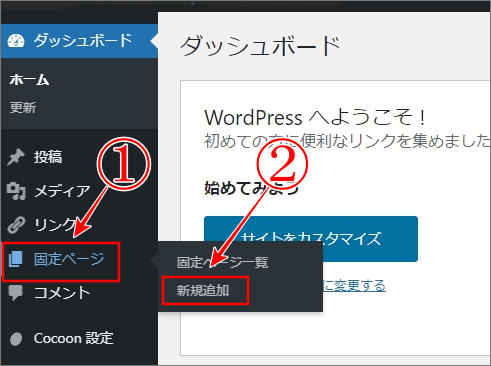
⇩ダッシュボード画面が表示されると思いますので、左枠にある項目の中の、
①の「固定ーページ」の上に、マウスポインターを乗せると、右に新しい項目が表示されますので、
②の「新規追加」をポチっ(クリック)として下さい。⇩

「お問い合わせ」を公開
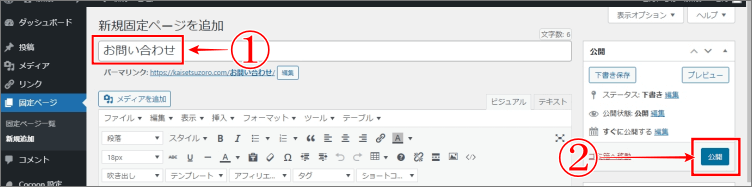
⇩すると、「新規固定ページを追加」の画面に変わりますので、
①の、「タイトル」を、よければ「お問い合わせ」と入力して、
②の「公開」をポチっとクリックして下さい。本文(記事)は何も書かなくてOKです。⇩

「Contact Form 7」をゲットします。
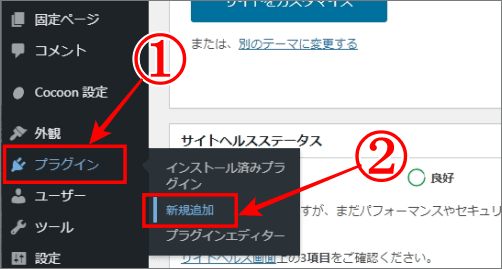
⇩次は、左枠の項目の、
①の「プラグイン」の上にマウスポインターを乗せると、また右側に新しい項目が表示されますので、
②の「新規追加」を、ポチっとお願いします。⇩

⇩「プラグインを追加」の画面に変わりますので、
①のプラグインの検索窓に「Contact Form 7」と入力しますと、富士山のデザインの「Contact Form 7」が表示されますので、
②の「今すぐインストール」をポチっとクリックして下さい。⇩

⇩インストールが終わりましたら、今すぐインストールのボタンが「有効化」に変わりますので、
①の有効化をポチっとして下さい。⇩

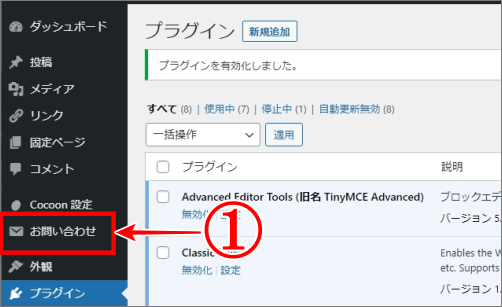
⇩すると今度は「プラグイン」の画面に変わります。左枠の項目に新しく、
①の「お問い合せ」が表示されていますので、その「お問い合わせ」をポチっとクリックして下さい。⇩

⇩次は「コンタクトフォーム」の画面に変わりますので、
①の「コンタクトフォーム1」をクリックして下さい。

「コンタクトフォームの編集」
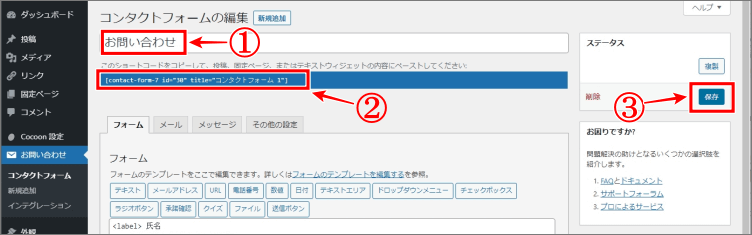
⇩「コンタクトフォームの編集」画面が表示されました、現在、
①の「コンタクトフォーム1」となっているタイトルを、「お問い合せ」に変更して下さい。次に、
②の、下の青いライン内にある「ショートコード」を、マウスの左クリックを押しながら全部を選択したら、今度は右クリックして、コピーをして下さい。そして、
③の「保存」をポチっとクリックです。⇩

「お問い合わせ」ページの編集
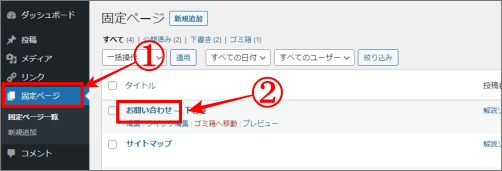
⇩今度は、左枠の項目から、
①の「固定ページ」をポチっとすると、「固定ページ」の一覧画面に変わりますので、最初に作成した、
②の、タイトルが「お問い合わせ」をポチっとして開いて下さいく⇩

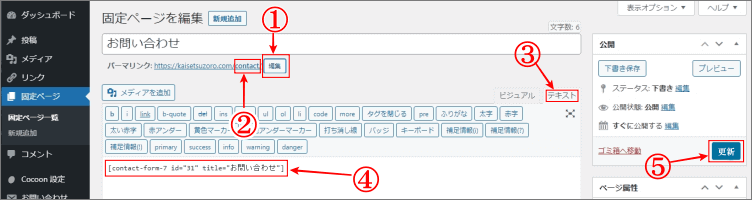
⇩すると、「固定ページを編集」の画面が開くので、
①の「編集」をクリックすると「パーマリンク」を入力できるようになります。
➁の「パーマリンク」が「contact」でよければ、入力して、OKをポチっとクリックです。そして、
③の「ビジュアル画面」から「テキスト画面」に変更したいので、「テキスト」の方をポチっとして下さい。
先ほど青いラインに書いてあってコピーした「ショートコード」を、
④のビジュアル画面から「テキスト画面」に変更された、本文を書く所で、マウスを右クリックして「貼り付け(ペースト)」を選択します。「ショートコード」が貼り付けられたら、
⑤の「更新」をポチっとお願いします⇩

ハイ、完了です。
「お問い合わせ」表示されているかの確認
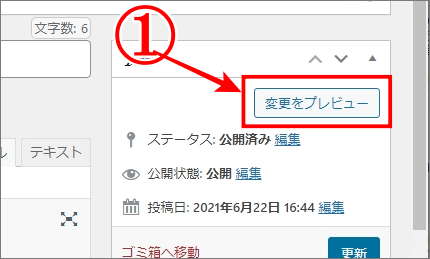
⇩あなたのブログに「Contact Form 7 」が設置されたので、確認してみましょうね!ページ右上にある、
①の「変更をプレビュー」をポチっとお願いします。⇩

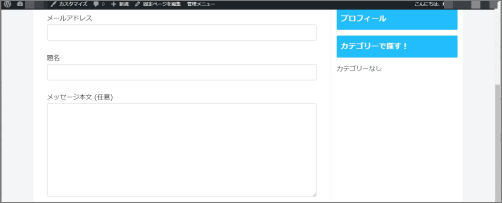
⇩プレビュー画面に、こんな感じで表示されていれば、OKです。「お問い合わせ」を、お好みで、「ヘッダーメニュー」や「フッターメニュー」に追加して、お好きな場所に「お問い合わせのメニュー」を表示して、メニューから「お問い合わせ」を開けるようにして下さい。完了です。お疲れさまでした。⇩

Contact Form 7 のカスタマイズ
⇩これで、「お問い合わせ」フォームをブログに設置することができましたので、そのまま利用することもできるのですが、ついでに、とっても簡単な、「お問い合わせ」のカスタマイズを1つご紹介します。自動で送られて来る機械的なスパムの防止に少しは役立つと思います。
ユーザーが、「メールアドレス」や「題名」「本文」を書いた後に、「□にチェックを入れないと送信ができないようにする」カスタマイズになります。
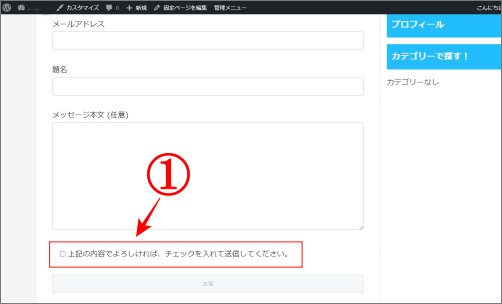
お問い合わせ画面に表示される注意書きは、「上記の内容でよろしければ、チェックを入れて送信してください。」という内容にしてありますが、この内容はお好きな文面にすることが可能ですので、好きな内容に変更して下さい。変更方法は後ほど説明いたします。注意書きの完成画像は、
①のように、左端の□に、チェックを入れてから送信するようにするカスタマイズになります。⇩

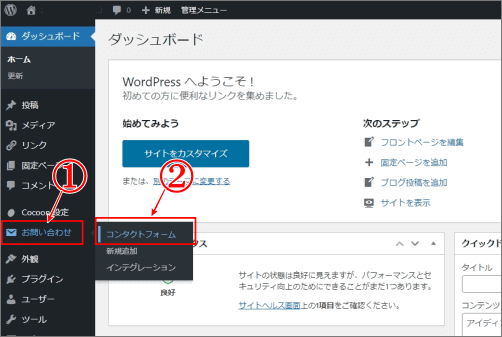
⇩それでは、ワードプレスの「ダッシュボード」から説明します。左枠の項目から、
①の「お問い合わせ」にマウスポインターを乗せると、右側に新しく項目が表示されますので、
②の「コンタクトフォーム」という項目をクリックして下さい。⇩

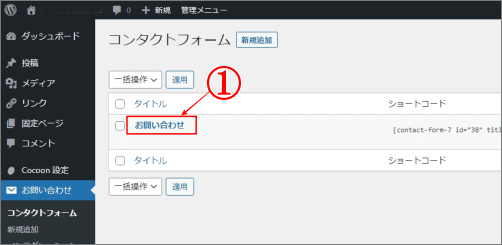
⇩「コンタクトフォーム」の画面に変わりますので、ここではタイトルを「お問い合わせ」にしてありますので、その
①の「お問い合わせ」をクリックして開いてください。⇩

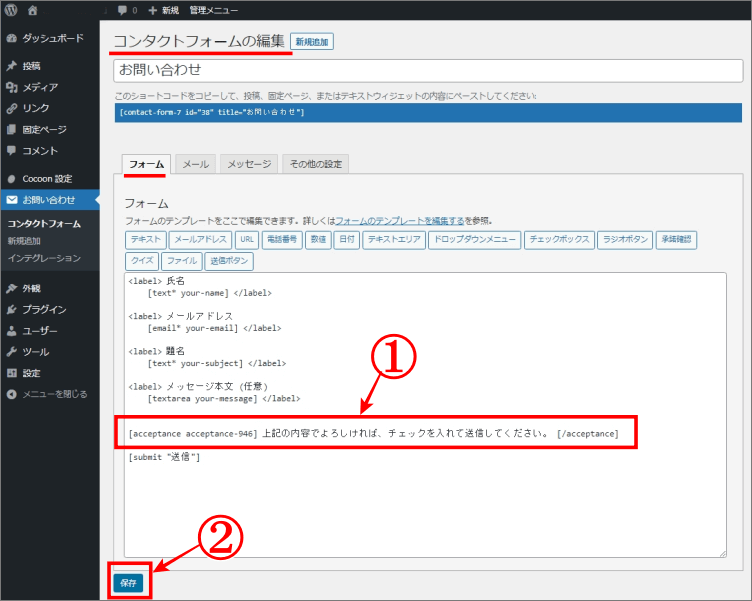
⇩「コンタクトフォームの編集」画面になりましたら、下の短い赤下線の「フォーム」をクリックしてから、(たぶん最初から「フォーム」になっていると思います)
<label> メッセージ本文[textarea your-message] </label> の下の段に、
①の、
[acceptance acceptance-946] 上記の内容でよろしければ、チェックを入れて送信してください。 [/acceptance]
を、入力して下さい。コピーして貼り付け(ペースト)でOKです。そして、
②の「保存」をクリックして、完成です。プレビュー画面で確認してみて下さいね。⇩

最低限必要な項目は初めから設定済みなので、とても楽ちんです。慣れてきたら自動で返信メールを送信したりすることもできる優れものです。
アフィリエイトの登録は、早めに登録して、早めに広告を貼っておくと、収益がポロっと上がって来て楽しいです。A8.net ![]() ともしもアフィリエイト
ともしもアフィリエイトの登録はこちらの公式サイトから無料で簡単にできますので、気楽にどうぞ!
あなたのブログに、嬉しい「お問い合わせ」がたくさん来ますように!!!
では、また。解説ゾロでした!
2つ目のブログを【Googleアナリティクスに追加】する方法



