
こんにちは、解説ゾロです!
文章を書いていると、この文字にフリガナを付けたいなぁ!と思う時ってありませんか!「ルビ」ともいいますが、このルビを付ける機能は、フリガナ以外にもアイデア次第で色々と活用することができるんです。
例えば、
普通に読みやすく「ふりがな」を付けたい場合は、
「躊躇する」とか、
「五百旗頭」とか、ちょっと読みずらい漢字に「ふりがな」を付けたり、
少しだけのアイデアで、
「本気」とか、
「取扱説明書」とか、今風の当て字にしたり
もう少しのアイデアで、
「I’m hungry」とか、
「Low Density Lipoprotein」とか、英語を訳してみたり、
もっとアイデアで、
「新発売〇〇冷蔵庫」とか、
「これで決まり」とか、アピールしたりすることができちゃいます。
ワードプレスのテーマが「Cocoon」を使っている方はもっと簡単にルビが付けられますので後ほど、お楽しみに!

ワードプレスの文字にルビ(フリガナ)を付ける方法
では早速、先ほどの例文で「ふりがな」を付けた「躊躇」という漢字にふりがなを付けてみましょう。
テキスト画面に切り替え
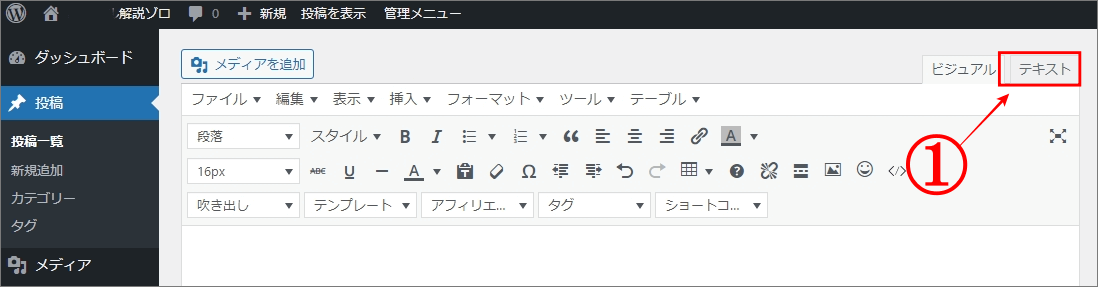
⇩ワードプレスで記事を書く時のいつもの「投稿を編集」は「ビジュアル」画面ですが、その「ビジュアル」画面から「テキスト」画面に変更しますので、
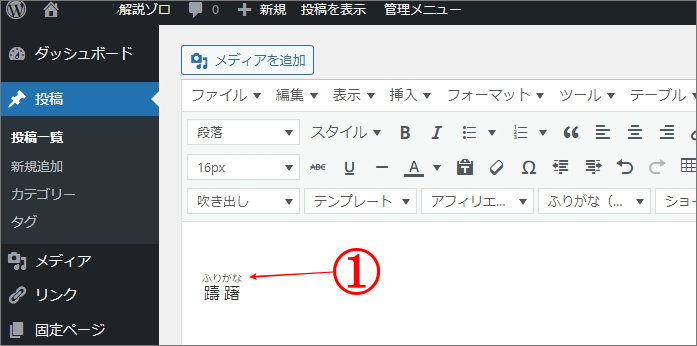
①の「テキスト」をクリックして変更して下さい。⇩

簡単なコードを入力
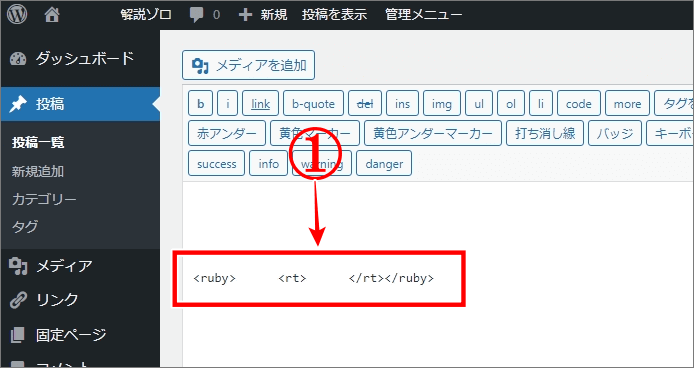
⇩テキスト画面に変わりましたら、ルビ(ふりがな)を付けたい位置に、
①のように <ruby> <rt> </rt></ruby> と入力します。どうぞコピペ(コピー&ペースト)して下さい。⇩

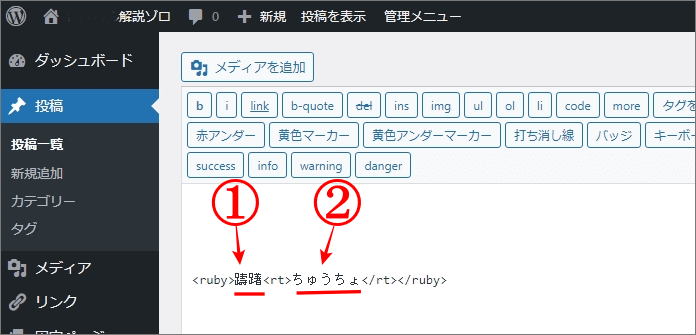
⇩そして、
①の余白部分の、<ruby>ここ<rt> に、漢字で「躊躇」と入力して、
②の余白部分に、<rt>ここ</rt></ruby> に、ふりがなの、「ちゅうちょ」を入力して、文字の両サイドの余分な空白(赤の部分のスペース)は削除します。
<ruby> ここ <rt> ➡ <ruby>ここ<rt> ⇩

ビジュアル画面に戻す
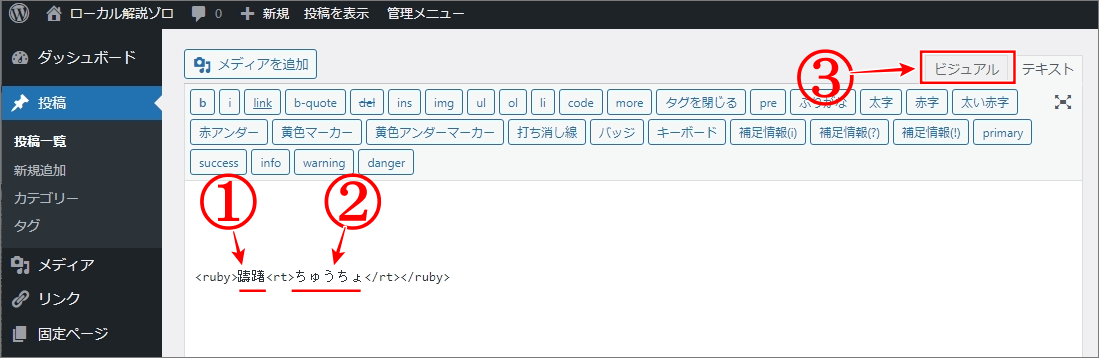
⇩①に「躊躇」と②に「ちゅうちょ」が入力できましたら、
③の「ビジュアル」をクリックして、画面を今の「テキスト」画面から「ビジュアル」画面に戻して下さい。⇩

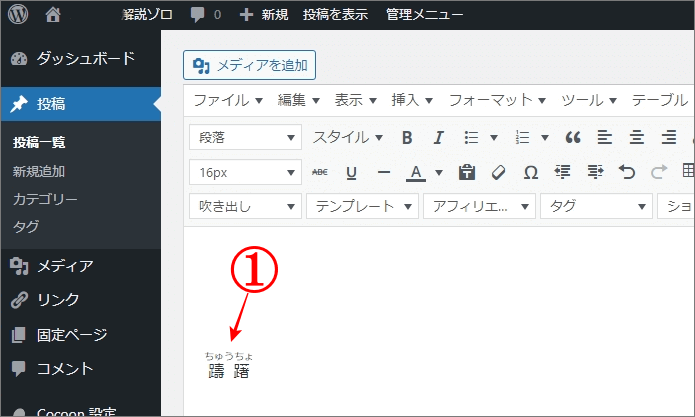
⇩いつも記事を書く「ビジュアル」の画面に戻って見てみると、
①に「躊躇」の漢字の上に「ちゅうちょ」と「ふりがな」が、ちゃんと書かれています。大成功です!⇩

コードを単語登録すると便利
⇩このコードを入力する時は、テキスト画面に変更するのを忘れずにして、<ruby>〇〇〇<rt>○○〇</rt></ruby> とコードを入力して、〇の位置に、お好きな文字や記号をアイデア次第で入れることで、オリジナルの文章が簡単に創ることができます。
私は、このコードをサッと入力できるように、パソコンに単語の登録をしています。
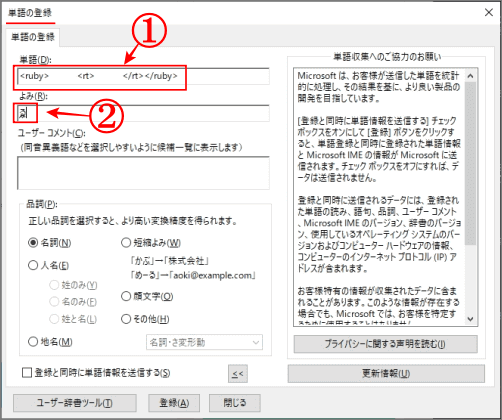
①に <ruby> <rt> </rt></ruby> を丸ごと入力して、
②の呼び出しの「よみ」を入力する所に、「ルビ」の「る」を登録しています。キーボードに「る」を打って変換すると、バッと<ruby> <rt> </rt></ruby>が表示されるようにしています。とっても便利です。⇩

Cocoonテーマのルビの付け方

まだCocoonテーマをワードプレスにインストールしていない場合は、こちらでやり方を詳しく解説しています。
【図解だから簡単】CocoonテーマをWordPressにインストール

ビジュアル画面のままでOK
⇩さて冒頭でもお話ししましたが、Cocoonテーマには初めからルビを簡単に付けられるような仕様になっています。Cocoonでふりがな設定すると、自動でテキスト画面に先ほどのコードが入力されます。それでは、とっても簡単ですので、とっても簡単に解説します。
先程は「ビジュアル」画面から「テキスト」画面に変更をしましたが、Cocoonのテーマをご利用の方は画面を変更する必要はありません。では、やってみましょう!
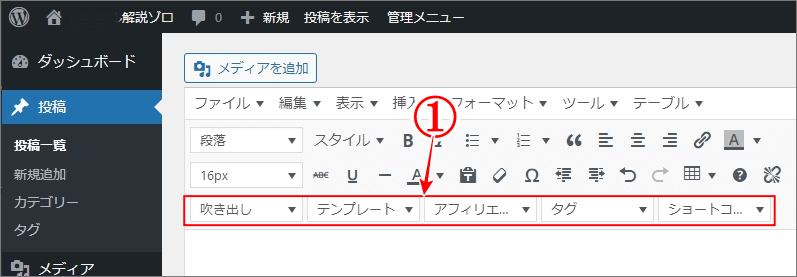
先ほどと同じ漢字で、躊躇にふりがなを付けてみましょう。画面は「ビジュアル」のままで、
「躊躇」と入力します。
そしてふりがなを付けたい躊躇の2文字を左クリックを押しながら躊躇を選択します。「躊躇」こんな感じになります。
Cocoonの「ふりがな」設定をクリック
次に、
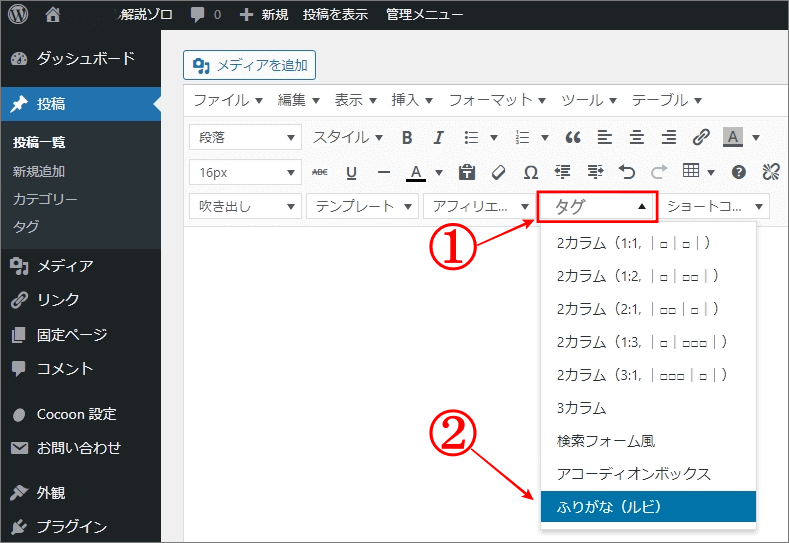
①の「タグ」をクリックすると、下にメニューが表示されますので、一番下の、
②の「ふりがな(ルビ)」をクリックして下さい。⇩

⇩すると、
①のように「ふりがな」が付いたのですが、よく見ると「ちゅうちょ」ではなく「ふりがな」となっているままです。「ふりがな」の代わりに「ちゅうちょ」に変える必要があります。
その「ふりがな」の最後の文字の「な」から削除して先頭の「ふ」だけ1文字だけ残して削除して下さい。そして、ちゅうちょと入力したら「ふちゅうちょ」となっていますので、先頭の「ふ」を削除して、ちゃんと「ちゅうちょ」にしたら完成です。⇩

テキスト画面で確認してみると、
<p><ruby>躊躇<rt>ふりがな</rt></ruby></p>
の状態になっていますので「ふりがな」を「ちゅうちょ」に変えるということですね!
お疲れさまでした!
ルビの機能をあなたのアイディア次第で楽しんでくださいね!
では、また。解説ゾロでした!