こんにちは、解説ゾロです。
今日は、初心者の方でも超初心者の方でも、
解説していきたいと思います。
難しい言葉より、すぐ分かる画像を見ながら、1つ1つ進めていけば、難なくできてしまいます。とっても簡単です。一緒にやりましょ!
❶Cocoonの親テーマと子テーマをダウンロード(ゲット)します
まず、「Cocoon」というテーマが置いてある場所に行き、「親テーマと子テーマ」の2つをゲットします。
こちら→「Cocoonテーマのダウンロード」を、ポチっ(クリック)として下さい。
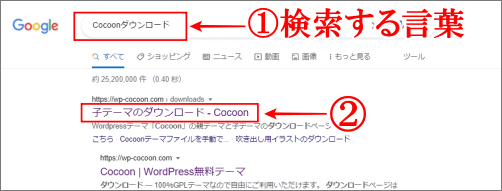
⇩検索からでも探せます、
①の「Cocoonダウンロード」とか「Cocoonテーマダウンロード」の言葉で検索すると、1番目に
②の「子テーマのダウンロード・Cocoon」が表示されますので、ポチっとお願いします。⇩

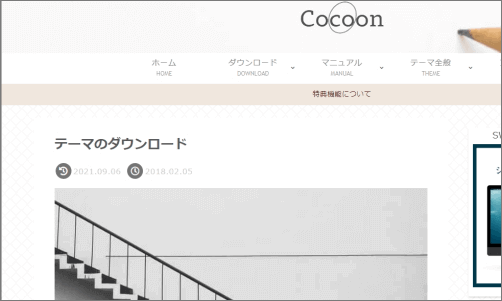
⇩すると、どちらから検索しても、同じこの画面に行きます。⇩

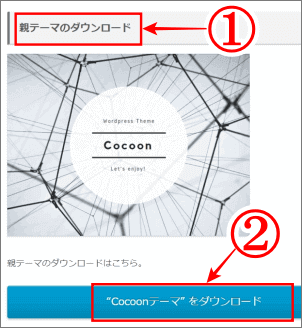
⇩そのまま、下の方にマウスでカリカリ移動すると、
①の「親テーマのダウンロード」の見出しが出てきますので、下の青い帯にある、
②の「”Cocoonテーマ”をダウンロード」をポチって下さい。⇩

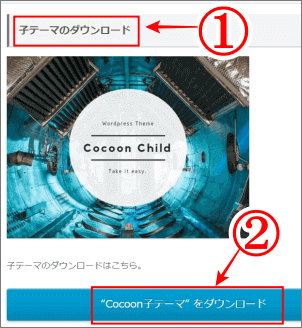
⇩そのまま同じようにもう少し下に、カリカリすると、
①の「子テーマのダウンロード」があるので、同じように
②の「”Cocoon子テーマ”をダウンロード」を、ポチっとお願いします。⇩

Cocoonのダウンロードができました
ハイ、これで、2つともダウンロードしたので、あなたのパソコンにCocoonをゲット出来ました。簡単でした、笑!
今のこのCocoonのダウンロードの画面は右上の「✖」で閉じてOKです。Cocoonのテーマは、親テーマと子テーマが用意されているのでとても便利なのです。コチョコチョいじるのは、子テーマって覚えておいて下さい。
ダウンロードしたら何処にあるの?
今ポチっとダウンロードした「親テーマ」と「子テーマ」は何処にあるかというと、パソコンのダウンロード画面にちゃんとあります。
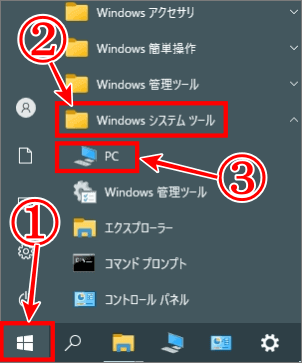
⇩パソコン画面の左下にある
①の「Windowsアイコン」のスタートをポチっとすると、アプリがズラッと表示されるので、マウスでカリカリ下に移動します。
アプリはアルファベット順に並んでいるので、Wのところにある、
②の「Windowsシステムツール」をポチっとすると、
③の「PC」が表示されますので、それをポチっと!⇩

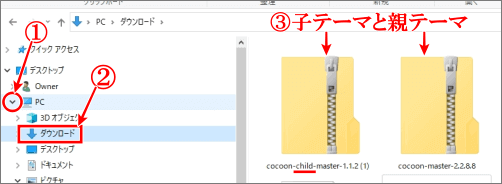
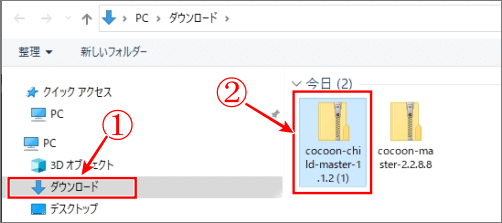
⇩すると新しい画面が出ますので、画面の左側にある
①の「PC」にマウスポインターを乗せると「>」が左に出ますので、それを、ポチっと!
②の、「ダウンロード」という項目が出てきますのでポチっとすると、ありました、ありました、
③に、「親テーマ」も、「子テーマ」もちゃんとありました。ゲット!です。笑!⇩

ダウンロードでゲットした親テーマと子テーマは、「PC」の「ダウンロード」にあるのを覚えておいて下さい。後で、親子共々引っ張り出しますので。でも、忘れてもぜんぜん大丈夫です、一緒にやりましょ!笑
❷ダウンロード(ゲット)したCocoonテーマをワードプレスに入れます
⇩次は、ワードプレスを開いて(ログイン)下さい。
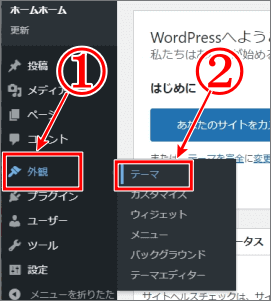
ダッシュボードの画面でも管理画面でも、左側の枠(ペイン)の
①の「外観」にマウスポインターを乗せると右側に
➁の「テーマ」が出てきますので、ポチっとお願いします!⇩

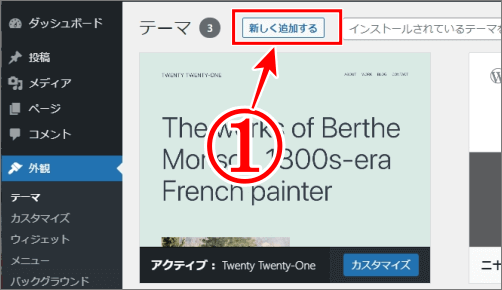
⇩「テーマ」の画面に変わりますので、
①の「新しいテーマを追加」(画像の文言から変わっています。スミマセン)をポチっとして下さい⇩

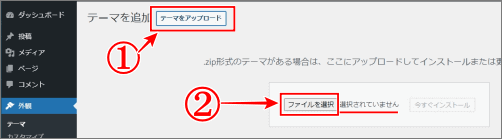
⇩今度は、変わりました画面の
①の「テーマのアップロード」をポチっと!
今はまだCocoonのテーマファイルはまだ選択されていません状態です。(赤下線)これから選択されますのでご安心ください。次に
②の「ファイルを選択」をポチっと!⇩

まず、Cocoonの親テーマをワードプレスにインストール(入れます)
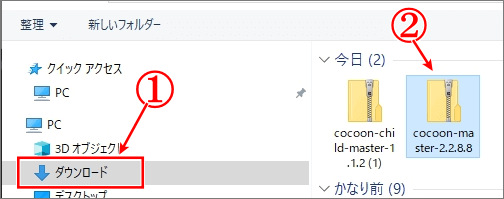
⇩画面が変わりました。覚えておいてねと言った画面ですね!
先ほどと同じように、「PC」にカーソルを乗せると「>」が出てポチすると「ダウンロード」が出てきました、その
①の「ダウンロード」をポチっとして、先ほどダウンロードした、
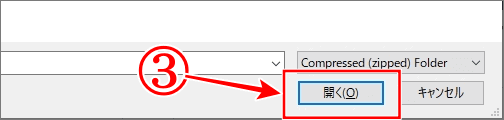
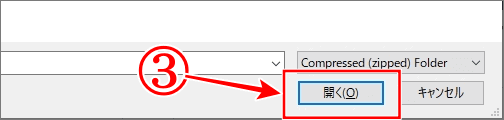
②の親テーマ(cocoon-master)の真ん中あたりを1回だけポチっとすると、アイコンの周りの色が少し変わり、ページ上に、「展開」が表示されて選択したことがわかります。次は、右下の
③の「開く」をポチっと!(順番は親テーマからの方がスムーズです)⇩


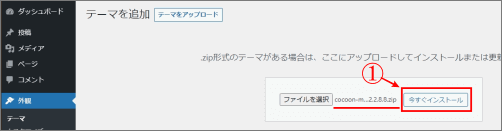
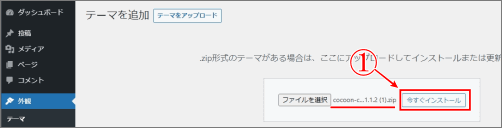
⇩親テーマ(赤下線)がちゃんと選択されたので、
①の「今すぐインストール」(ワードプレスに入れます)」をポチっと!⇩

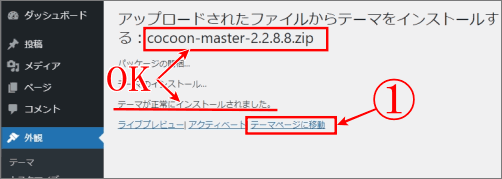
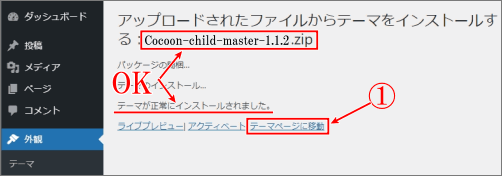
⇩インストールが始まり、赤下線の「テーマが正常にインストールされました。」になれば、OK!やったぁ!親テーマはワードプレスにインストールできたので、次は子テーマを同じようにワードプレスにインストールします。
先ほどのテーマの画面に戻りたいので、この画面の、
①の「テーマページに移動」をポチっと!⇩

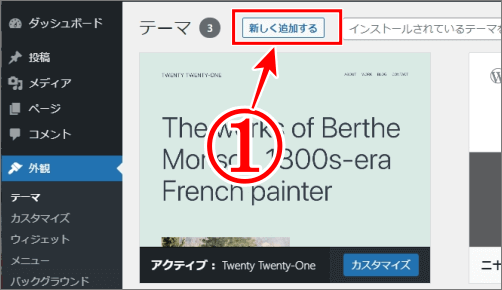
⇩テーマの画面に戻ったので、
①の「新しいテーマを追加」をまたポチっとして下さい。⇩

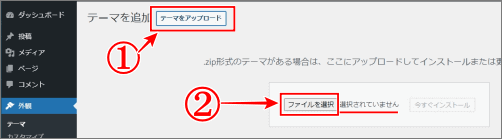
⇩今度は、
①の「テーマのアップロード」をポチっと!
②の、ファイルを選択をポチっと!今はまだ選択されていない状態でしたね。(赤下線)⇩

⇩また画面が変わって、「PC」のポチっとして
①のダウンロードのポチっとまでは同じですが、今度は
②の「子テーマ」を選択するので、間違えないように「cocoon-child-master」の方の真ん中あたりを1回だけポチって下さい。間違えてもやり直せばいいだけなので安心してポチって下さいませ。で、右下にある
③の「開く」を同じようにポチです。⇩
今度は、Cocoonの子テーマをワードプレスにインストールです


⇩子テーマが選択されたので、
①の「今すぐインストール」(子テーマもワードプレスに入れます)をポチっ!⇩

⇩画面が変わり、親テーマの時のように、赤下線の「テーマが正常にインストールされました。」となったら、再度、
①の「テーマページに移動」をポチっと!⇩

❸Cocoonがインストールされているか確認。
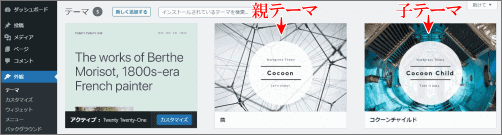
⇩またまた、画面が変わり「テーマ」の画面になり、そこに「Cocoon」(親テーマ)と「Cocoon child」(子テーマ)のテーマがちゃんとインストールされているのが確認できましたか?Cocoonが2つあれば大成功です。あとほんの少しで終わります。⇩

❹Cocoon child(子テーマ)の方を有効化します。
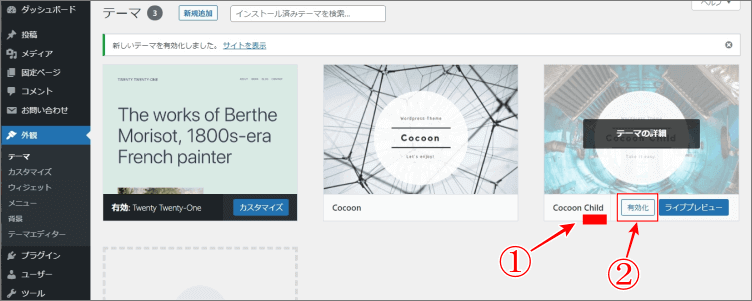
⇩2つ並んでゲットしてありますが、
①のCocoon child(子テーマ)にマウスポインターを乗せると、有効化のボタンが表示されますので、
②の有効化をポチっとして下さい。ここ、とっても大事です。まっ、もし間違えて、Cocoon(親テーマ)の方を有効化しちゃったら、慌てないで、Cocoon child(子テーマ)の方を有効化すればぜんぜん大丈夫です。笑!⇩

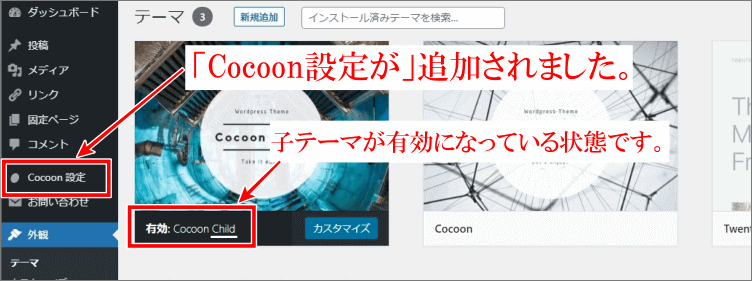
⇩子テーマを有効化すると、子テーマが1番左に移動されて、赤枠の「有効」化されました。これでワードプレスで「Cocoonのテーマ」が使えるようになりました。ダッシュボードを確認すると、赤枠の「Cocoon設定」という項目が増えています。完璧です。終了です!⇩

Cocoonテーマは、あなたのお好みで、色々と変更(カスタマイズ)できるようになっていますので、ゆ~っくりとお楽しみくださいませ。
その間、アフィリエイトの広告を貼っておくのもイイかと思います。登録も無料で一切費用はかかりませんので気楽に貼れますし、収入も見込めるのでお楽しみです。
初めは、A8.net ![]() というところと、もしもアフィリエイト
というところと、もしもアフィリエイトという2つのアフィリエイトに登録しておけば十分です。公式サイト⇩から簡単に無料で登録ができます。「もしもアフィリエイト」の登録方法は、こちらで詳しく解説しています。初心者も安心|もしもアフィリエイトの登録方法を丁寧に解説
それでは、ステキなブログができますように!お疲れさまでした。
Cocoonの関連記事
ボックスメニューが簡単にできた!Cocoonカスタマイズ
Cocoonでプルダウンの階層メニュー幅を変更する方法
Cocoonでプルダウンメニューの「色」を変更する方法
Cocoon マイクロコピーでボタン近くの文字や吹き出しの作り方
5分で解決!ステマ規制をCocoonで簡単に対策する方法
最後までお読みいただき、大変ありがとうございました。
は、また。解説ゾロでした!