こんにちは、解説ゾロです!
マイクロコピーって、何だ???
ですよね!
Webサイトやショッピングサイトなどで、登録ボタンや購入ボタンの近くに、チョット小さい字で「無料お試し」「先着10名様」「キャンセルOK」とか、見かけたことありませんか?、コレ、マイクロコピーです。
実は、この「マイクロコピー」があることで、次の行動(クリックなど)に移しやすいようにハードルを下げたり、背中をちょっと押したりする効果があり、マーケティングや広告などのコピーライティングには必須の手法といえます。
この手法が、Cocoonのマイクロコピーなら簡単に使えるのです!

実際の「マイクロコピー」デザイン例
文字の説明よりも実際にマイクロコピーを見ていただいたほうがわかりやすいので、ご覧ください。例えば、下記の「\\ このマウス、使ったらもう手放せません! //」や、「タイムセール中!」「下にも表示できます!」の「吹き出し」が、Cocoon マイクロコピーというものです!(タイムセール中の場合ですが、笑)
Cocoon マイクロコピーという機能は、画像で見ると「あっ、よく見るコレがマイクロコピーか!」と、わかりやすいですね!
Cocoon マイクロコピーをテキストやブログカードで使う方法
マイクロコピーの使い方を広く知っておくと「チョットお得!」が増幅しますので、先にお得をお知らせします。
マイクロコピーは主に、webサイトなどのリンクボタンの近くで使われていますが、リンクボタン以外の「テキスト」や「ブログカード」周辺でも同じ手順で表示することができるという「お得」です。コレ、案外と使えます!
Cocoon マイクロコピーの吹き出しで作った「こんな感じです! ←コレも」と「マジか?笑!」や、Cocoonのブログカード中央に装飾した、\ もう、ほかのマウスは使えません!/です。(ホントにこのマウス最高なんです。笑!)
Cocoon マイクロコピーはあなた様のアイディア次第で効果爆上がりも可能です!!!

実際に「WordPress」のサイトにマイクロコピーを表示させるとなると、それなりのコード(HTML・CSS)が必要になりますが、Cocoon マイクロコピーであればとても簡単に色々な場面でチャチャっとマイクロコピーを作ることができてしまいます。
「登録ボタン」で解説
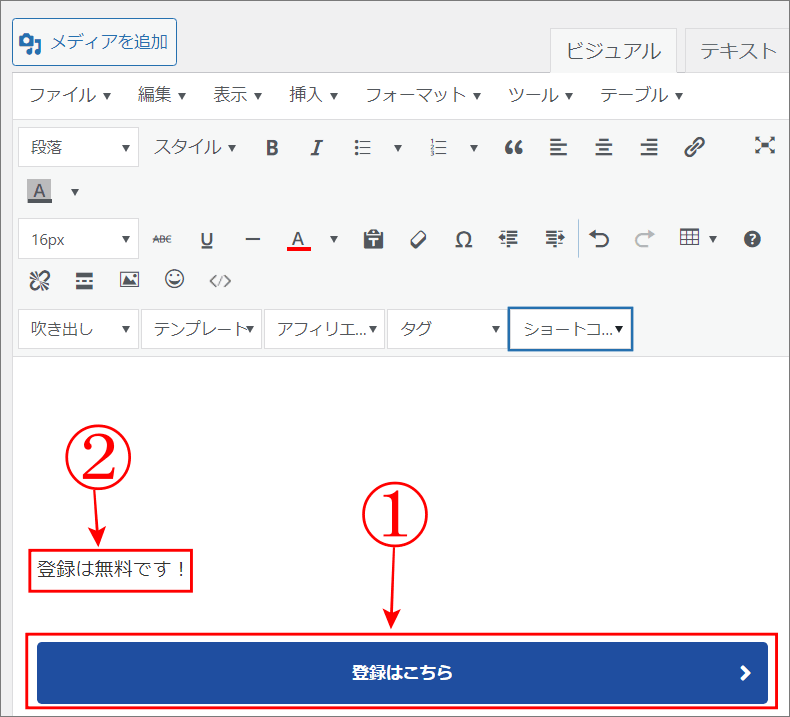
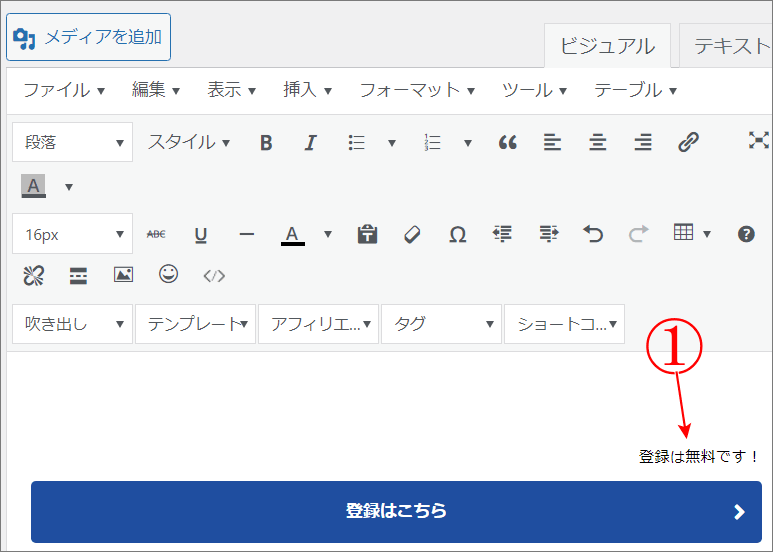
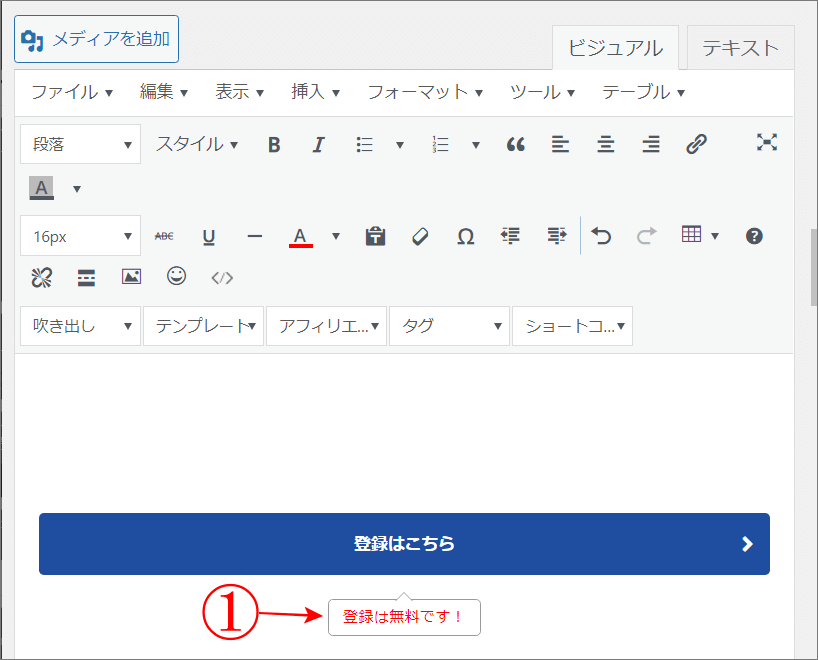
⇩それでは、イメージが湧いたところで、WordPressでいつも皆さんが記事を書いている「投稿を編集」の「ビジュアル」画面から始めます。今日は「登録」を促すマイクロコピーを作ってみます。マイクロコピーの作り方や表示位置をわかりやすく解説できますように、仮の登録ボタンを表示します。
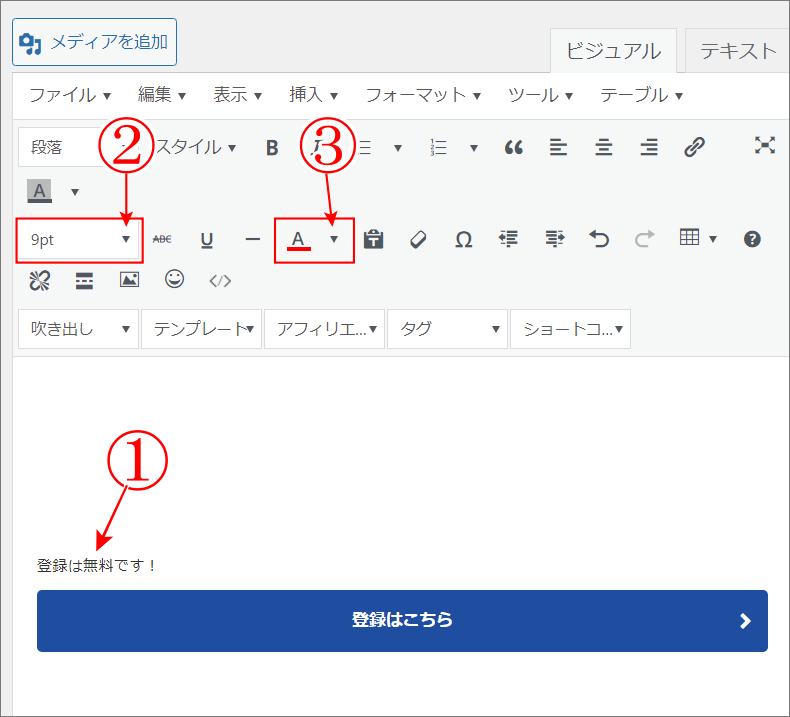
①のように「登録はこちら」という仮の「リンクボタン」を設定してみます。そして、ボタンの上部に、
②のように、マイクロコピーの言葉にする「登録は無料です!」という文言を入力してみます。⇩

マイクロコピーを左側に表示
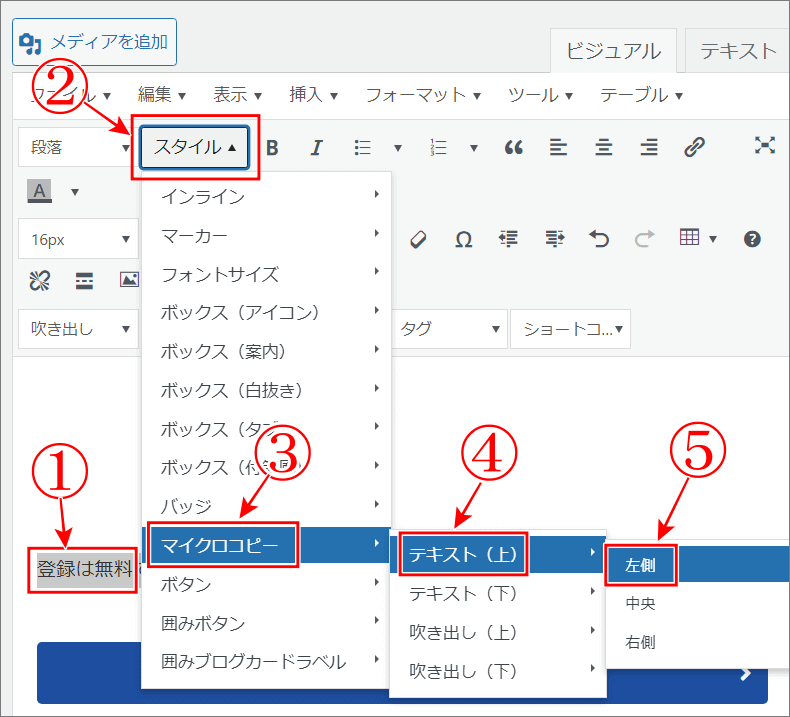
⇩今入力した「登録は無料です!」を、マイクロコピーでボタンの左上に表示してみます。
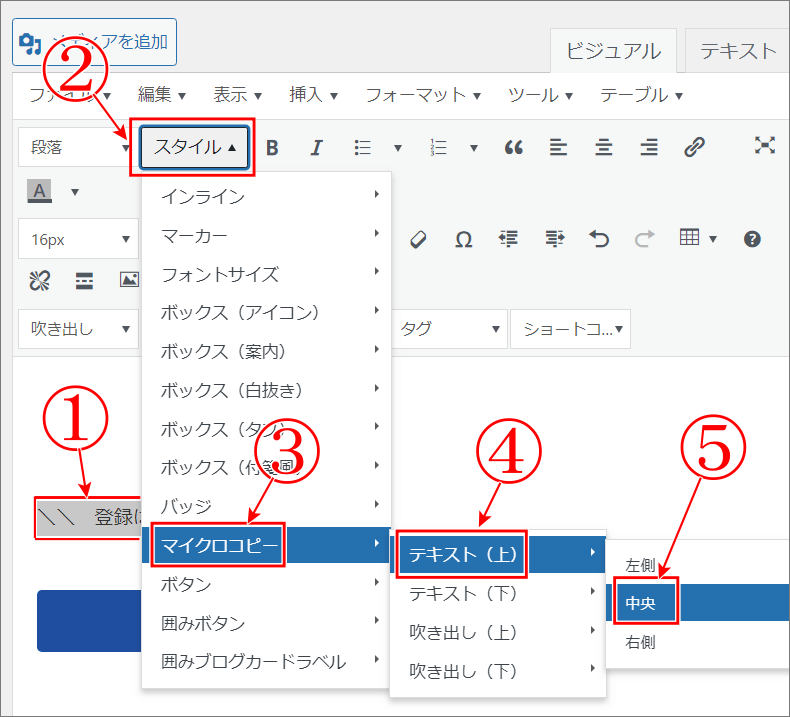
①のように「登録は無料です!」をマウスかカーソルで選択します。次は、上の方にある、
②の「スタイル」をクリックしてください。すると、メニューが表示されますので、
③の「マイクロコピー」にマウスポインターを乗せると、新たにメニューが表示されますので、
④の「テキスト(上)」にマウスポインターを移動すると、またまたメニューが表示されますので、
⑤の「左側」をクリックしてください。⇩

フォントサイズやカラーも変更可能
⇩すると、リンクボタンの左上に先ほどの、
①の「登録は無料です!」が、小さい文字で表示されました。コレ、マイクロコピーです。簡単にできちゃいました・・・よね。笑!でも、少し文字が小さいと思ったら、
②で「フォントサイズを変更」できます。
③で文字の「色も変更」することが可能です。⇩

マイクロコピーを中央に表示(装飾文字)
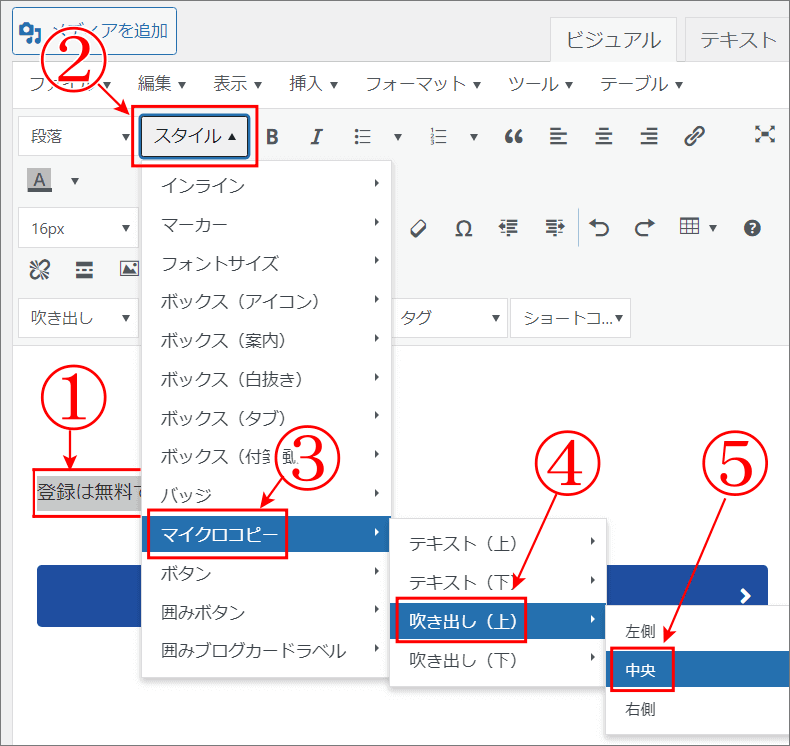
⇩今度はリンクボタンの中央の位置にマイクロコピーを表示させてみます。同じように、
①は「登録は無料です!」を選択します。今回は効果が上がるようにスラッシュを使って、\\ 登録は無料です! //と、装飾し、文字色を赤に変更してみました。次は、
②の「スタイル」をクリックして、
③の「マイクロコピー」にマウスポインターを乗せて、
④の「テキスト(上)」の上にもマウスポインター乗せて、
⑤の「中央」をクリックしてください。⇩

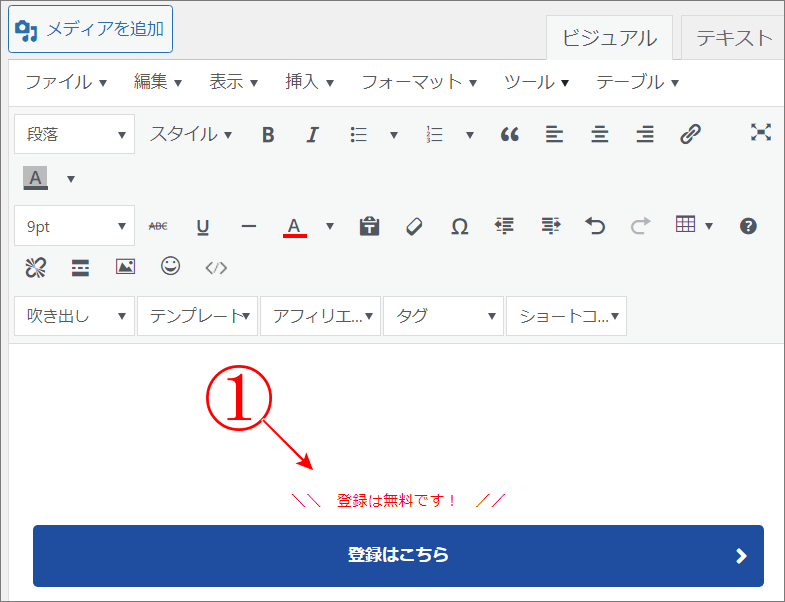
⇩すると、リンクボタンの中央に、
①の装飾した、\\ 登録は無料です! //が表示されました。ちょっとリンクボタンをクリックしたくなりました・・・よね。笑⇩

マイクロコピーを右側に表示
⇩次は、右端です。
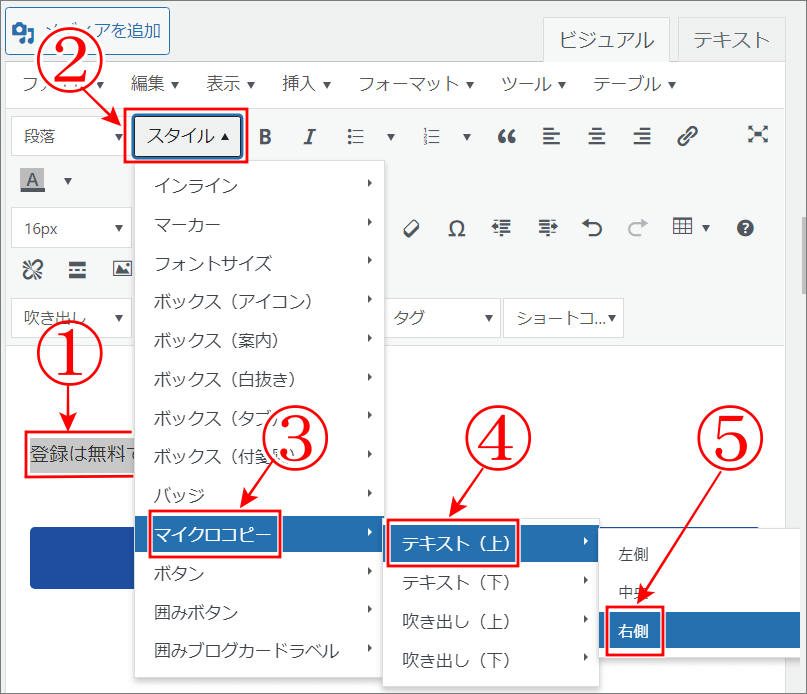
①で「選択」して、
②で「スタイル」をクリックして、
③で「マイクロコピー」から右に移動して、
④の「テキスト(上)」で、
⑤の「右側」をクリックです。⇩

⇩ハイ、今度は右端にマイクロコピーが表示されました。⇩

マイクロコピーの「吹き出し」を中央に表示
⇩もう慣れてきたと思いますが、今度は「吹き出し」のマイクロコピーを中央に表示してみます。
①~③は同じで、
④は「吹き出し(上)」から、右に移動して、
⑤の「中央」をクリックしてみます。⇩

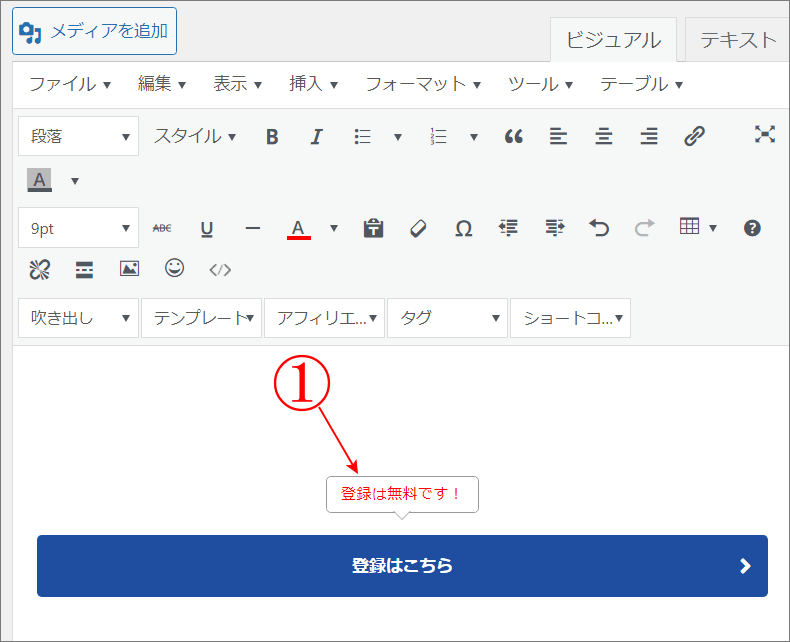
⇩すると、中央に吹き出しの「登録は無料です!」が表示されました。文字色を赤にしてみます。⇩

マイクロコピーの「吹き出し」を下中央に表示
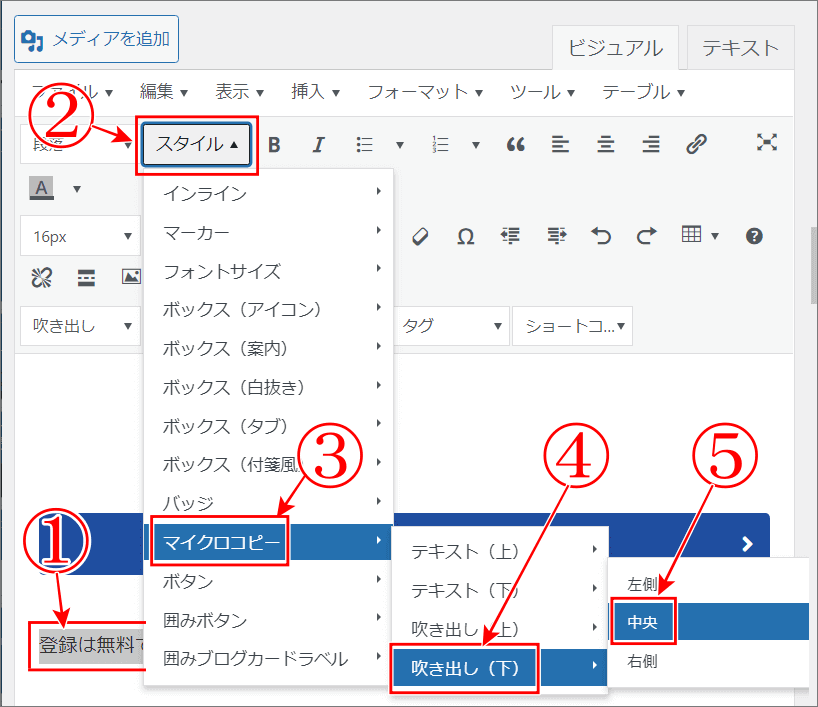
⇩こんな感じで、もう見なくても(それムリだろ、笑)できそうですが、最後に「吹き出し」のマイクロコピーをボタンの下中央に表示してみます。
①~③まで同じで、
④で「吹き出し(下)」から、
⑤の「中央」をクリックです。⇩

⇩リンクボタンの下に「吹き出し」が表示されました。これも赤にしてみます。⇩

もう「Cocoon マイクロコピー」は完璧ですね!お疲れさまでした。
まとめ
「登録ボタン」や「購入ボタン」周りで使うCocoon マイクロコピーはもちろんですが、冒頭の「テキスト」や「ブログカード」などにも使える広がりのある機能です。
そして、WordPressのテーマであるCocoonなら長いコードを使うことなく、とても簡単にマイクロコピーを使うことができますので、使わない手はないかなと感じます。
読まれた方が食い付くマイクロコピーを作って、あなた様だけのオリジナルブログでお楽しみくださいませ!
もう少し、HTMLやソースコードのことを詳しくなって、自分で書けるようになったり、キャリアチェンジを考えてみたい方に「おすすめ」を用意してみましたので、様子をチェックしてみてみてください。見るのはタダ~!笑
HTML・CSS・BootstrapやWordPressのオリジナルの作成まで学習できる完全オンライン講座です。
受講期間に制限がないので一度受講すればカリキュラムをずっと閲覧できるのでお得で、質問も専門のITエンジニアが回答してくれるから安心です・・・よね!笑
\詳しくなりたいなぁ~の方は、ポチっ/
ちょっと見てみる
関連記事:Cocoonでプルダウンの階層メニュー幅を変更する方法
関連記事:Cocoonでプルダウンメニューの「色」を変更する方法
関連記事:ボックスメニューが簡単にできた!Cocoonカスタマイズ
最後までお読みいただき、大変ありがとうございました。
では、また。解説ゾロでした!