
こんにちは、解説ゾロです!
今日は、グローバルメニューにマウスポインターを乗せた時のマウスホバー色とプルダウンメニューが表示されたときの色を変更して、少し目立つようにしてみました。
ブログのレイアウトや文字サイズ、文字色などをカスタマイズしたい時に、とても便利でよく使うワードプレスのスタイルシート(CSS)という場所に簡単なコードを入力するだけで、マウスポインターを乗せた時のマウスホバー色や、プルダウンメニューの色をお好みの色に変更できる方法を解説しますので、一緒にやりましょ!
Cocoonでプルダウンメニューの「色」を変更する方法
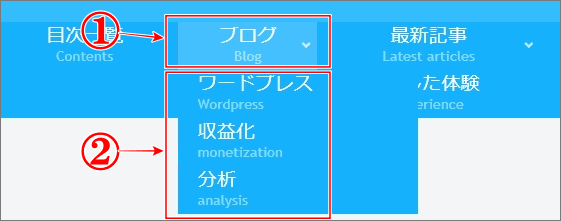
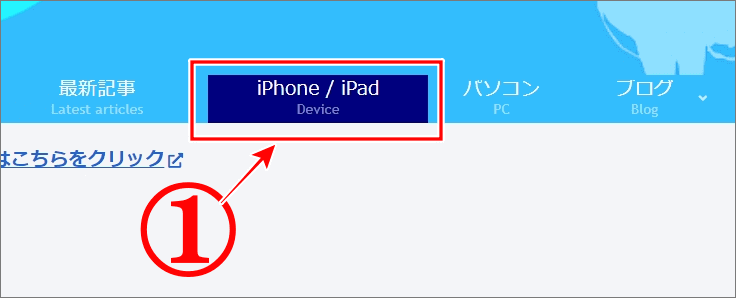
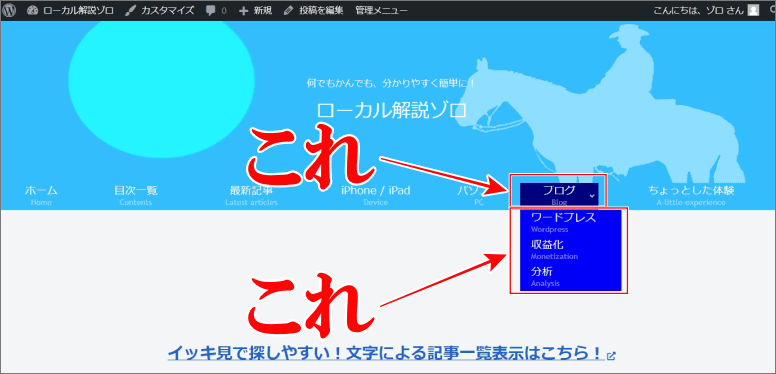
⇩グローバルメニューの項目(カテゴリーのメニューなど)、例えば、
①の「ブログ」というメニュー項目にマウスポインターを乗せると、控えめに色が変化します。そして、
②の「プルダウンメニュー」を表示させた時の色もこんな感じで控えめです。⇩

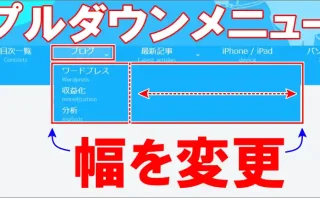
⇩この同系色の控えめさもイイのですが、たまには、
①のようにハッキリとわかるように主張させてみようかと思い、グローバルメニューにマウスポインターを乗せた時の「マウスホバー色」と「プルダウンメニュー色」を変更してみることにしました。⇩

Cocoon設定画面
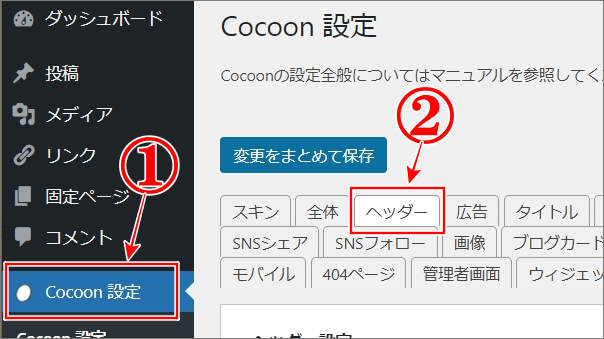
⇩では、まず下準備をダッシュボードの「Cocoon設定」の画面から行います。それではWordPressの「ダッシュボード」にある、
①の「Cocoon設定」をクリックしてください。すると「Cocoon設定」の画面に変わりますので、
②の「ヘッダー」をクリックしてください。⇩

2年間使い続けたマイクロソフト エルゴノミクスキーボード|レビュー
ヘッダー設定
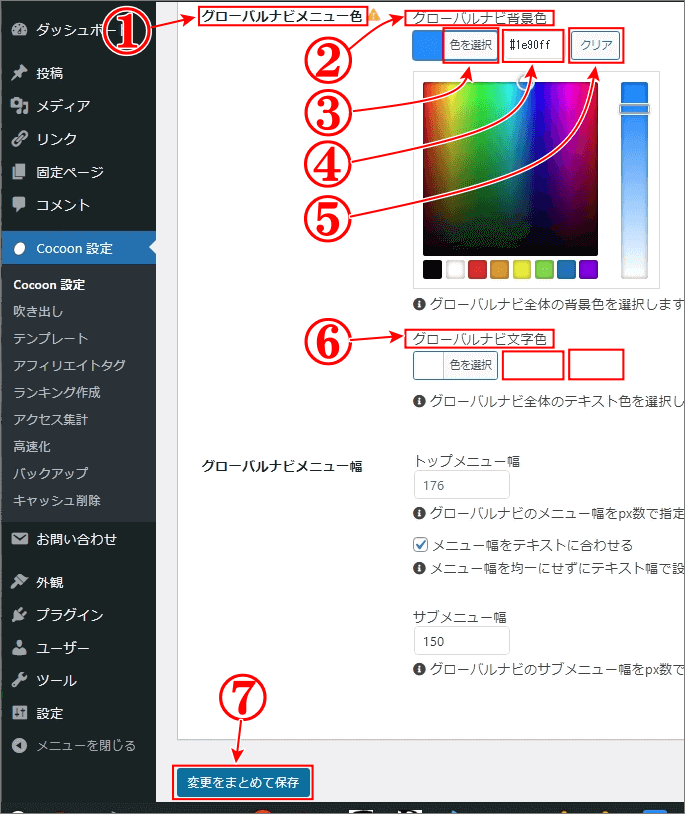
⇩今度は「ヘッダー設定」の画面に変わりますので、マウスで下の方にカリカリ移動すると、
①の「グローバルメニュー色」という項目があります。そして、その右側に、
②の「グローバルナビ背景色」があり、背景色を既に設定していたら、
③の「色を選択」をクリックすると、下に表示された色の見本と、
④には「#」から始まる6桁の「カラーコード」が表示されます。一応元に戻せるようにそのカラーコードを控えておくことをおすすめします。控えたら、その右にある、
⑤の「クリア」をクリックして設定されていた今の色を解除します。そして、その下の段の、
⑥の「グローバルナビ文字色」も同じ手順でカラーコードを控えたら「クリア」をクリックです。次は、
⑦の「変更をまとめて保存」をクリックしてください。⇩

管理メニュー
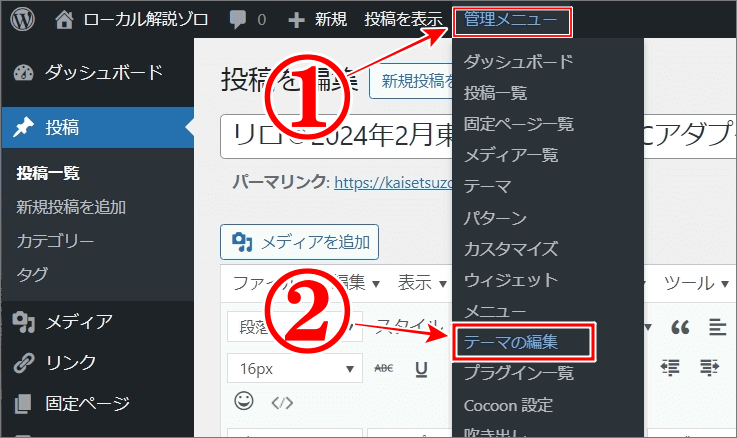
⇩次は
①の「管理メニュー」をクリックすると、下にずら~っとメニューが表示されますので、
②の「テーマの編集」をクリックしてください。⇩

2年間使い続けたマイクロソフト エルゴノミクスキーボード|レビュー
テーマの編集
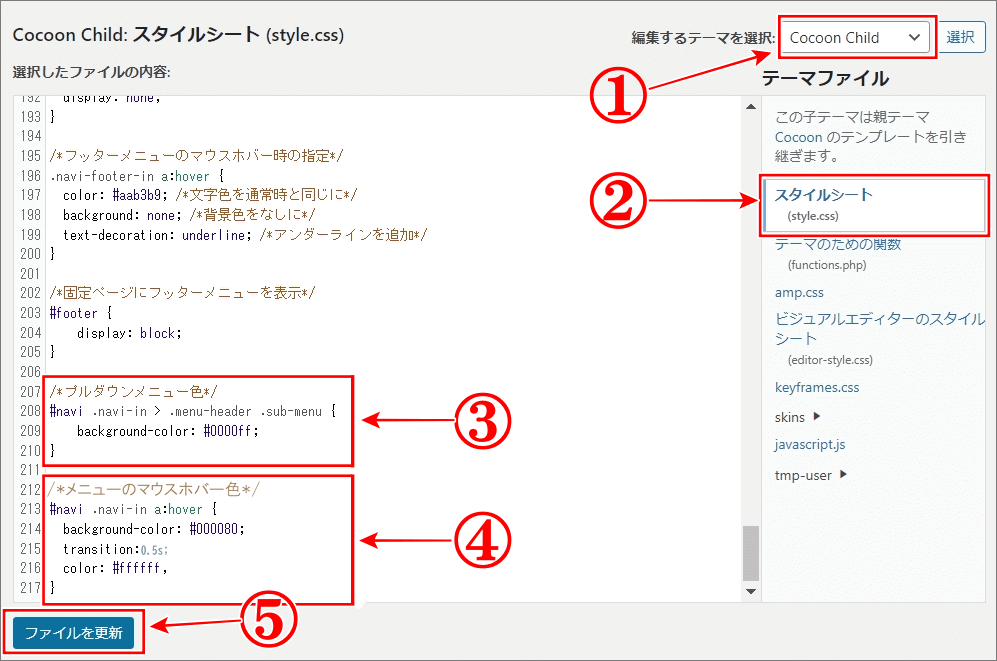
①の「編集するテーマを選択」が「Cocoon Child」になっているか、必ず確認してください。スタイルシートでカスタマイズする場合は必ず「Cocoon Child(子テーマ)」で行って下さい。そして「Cocoon Child」を確認したら、
②の「スタイルシート」をクリックすると、「Cocoon Child:スタイルシート(s)」が表示されますので、マウスでカリカリと一番下まで移動してください。移動できましたら、私の色の場合は、
③と④のようにコードを入力しますが、見やすいコードは、
③が、こちらで、
/*プルダウンメニュー色*/
#navi .navi-in > .menu-header .sub-menu {
background-color: #0000ff;
}
④は、こちらで、
/*メニューのマウスホバー色*/
#navi .navi-in a:hover {
background-color: #000080;
transition: all 0.5s ;
color: #ffffff;
}
⑤「ファイルを保存」をクリックしてください。

変更した色を確認
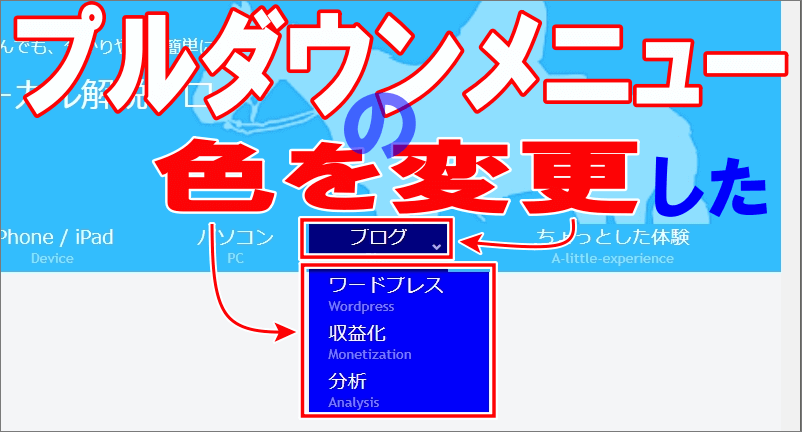
⇩私が設定したマウスホバー色とプルダウンメニュー色をプレビュー画像で確認してみると、こんな感じで大成功です。カラーコードを選んでお好みの色を見つけてくださいませ。⇩

まとめ
今までは、アドセンス広告と被らないようにプルダウンメニューは利用していませんでしたが、カテゴリーを整理したこともあり、わかりやすいようにプルダウンメニューを設置しました。
そして、控えめな色からちょっと目立つ色に変更できたので今のところ、このスタイルで様子を見てみようと思います。
スタイルシートに書き込むということが緊張するかもしれませんが、ちゃんと慣れればカスタマイズに大変有効な作業になりますので、この機会にどうでしょうか!自己責任で・・・笑!
最後までお読みいただき、大変ありがとうございました。
解説ゾロ