
「Fonto Awesome 5」アイコンフォントの登録をしないで使える方法を見つけたので、内容を2022年4月2日に更新しました。
こんにちは、解説ゾロです!
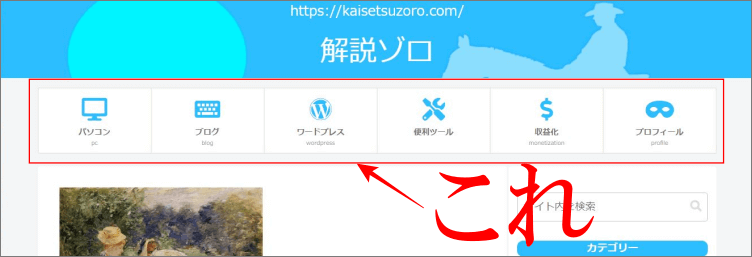
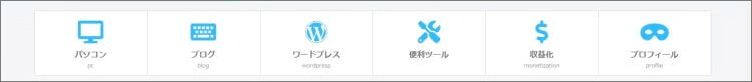
「ボックスメニュー」ってご存じでしたか?上の「これ」が、ボックスメニューです。グローバルメニューもカッコいいのですが、アイコンを使ったボックスメニューも、とっても見やすいしオシャレです。
たまには、気分を変えてメニューのデザインを変更するのもいいかな、と、cocoonテーマでメニューのカスタマイズにチャレンジしてボックスメニューを作ってみたら・・・簡単に出来てしまいました。
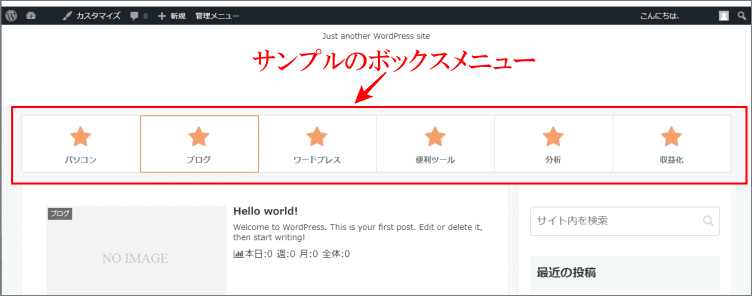
上の画像のアイコンを使ったボックスメニューのデザインと、アイコンを使わないあっさりの★マークの「サンプルのボックスメニュー」(下の画像)も作れますのでお好きな方を作ってください。★マークのボックスメニューも、すっきりしていて、これもイイですね!⇩

今日は、「Cocoonテーマで、とっても簡単にボックスメニューが作れる」という内容です。
ボックスメニューを一度作ってしまえば、前のグローバルメニューに戻したり、またボックスメニューに変えたり、サイドバーにボックスメニューを表示したり、タグをボックスメニューで表示したり、あなたのアイディア次第でブログのバリエーションがとても広がる、おススメ品です。
実際のCocoonの設定画像を見ながら丁寧に解説しますので簡単にボックスメニューができちゃいます。一緒にやりましょ!
ボックスメニューってどんなメニュー?
グローバルメニュー、ボックスメニュー、スマホ版のボックスメニューは、こんな感じです。
⇩下の画像がグローバルメニューです。これもシンプルでいいけど、ちょっと気分を変えて、⇩
![]()
⇩ボックスメニューも、やっぱりイイですね、!⇩

⇩スマホも、イイ感じです。⇩

「新しいメニューを作成」
では、早速始めましょう!
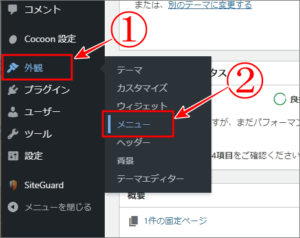
⇩「ワードプレス」にログイン(開いて)して、管理画面の、
①の、「外観」にマウスポインターを乗せると、右に新しい項目が表示されますので、
②の、「メニュー」をポチっとしてください。⇩

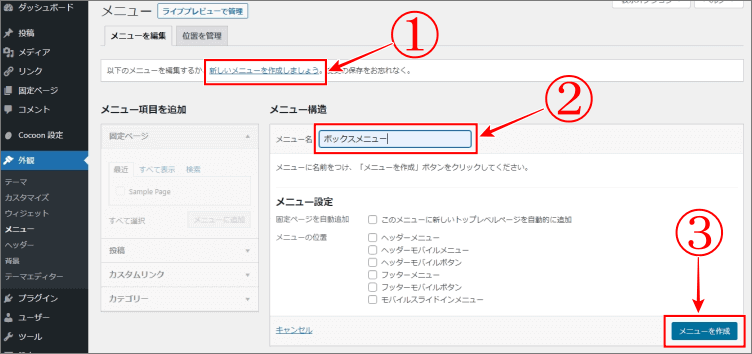
⇩「メニュー」の画面に変わりますので、
①の「新しいメニューを作成しましょう」をポチっ!
②の「メニュー名」に「ボックスメニュー」と入力して、
③の「メニューを作成」をポチっ⇩

「表示オプション」の追加
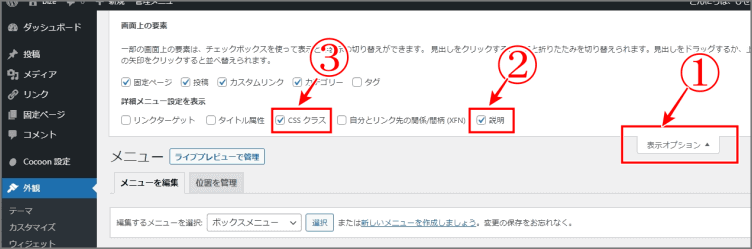
⇩画面が少しだけ変わりますが、ページの右上を見ると、
①の「表示オプション」というのがありますので、ポチっとすると、いっぱい項目が書いてある「画面上の要素」が上から降りてきます。
②の「説明」と、
③の「CSSクラス」に、チェックを入れておいてください。メニューの設定の時に、アイコンフォントの下に表示する項目を追加しました。
②の「説明」は、最初のボックスメニューの画像で解説すると、例えば、パソコンの文字の下にある、アルファベットの部分で「PC」と入力してあるのが、追加した「説明」の入力項目です。
③の「CSSクラス」は、後で調べるアイコンフォントのコードを入力する場所です。この項目に何も入力しなければ、★マークのボックスメニューになります。
チェックが済みましたら、再度
①の「表示オプション」をポチっとすると、「画面上の要素」が引っ込みます。⇩

この少しだけ変わったこの画面から、ボックスメニューに表示したい項目を設定できるようになったので、ボックスメニューで表示したい項目を選んでメニューに追加をしていきます。
「メニュー項目を追加」
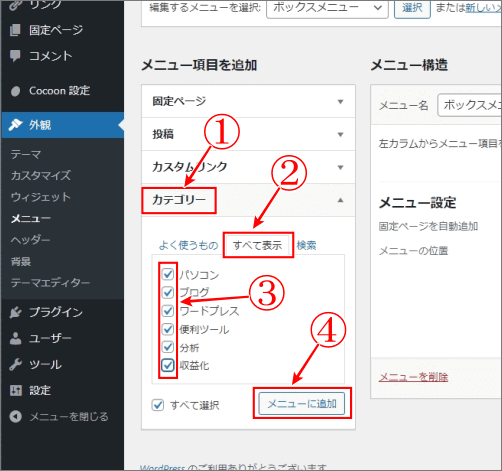
⇩ボックスメニューの項目は、少し下にある「メニュー項目を追加」から、「固定ページ」「投稿」「カスタム」に登録してある、お好きな項目を選んでボックスメニューに表示することが出来ます。今回は、例として「カテゴリー」の項目からボックスメニューに表示したい項目を選んで進めます。
①の「カテゴリー」をポチっとして、
②の「すべて表示」ポチっとすると、カテゴリーに登録してある項目がすべて並びますので、その中からボックスメニューの項目にしたいものを選んで、
③に、チェックを入れます。
ここでは、全部にチェックを入れてみました。あとからいくらでも変更は可能なので安心してチェックして下さい。選び終わったら、
④の「メニューに追加」をポチっ。⇩

メニューが追加されたら、「保存」
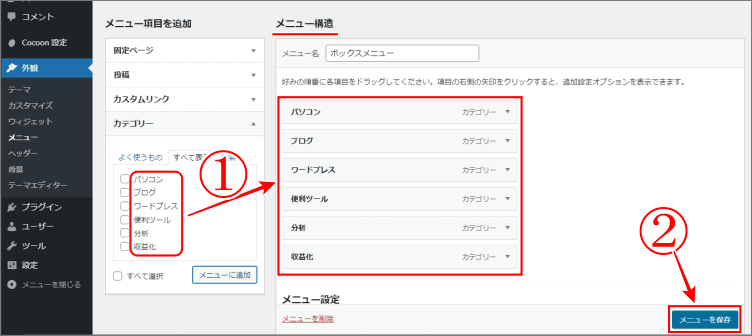
⇩すると、隣の赤下線の「メニュー構造」の下の部分に、
①の、今選択した6つの項目が赤枠に移動して、ボックスメニューの項目として追加されましたので、
②の「メニューを保存」をクリックして下さい。⇩

ボックスメニューの表示場所をウィジェットで決める
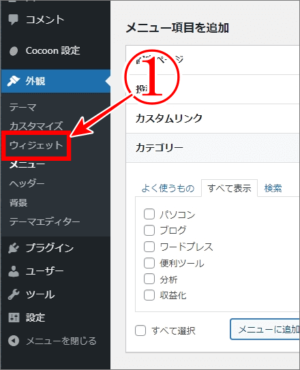
⇩今度は、そのまま左の管理画面の「外観」の少し下にある、
①の「ウィジェット」を、ポチっとして下さい。⇩

例:コンテンツ上部に表示
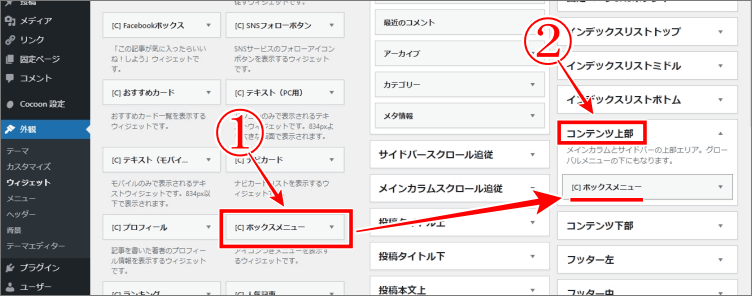
⇩「ウィジェット」の画面に変わったら、「利用できるウィジェット」の中から、
①の「[C]ボックスメニュー」を探して下さい。見つかったら「[C]ボックスメニュー」の上で左クリックを押しながら、「ボックスメニュー」をブログで表示させたい場所にこれから移動します。移動する場所は、今回、トップ画像の下(グローバルメニュー辺りの位置:コンテンツ上部)に設置する例で進めます。では、
①の「[C]ボックスメニュー」の上でマウスの左クリックを押しながら移動して行き、
②の「コンテンツ上部」の上に持っていくと、新しく破線の枠が表示されますので、その枠の上で、マウスの左クリックを離すと「[C]ボックスメニュー」が破線内の枠に入り「[C]ボックスメニュー」と表示されます。⇩

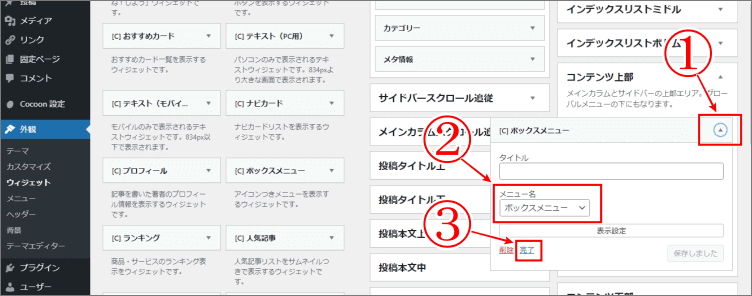
⇩枠に入った「ボックスメニュー」の右に、
①の小さい「▼」があるのでの「▼」マークをポチっとすると新しく表示された、
②の「メニュー名」に「ボックスメニュー」と入力して、
③の「完了」をポチっです。⇩

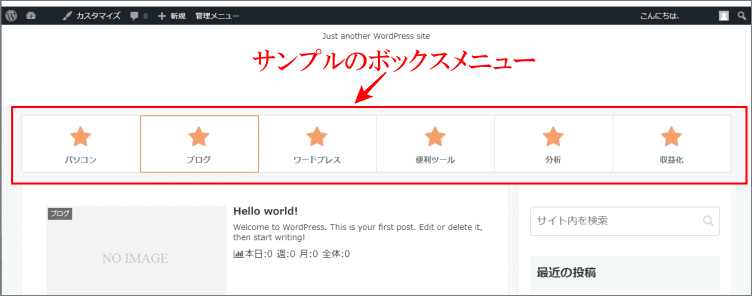
ボックスメニューの表示の確認
⇩これで、サイトにボックスメニューが表示されているはずなので、確認してみましょう。ワードプレスの「ホーム」の「サイトを表示」または、いつも記事を書いている投稿編集画面右の「変更をプレビュー」をポチっと、確認すると、ボックスメニューが表示されています。アイコンフォントをまだ設定していないので「★のボックスメニュー」です。⇩

ボックスメニューが完成です。まずは、お疲れさまでした。
「fonto awesome 5」のアイコンフォント設定
⇩ここからは、一番最初の、アイコンフォントを使った「これ」のボックスメニューを作る方法を解説します。アイコンフォントを使う選択を「Cocoonの設定画面」から簡単に行います。
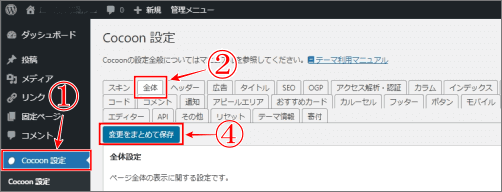
ワードプレスにログイン(開いて)したら、
①の「Cocoon設定」をクリックして下さい。画面が「Cocoon設定」に変わりましたら、
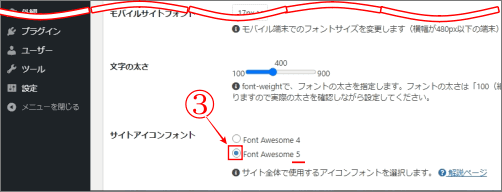
②の、「全体」をクリックです。そして、マウスで下の方にカリカリすると、「サイトアイコンフォント」という項目がありますので、
③の、「fonto awesome 5」にチェックを入れて下さい。チェックしたら
④の、上下にある「変更をまとめて保存」を忘れずにクリックして下さい。⇩


fonto awesome 5の使い方
・・・が、アドレスを登録しなくても使えた方法を2つ見つけました!
次の①も②も、基本的な使い方は、下記のこれから解説する方法と同じです。
⇩今度は、いよいよ今選択した、✖Font Awesome 5のサイト✖に行って、好きなアイコンを探してゲットします。サイトが開きましたら、まず、
①の、「日本語」をクリックして下さい。この表示が出ていない場合は、このサイトの上ならどこでもいいのでマウスを右クリックして「日本語に翻訳」を選択すると、日本語に変更されます。英語が堪能な方でしたら余計なお世話でした、スミマセン。笑!次は、
②の、「無料」にチェックが入っていると思いますが、もし入っていなければ、忘れずにチェックを入れて下さい。無料にチェックをしておけば、無料のアイコンフォントが使えます。⇩

⇩その下に、どんな関連のアイコンを探すのか、イメージのワードが並んでいますので、ご自分のイメージに近いかなと思うワードをクリックしてみて下さい。今回は、私の設定したアイコンフォントで解説していきます。私は、「パソコン」というワードに合うアイコンフォントを探したいので、
①の、「コンピューター」をクリックしてみます。⇩

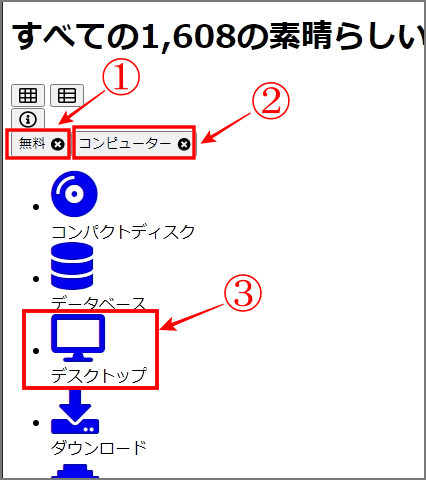
⇩そして、マウスで下に移動しますと、「すべての1,608の素晴らしいアイコン」の下に、
①の、「無料」が表示されているのを確認します。その隣に、先ほどクリックした、
②の、「コンピューター」が選択されています。その下の方には、ズラッとコンピューター関連デザインのアイコンが表示されましたので、好きなアイコンフォントを選んで下さい。私は、
③の、「デスクトップ」というデザインのアイコンフォントに決めたのでクリックです。
この①と②は、現在選択されている条件を表示しています。①の「無料」は消さずにずっとそのままの方がイイと思いますが、②は、他のアイコンフォントを探す時には、既に選んだ項目のアイコンは邪魔になるので、消したい項目(コンピューター)の右の✖で、コンピューターのアイコンフォントが削除できるので、探しやすくなります。⇩

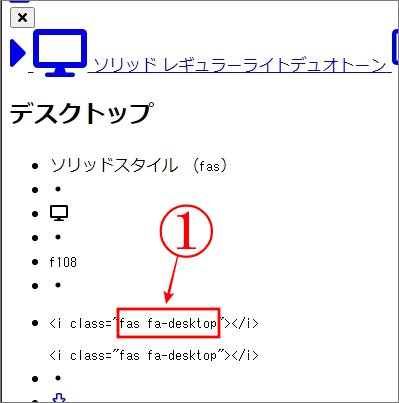
⇩ハイ、この画面になりますので、
①の、” ” の中の文字をコピペ(コピー&ペースト)をして控えて下さい。この場合だと、fas fa-desktop です。複数選択する場合は、今の手順の最初から、他のメニューに利用したいアイコンフォントを1つずつ探して、控えて下さい。⇩

アイコンフォントのコード例
⇩私のボックスメニューのアイコンフォントはこちらです。最初の画像のアイコンフォントですので、もし同じイメージがあれば使って下さい。アイコンが全部決まって、控えたら次は「メニュー画面」で設定します。⇩
| ナビゲーションラベル | CSS class (オプション) | 説明 |
| パソコン | fas fa-desktop | PC |
| ブログ | fas fa-keyboard | Blog |
| ワードプレス | fab fa-wordpress | wordpress |
| 便利ツール | fas fa-tools | tool |
| 収益化 | fas fa-dollar-sign | monetization |
| プロフィール | fas fa-mask | Profile |
メニューにアイコンフォントを設定
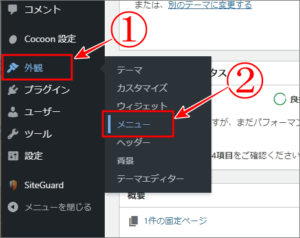
⇩ワードプレスの
①の「外観」にマウスを乗せると、項目が表示されますので、
②の「メニュー」をクリックして下さい。⇩

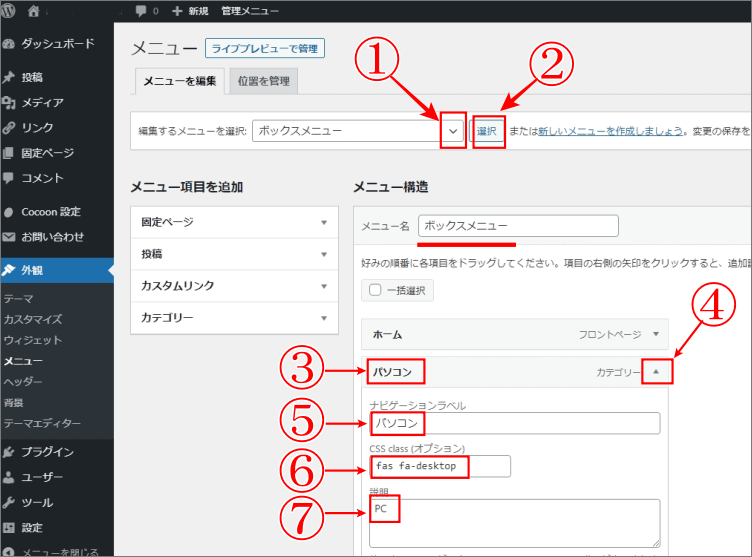
⇩メニューに画面になりましたら、
①の「∨」をクリックして、「ボックスメニュー」を選択して下さい。そして右にある
②の「選択」をクリックです。すると、メニュー構造のメニュー名がボックスメニューになり、先ほどメニューに設定した項目が表示されます。では、初めに、
③の「パソコン」の項目にアイコンフォントを設定してみます。
④の「▲」をクリックすると、入力画面が表示されますので、
⑤の「ナビゲーションラベル」には、既に「パソコン」が入力されていると思いますので、そのままパソコンで。
⑥の「CSS class (オプション)」に、いよいよ先ほど控えたアイコンフォントのコードを入力します。私の場合は「fas fa-desktop」です。
⑦の「説明」には「PC」としました。
⑥と⑦は、最初の方でワードプレスのメニュー画面の「表示オプション」で、アイコンフォントに入力項目の追加した項目です。
他のメニュー項目にも、同じ手順で1つ1つのアイコンフォントのコードを「CSS class(オプション)」と「説明」に入力をして下さい。私の場合、ブログ・ワードプレス・便利ツール・収益化・プロフィールとすべて入力します。入力が終わったら、この画像には無いのですが、右下の方にあるメニューを保存のクリックをお願いします。⇩

おまけ
⇩「★マークのボックスメニュー」や、「アイコンフォントのボックスメニュー」の色を変更したい場合、とても簡単な方法は、「Cocoon設定」の「全体」をクリックして、「キーカラー」の「サイトキーカラー」で好きな色を選択しますと、ボックスメニューの色も含め、サイト全体のカラーが統一されるので、簡単です。お試し下さい。またまたお疲れさまでした。⇩

プレビュー画面で確認してみましょう。あなたのボックスメニューを見てステキと思ってくれる人がいっぱいいますように!
では、また。解説ゾロでした!
自分のIPアドレスと海外からのアクセス除外をアナリティクスで設定