
こんにちは、解説ゾロです!
ワードプレスで書いた記事の文字に「リンク」という設定をすると、ユーザーがそれをクリックした場合、あなたが決めた任意の場所へ一瞬で行くことができるようになります。
とても便利な機能です。その設定を「リンクを貼る」と、いいます。
もし、リンクを貼っていなければ、ユーザーは、わざわざURLをコピーしたり、文字から検索して表示された中から見つけ出さなくては、その場所へ行くことができません。とても手間がかかるので、行くのを途中でやめてしまうかもしれませんね。笑!
ユーザーに手間をかけずに、満足してもらうには、やはりリンクが重宝します。かと言ってリンクの設定は難しい作業ではなく、とても簡単に出来ますので、覚えておくと随所で役立つこと間違いなしです。
2.自分の同じサイト内にある違うタイトルの記事へ移動できる「内部リンク」
の、貼り方を解説します。画像を見ながら1つ1つ丁寧に進めますので、初心者の方やワードプレスの操作が苦手な方も、簡単にリンクが張れるようになります。一緒にやりましょ!
この記事は、「Cocoonテーマ」「Classic Editor」での環境で解説しています。

リンクの貼り方|Wordpressで好きな所へ飛ばせる方法
それでは早速、リンクの設定をしてみましょう!
外部リンクの貼り方
初めは外部リンクです。外部リンクとは、好きなブログを紹介する時とか、自分の記事を書く時に参考にした論文のリンクOKのサイトなど、違う(外部)サイトに飛ばしたい時にリンクを貼ることで、ブログや論文先のサイトへ一瞬で移動ができる設定です。
リンク先のURLをコピー
リンクの設定には、飛ばしたい先のURL(住所の役目です)が必要ですので、予めそのURLを調べてコピーしておきます。URLのコピー方法は、これからご説明します。
この「解説ゾロ」ブログに、ワードプレス定番のプラグインで「Contact Form 7」 を使った、「【簡単】Contact Form 7 の使い方|Wordpressにお問い合わせフォーム(書式)」という記事があるのですが、今回の外部リンク先をその時に使ったプラグインである「Contact Form 7 の公式サイト」と仮定して、解説していきます。
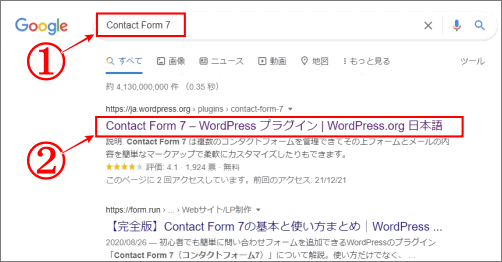
⇩URLを調べるために、飛ばしたい先の「Contact Form 7 の公式サイト」を開きたいので、お好きなブラウザ(Webサイトを閲覧するソフト:グーグルのクローム・マイクロソフトのエッジ・サファリ・インターネットエクスプローラーなど)で検索窓の、
①に「Contact Form 7」と入力して下さい。入力したらエンターキーで検索です。すると画面が変わり、②の今回リンク先と仮定するサイトが表示されますので、
②をクリックしてサイトを開いて下さい。この検索画面でもURLのコピーができるのですが、一応サイトを開いてリンク先に間違いが無いかを確認してからコピーします。間違ったサイトへ飛ばさないように・・・です。笑!⇩

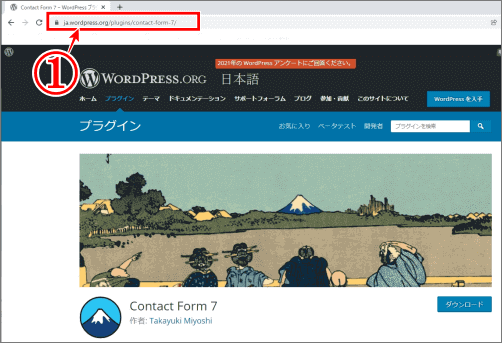
⇩飛ばしたいリンク先の画面になりますので、この富士山の絵があるサイトで間違いが無いかを確認したら、
①のアドレスバーに表示されているURLをコピーします。コピーのやり方は、①のURLの上で、右クリックをするか、「すべて選択」でURLの全体を選択して、こんな風に色(反転?)が付いたら、選択したURLの上で右クリックをして「コピー」を選択して下さい。
コピーしたら、メモでもワードにでも保存しておいて下さい。これで、ユーザーを飛ばすリンク先のURL(住所)をゲットできました。⇩

飛ばす文字を決めて、リンクを貼る
次は、ご自分のワードプレスの記事本文でリンクを設定しますので、ワードプレスにログイン(開く)して、リンクを貼りたい記事を開いて下さい。
「リンクを貼る」とは、どの文字をクリックしたら飛べるのかを決めて、リンクを設定することです。今日は、私の記事でContact Form 7 の記事を例えに説明していますので、リンクを設定する文字を、「Contact Form 7 」にすることにして、設定をします。(設定する文字は何でもOKです)
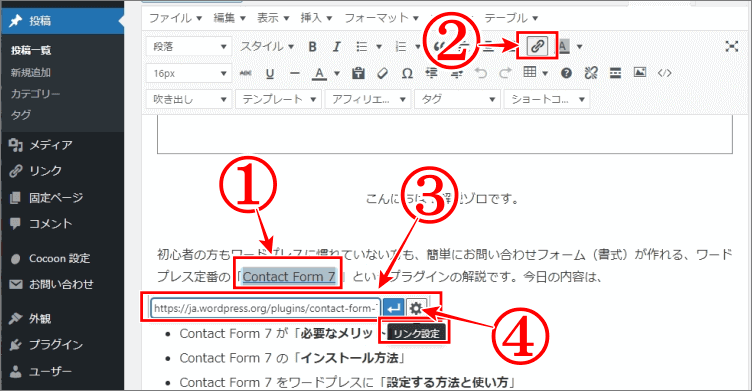
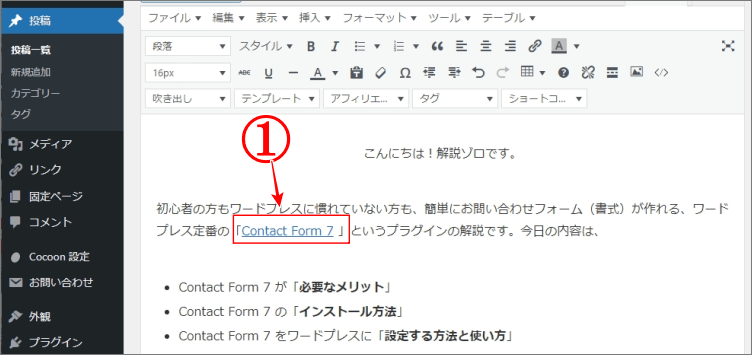
⇩リンクを貼る記事を開いて、記事本文の、
①の「Contact Form 7 」にしたいので、①の文字の端(この場合は、Cか7)にマウスカーソルを合わせ、マウスの左クリックを押しながらスライドさせてContact Form 7の文字全部を選択して下さい。選択すると、このようにContact Form 7 に色が付きますので、その状態のままマウスを離して、
②の「リンクの挿入/編集(Ctrt+k)」をクリックして下さい。すると、
③の「URLをペーストまたは入力して検索」と書いてある入力できるバーが表示されます。そこに、先ほど保存した富士山のリンク先のURLをペーストします。そのバーの上で、右クリックをして、「貼り付け」を選択しますとペーストできます。貼り付けたら、
④の歯車マークの「リンク設定」をクリックして下さい。⇩

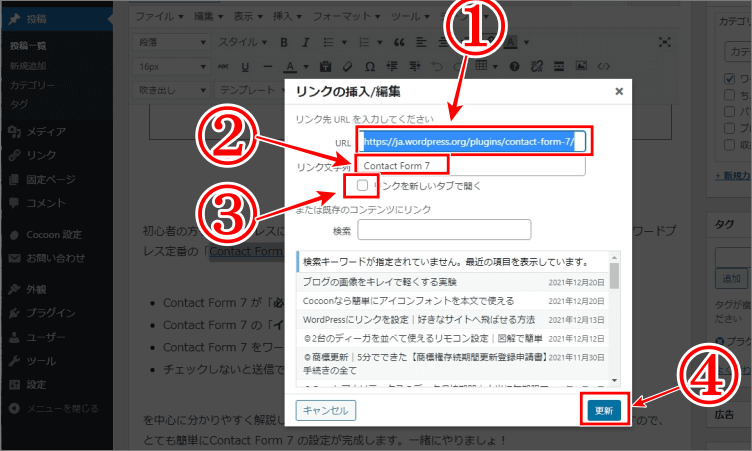
⇩すると、画面が変わり、
①が、今、入力(ペースト)した、リンク先のURLが表示されています、
②が、リンクを飛ばすために決めたリンクの文字が表示されています、Contact Form 7 です。
③は、□にチェックを入れると、リンク先を開く時に、新しい別の画面(タブ)で開くようになります。そうしておくと、リンク先に行ったユーザーが「戻る」ではなくて、右上の✖でそのリンク先の画面を閉じても、元に居たページはそのまま表示されています。
チェックをしなかった場合は、ユーザーが✖で閉じると、元居たページも閉じられてしまうので、戻るのが困難になってしまいます。次は、右下の
④の「更新」をクリックして下さい。⇩

外部リンクの貼り方、完了
これで、記事本文のContact Form 7 という文字にリンク設定ができました。本文の記事で確認してみると、リンクを設定した
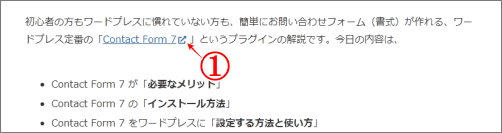
⇩①の、「Contact Form 7 」という文字が青く変わっています。お馴染みの、リンクが設定されている色です。これで、外部リンクが完成です。⇩

確認のために、ワードプレス右上の方にある「変更をプレビュー」をクリックして下さい。
画面が変わりましたら、リンクを設定した青い文字の「Contact Form 7 」を探してクリックしてみて下さい。富士山の絵がある先ほどの、Contact Form 7 の公式サイトに飛べたと思います。完ぺきです。
外部リンクのアイコンを表示する(オマケ)
![]()
こんなアイコンです。他にも色々ありますのでお好きなアイコンをお選びください。このCocoonテーマは、リンクマークをつけることが簡単です。
⇩URLの最後に、
①のように表示されます。⇩

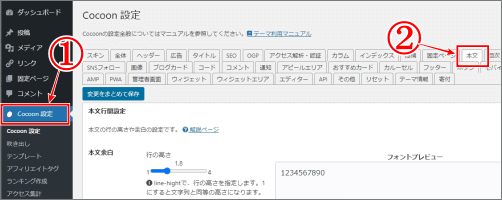
⇩設定する場合は、ダッシュボードから、
①の「Cocoon設定」をクリックして下さい。続けて、
②の「本文」をクリックです。⇩

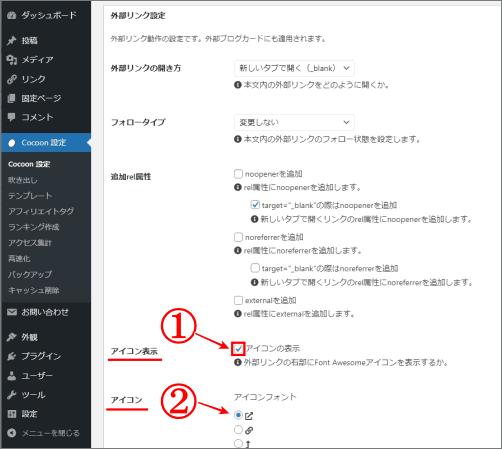
⇩ワンブロックほどマウスでカリカリ下に移動すると、「外部リンク設定」のブロックがありますので、「アイコン表示」の項目で、
①の「アイコンの表示」にチェックを入れて下さい。そして、その下の「アイコン」項目の
②の「アイコンフォント」をお好みで選択してチェックを入れて下さい。最後に、「変更をまとめて保存」を忘れずにクリックして下さい。ハイ、これでリンクアイコンが完了です。⇩

内部リンクの貼り方
次は、内部リンクです。内部リンクは、自分のサイト内の違うタイトルの記事へ飛ばせることです。例えば、こんな記事がありますよ!と、アピールできて、簡単にその記事へ行けるようにできるのです。外部リンクよりも簡単にできます。
リンク先を選択する
今回の内部リンクの説明は、このブログ内の記事で、パソコンのハードディスクをHDDからSSDに交換して爆速になった記事があります。タイトルは「ノートパソコンにssd換装|この手順で問題なく爆速!徹底実録」で、その記事に飛ばすと仮定して、解説をしていきます。
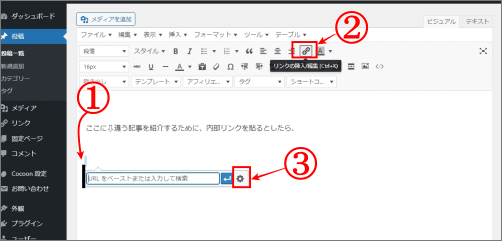
⇩ワードプレスの「投稿を編集」のいつもの画面でリンクを貼りたい場所を決めます。下の①の場所に、上記の記事に飛べるように内部リンクを貼るとしたら、まず、
①のように、貼りたい場所にマウスカーソルを移動して点滅している状態にします。次に、
②の「リンクの挿入/編集(Ctrt+k)」をクリックです。ここまでは外部リンクの方法と同じです。そして、入力バーが表示されたら今度は、
③の歯車マークの「リンク設定」をクリックして下さい。⇩

内部リンクの貼り方、完了
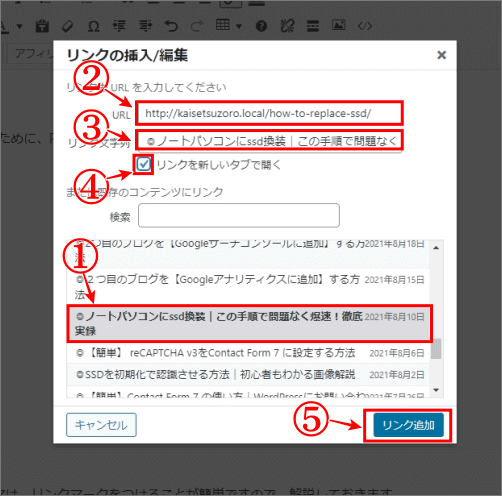
⇩「リンクの挿入/編集」の画面に変わり、少し下にご自分の記事のタイトルが一覧されています。その中から、飛ばしたい先である
①の「ノートパソコンにssd換装|この手順で問題なく爆速!徹底実録」という記事を探して、クリックして下さい。
②には、その記事のURLが自動的に入力されます。その下の
③は、リンクの文字が表示されます。この場合は、タイトルをそのままリンク文字にしたかったので、記事本文の文字には設定しないので、何も書いていませんが、ちゃんとタイトルが表示されます。マウスカーソルは位置を確定しただけです。
④は、別の画面(タブ)で開いて欲しいので、「チェック」を入れます。そして、
⑤に「リンクを追加」をクリックして下さい。完了です。⇩

⇩試しに、下に同じ方法でリンクを貼ってみます。実際のリンクですので、クリックしてみて下さい。その記事に飛びます。そして、その画面を✖で閉じて、また戻って来てください。続きがありますので。もし全部消えてしまったら「解説ゾロ」で検索して「リンクの貼り方」を探して下さいね。笑!⇩
ノートパソコンにssd換装|この手順で問題なく爆速!徹底実録
コレが、⇩ブログカードです。(次に解説します)

ブログカードの表示方法
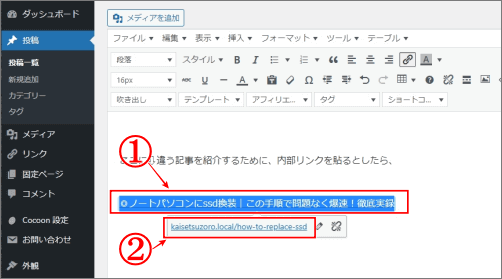
⇩続きです。すると先ほどの位置を決めたマウスカーソルの場所に、
①のリンク文字である、飛ばしたいタイトルの記事名「ノートパソコンにssd換装|この手順で問題なく爆速!徹底実録」が表示されました。そのタイトルの下に、カードのように記事を表示させたい時は、(上記、コレが、⇩ブログカードです。の画像です)①のタイトルを1度クリックすると、すぐ下に②のURLが表示されますので、
②のURLをコピーします。URLの上にマウスポインターを乗せて、右クリックから「リンクのアドレスをコピー」を選択して、コピーして下さい。⇩

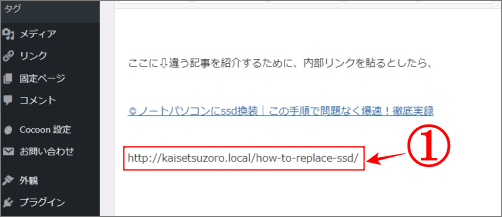
⇩コピーしたら、そのままタイトルの一段下(どこでも大丈夫です)の、
①のように、一番左端から、今コピーしたURLをペースト(貼り付け)して下さい。(お好きな場所でOKです。しつこ笑)⇩

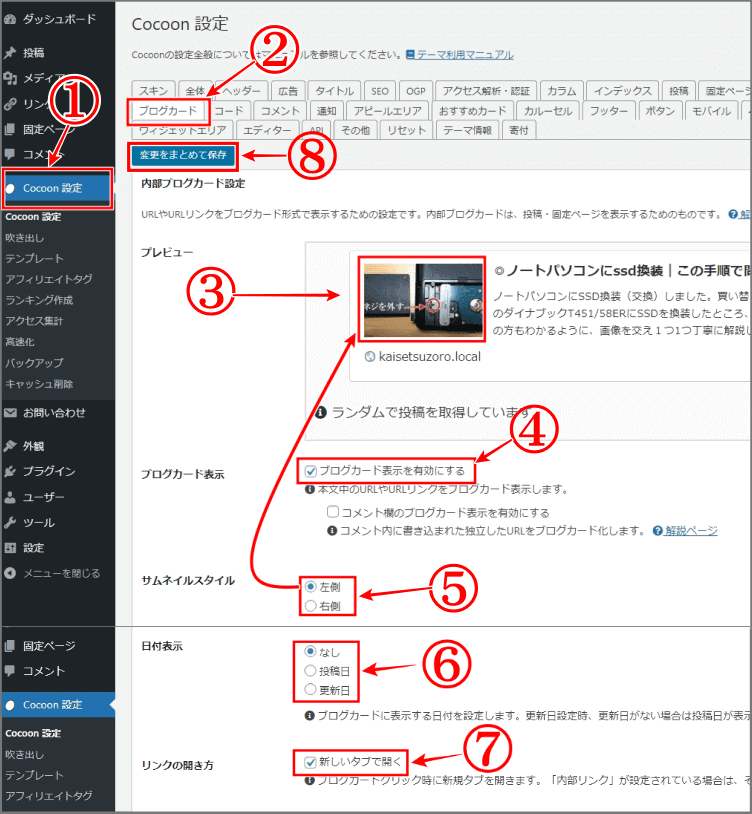
⇩今度は、「Cocoonの設定画面」に移動して、ブログカードの設定をします。ワードプレスの「ダッシュボード」から、
①の「Cocoon設定」をクリックして下さい。次は、
②の「ブログカード」をクリックです。ブログカードはこんな風に表示されますよ!のプレビューが
③です。そして、ブログカードの表示を、
④の「ブログカード表示」の項目の、「ブログカード表示を有効にする」にチェックを入れて下さい。次は、
⑤の、サムネイル(画像)の位置を左か右かを選択して下さい。
⑥は、日付を表示するかどうかを決めて下さい
⑦は、新しいタブで開くかどうかを決めます。おススメは「新しいタブで開く」にチェックです。最後に、
⑧の「変更をまとめて保存」のクリックをお願いします。⇩

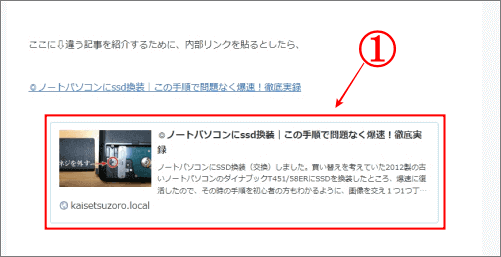
⇩変更をプレビュー画面で確認して下さい。
①が、ブログカードです。ブログカードはプレビュー画面で表示されます。編集画面では表示されませんので、おかしいおかしいと心配しないで下さいね。笑!⇩
このブログカードは不要でしたら、編集画面でタイトルの下に入力したURLを削除すればブログカードも消えます。文字のリンクだけでも、ブログカードのリンクだけでも、両方でも大丈夫ですので、お好みで設定して下さい。大変お疲れさまでした。

ここぞという所で、リンクをバシッと貼って、ユーザーも喜びますように!
では、また。解説ゾロでした!