こんにちは、解説ゾロです!
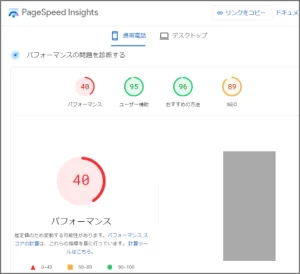
先日、サイトのスピードや問題点を確認するために「PageSpeed Insights(ページスピード・インサイト)」を試すと、携帯電話のパフォーマンスの数値が「40」でした。
以前チャレンジした時は、あまり実感がなかったのですが、再度試してみると、驚きの結果がでましたので、記事を新しく更新しました。
そもそも「PageSpeed Insights」とは、Googleが無料で提供しているウェブページの読込み時間を短くするためのツールです。
使い方も簡単で、「PageSpeed Insights」を開いて、自分のサイトURLを入力するだけで、携帯電話とデスクトップの表示速度をスコアで表示してくれ、さらに改善方法も教えてくれる優れものです。読込み時間はSEOにも関係しますので、チャレンジしてみませんか?

結果を先にご報告
①特に携帯電話のスコアが爆上がりで驚きました。
②「ウェブに関する主な指標」の評価が「不合格」から「合格」に変わりました。
改善前の「PageSpeed Insights」のスコアをメモしておくと、どれ位改善できたのかが数字で実感できますので、達成感に浸って下さいませ。
「使用していない JavaScript の削減」は、Flying Scriptsで簡単に改善
⇩まずプラグインの「Flying Scripts」をゲットします。
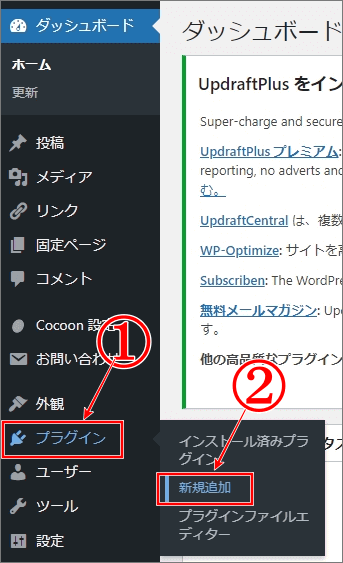
ワードプレスの「ダッシュボード」の画面から、
①の「プラグイン」にマウスポインターを乗せると、右側に新たなメニューが表示されますので、その中の
②の「新規追加」をクリックして下さい。⇩

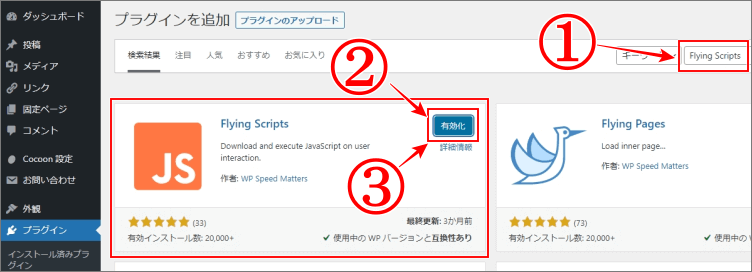
⇩「プラグインを追加」の画面に変わりますので、右端にある、
①の「検索窓」に「Flying Scripts」と入力すると、JSのロゴのある「Flying Scripts」が表示されますので、
②の「今すぐインストール」をクリックして下さい。しばらくすると、
③が有効化に変わりますので、その「有効化」をクリックして下さい。⇩

2年間使い続けたマイクロソフト エルゴノミクスキーボード|レビュー
「Flying Scripts」のセッティング
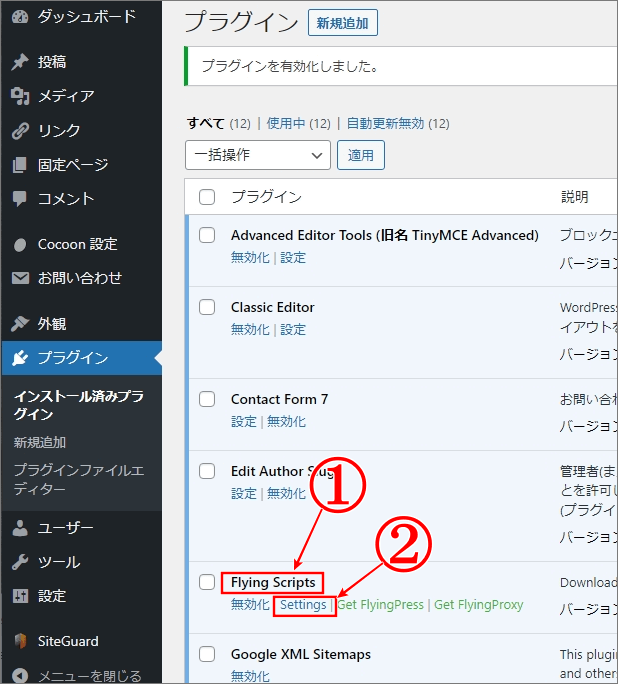
⇩「プラグイン」の画面に変わりますので、
①のように「Flying Scripts」がインストールされているのを確認して、
②の「settings」をクリックして下さい。この操作は「ダッシュボード」の「設定」から「Flying Scripts」をクリックしても同じ画面に行けます。⇩

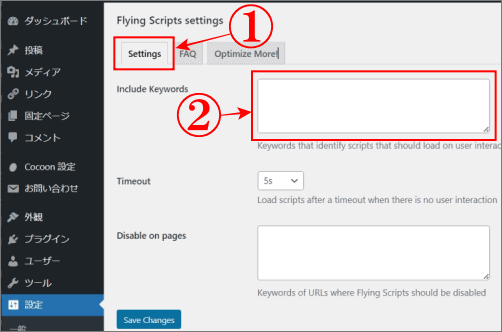
⇩次は「Flying Scripts settings」の画面に変わりますので、
①の「settings」を選択(初めから選択されていると思います)してあるのを確認して下さい。後ほど「Pagespeed Insight」で分析された改善項目をコピーしてから、またこの画面に戻って、
②にペーストをしますので、このぺージを開いたまま「PageSpeed Insights」のページを開いて下さい。⇩

2年間使い続けたマイクロソフト エルゴノミクスキーボード|レビュー
「PageSpeed Insights」の改善URLをコピー
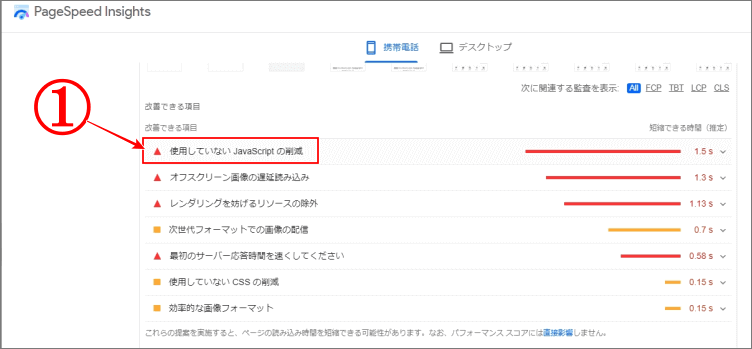
⇩ハイ「PageSpeed Insights」のページを開きましたら、一番上に表示されている(私の場合はです)、
①の「使用していない JavaScript の削減」をクリックして下さい。⇩

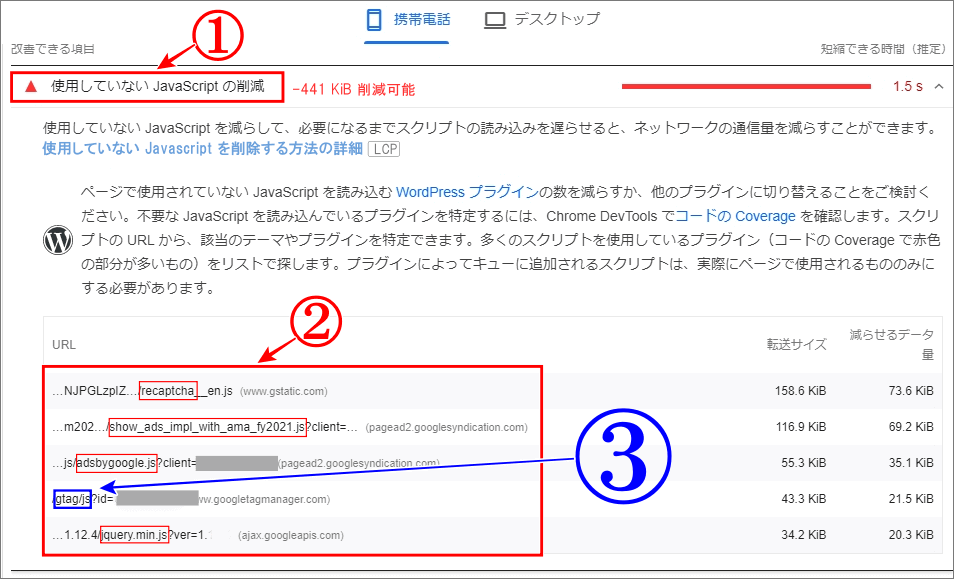
⇩「Pagespeed Insight」の画面で、
①の「使用していないJavascripの削減」をクリックすると、下の方の
②に「URL」の下に、いくつかのURLが表示されますので「recaptcha」以外はURLの一部の赤い部分、.jsから前の「/」までの部分をコピーしてください。「/」は不要です。「/ ~ .js 」
前回は、URLをそのまま貼ったのですが、それほどの改善が見られませんでしたので、今回はURLの一部をコピペして貼ったことで大きな効果が見られました。
③の「gtag」も削除すると「使用していないJavascripの削減」項目が全て消えてくれるのですが、「gtag」はGoogleアナリティクスなのですが、アナリティクスの数値に影響があるかもしれませんので、今回は削除しないことにしました。ですので「gtag」の分の「37KiB」が削除可能として残ります。最初の削減可能値は、441KiBでしたが。⇩

私の場合のURLですが、②を見やすく上から順に書きますと、
recaptcha show_ads_impl_with_ama_fy2021.js adsbygoogle.js jquery.min.js
こんな感じです。一度、メモにでもまとめておいて、イッキにコピペしたほうが楽で正確です。
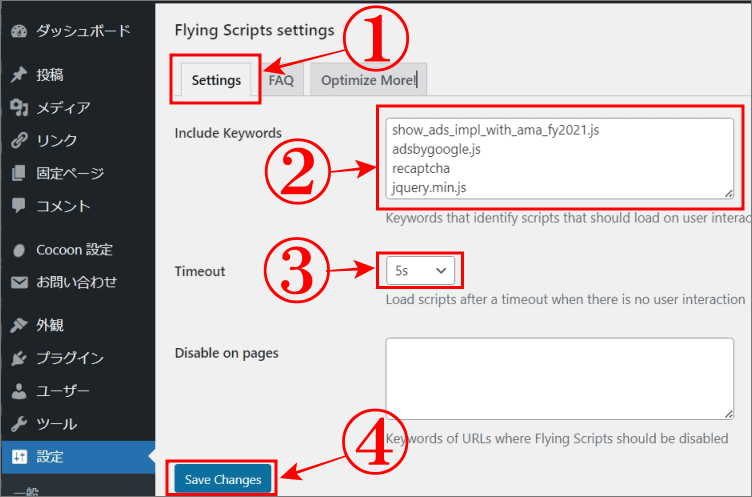
「Flying Scripts settings」にペースト
⇩先ほどのワードプレスのそのままにしてある「Flying Scripts settings」の画面に戻り、今コピーしたURLを、
①の「settings」を選択しているかを再度確認して、
②の枠に、先ほどコピーした物を全てペーストして下さい。ペーストできましたら、
③のそのままで、
④の「Save Changes」をクリックします。⇩

⇩ハイ、お疲れさまでした。これで、「使用していない JavaScript の削減」の対策はできました。とっても簡単にできました!
2年間使い続けたマイクロソフト エルゴノミクスキーボード|レビュー
改善スコアの確認
後は、どの位改善されているか、結果が楽しみです。
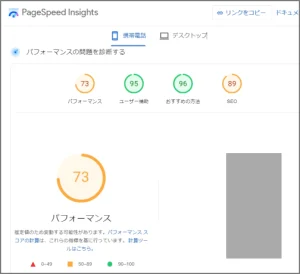
このプラグインを入れる前の私の「PageSpeed Insights」スコアは携帯電が「40」でしたが、爆上がりの「73」です。(3日後は「83」になりました)⇩


⇩そして、デスクトップのパフォーマンスが93から97まで上がりました。プラグインを入れた甲斐がありました。⇩


まとめ
私の場合は、以前のスコアより大幅な改善があり満足しました。前回のようにURLを全てコピペするのではなく、一部のURLをペーストすることで大きな効果がありました。
さらに「ウェブに関する主な指標」の評価が「不合格」から「合格」に変わりましたので、今回は大成功でした。
あなたのスコアはもっともっとUPできますように!お疲れさまでした。
最後までお読みいただき、大変ありがとうございました。
「解説ゾロ」でした。