
こんにちは、解説ゾロです!
WordPressのCocoonテーマは「ああしたい!」「こうしたい!」のカスタマイズをいつも簡単に導いてくれる優れものです・・・よね!笑
Cocoonテーマのサイドバーウィジェットも例外ではなく、とても使い勝手が良い、[C]が付いているCocoonのオリジナルウィジェットが満載で、1時間かかる設定が1分でできてしまうほどの便利さで、カスタマイズする時は大助かりです。
今回の内容は、あなた様が閲覧者様にぜひ優先して見て欲しいという任意の記事を集めたメニューを作って、サイドバーに表示する・・・というものです。

Cocoonのサイドバーに任意の記事を表示するカスタマイズ
サイドバーに特定の記事を表示する方法は、いくつかありますが、今日は、Cocoonの「ナビカード」という機能を使ったカスタマイズを解説いたします。
- サイドバーに表示したい記事のオリジナルのメニューを作る
- そのメニューをCocoonのウィジェットを利用してサイドバーに表示する
グローバルメニューやフッターメニューは、そのメニューの意味合いから、内容は決まった記事のグループになりますが、今日のカスタマイズは、カテゴリーなどの括りを飛び越えて、自分が好きな記事を選んでまとめたオリジナルなメニューをサイドバーに表示させることで、また違った効果が期待できるのです。

Cocoonのオリジナルのメニューの作り方
では、例として、実際に私が使ってみた商品の中から特にオススメ記事を抜粋した、レビューのタグとはまた違ったオリジナルのメニューを作ってみます。
⇩それでは、WordPressテーマCocoonの「ダッシュボード」の画面から始めます。
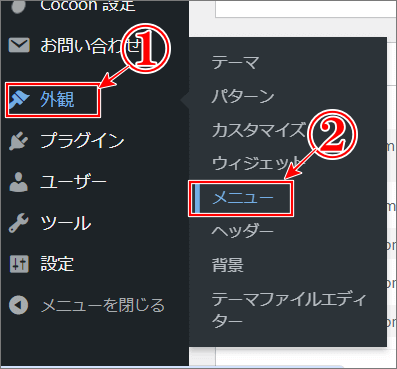
①の「外観」の上にマウスポインターを乗せると、新たに項目が表示されますので、
②の「メニュー」をクリックしてください。⇩

Cocoonの「新しいメニューを作成しましょう」
⇩すると「メニュー」の画面に変わりますので、
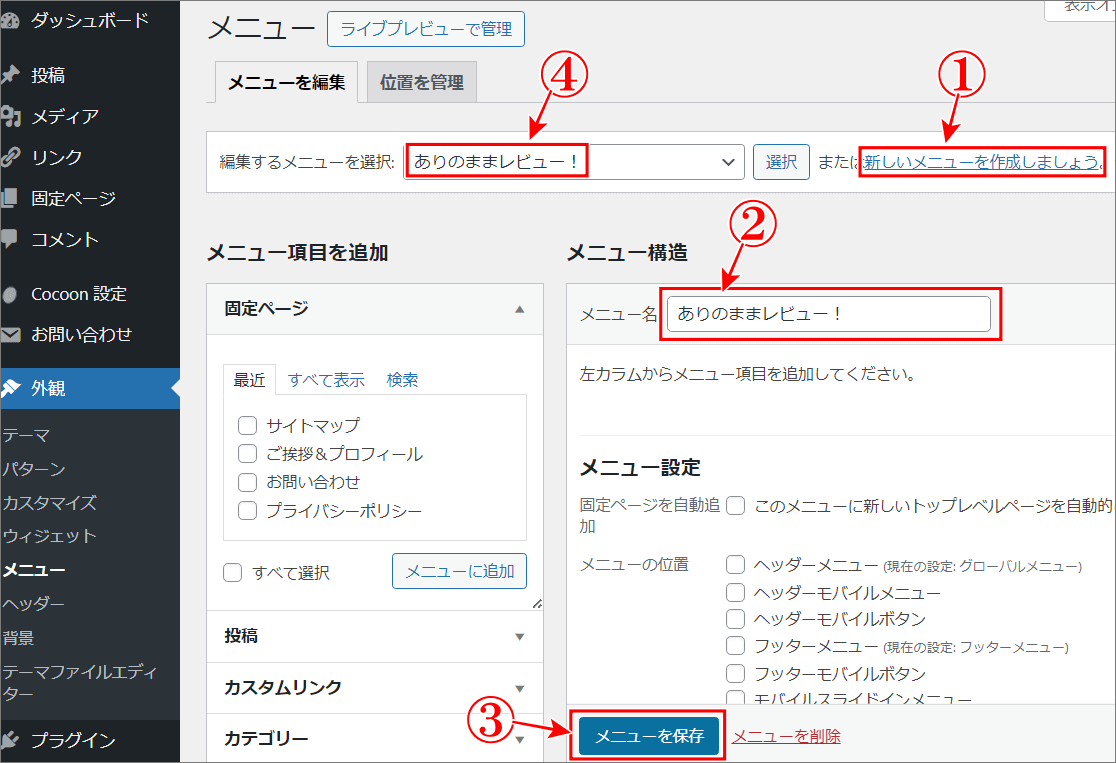
①の「新しいメニューを作成しましょう」をクリックしますと、新しいメニューの作成画面になりますので、
②の「メニュー構造」の下にある「メニュー名」を入力します。ここでは「ありのままレビュー!」としてみました。そして、
③の「メニューを保存」をクリックすると、
④にもメニュー名の「ありのままレビュー!」が入力されます。これで「ありのままレビュー!」というメニューの登録だけができましたが、この時点ではメニューの中身はまだ空っぽです。⇩

Cocoonメニューに入れる記事を検索
⇩今度は「ありのままレビュー!」のメニューの中身の記事を自由に選択して入れていきます。まず、
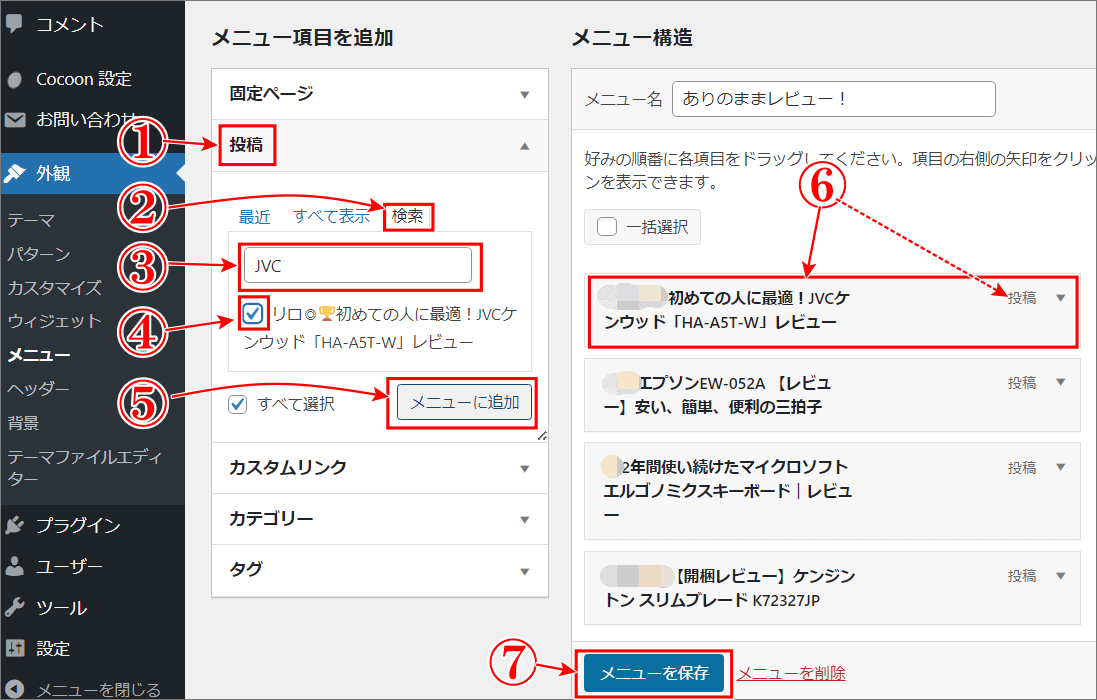
①の「投稿」をクリックして、
②の「検索(すべて表示でも可)」をクリックして、
③に「タイトルの一部の検索文字」を入力して、効率よく記事を探します。希望の記事が見つかりましたら、
④のように「タイトルの左の▢にチェック」を入れて、
⑤の「メニューに追加」をクリックします。すると、
⑥のように右側の「メニュー構造」に表示され、さらに右端には「投稿」から選んだ記事とわかります。投稿ページに限らず固定ページの記事でもこの手順を繰り返して「ありのままレビュー!」のメニューに入れたい記事を全部入れ終わったら、
⑦の「メニューを保存」をクリックしてください。これで、サイドバーに表示する「ありのままレビュー!」というオリジナルのメニューが完成しました。⇩

Cocoonのサイドバーに「ナビカード」ウィジェットを表示
⇩次は、いよいよ、今完成した「ありのままレビュー!」のメニューをサイドバーに表示する方法です。「ダッシュボード」の、
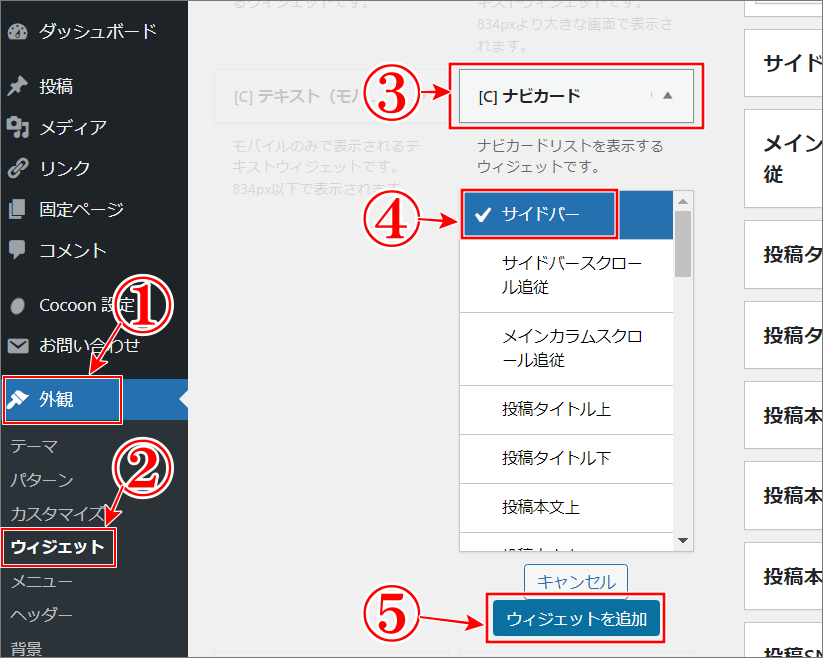
①の「外観」にマウスポインターを乗せると新しく項目が表示されますので、今度は、
②の「ウィジェット」をクリックしてください。ウィジェットの画面に変わりましたら、
③の「[C]ナビカード」(Cocoon仕様)を見つけてクリックし、表示された一番上のサイドバーにチェックが入っていなければ、
④の「サイドバー」をクリックしてチェックを入れてください。そして、
⑤の「ウィジェットを追加」をクリックです。⇩

Cocoon「ナビカード」ウィジェットにメニューを入れる
⇩すると右の「サイドバー」枠の一番下に「ナビカード」が展開された状態で表示されますので「ありのままレビュー!」がメニュー名に選択されていなければ
①の「∨」をクリックすると、作って保存してあるメニューの一覧が表示されますので「ありのままレビュー!」を選択してクリックします。そして、
②に「タイトル」を入力します。このタイトルはブログに表示されます。私は、同じ「ありのままレビュー!」にしました。「メニュー名」の下の「表示タイプ」はいつでも変更が可能ですので、お好みで違いを比べながら選んで下さい。私は「区切り線(縦型表示時のみ)」にしています。できましたら、
③の「保存」をクリックしますと、
④に「完了」が表示されますので、完了をクリックしてください。⇩

サイドバー一番下に入る
⇩すると「サイドバー」枠である、赤の点線内、
①の、一番下に、
②の「[C]ナビカード:ありのままレビュー!」が設置されます。この位置を変更したい場合は、②をクリックしながら(ドラッグ)上に動かして好きな位置でクリックを離せば(ドロップ)移動できます。サイドバーの一番上でも表示ができます。⇩

Cocoonプレビュー画面でメニューを確認
⇩では「サイドバー」に「ありのままレビュー!」が表示されているかを確認してみます。どの記事でもいいので開いたら「変更をプレビュー」の画面にして確認してください。すると、サイドバーに「ありのままレビュー」が表示されています。⇩
「ありのままレビュー!」の下にも、同じ要領で作成した「コレ、いいかも!」というオリジナルのメニューや、さらにその下には、アイコンを使った、「ボックスメニュー」も表示していますのでついでに見てくださいませ。ボックスメニュー中々goodです!



まとめ
お疲れさまでした。
自分が選んだ記事をまとめて独自のメニューを作ってサイドバーに表示する方法を解説いたしました。
メニューもちょっとした発想で面白い使い方ができるので楽しいです!メニューの作り方やサイドバーに表示する方法を覚えておけば、チャチャっといろんな工夫ができそうです。
あなた様のブログもじゃんじゃん楽しくなりますように!
楽しくなければ始まらない!・・・ですよね。笑
関連記事:WordPressで最初のメニューの作り方からCocoonで解説
関連記事:Cocoon マイクロコピーでボタン近くの文字や吹き出しの作り方
関連記事:ボックスメニューが簡単にできた!Cocoonカスタマイズ
関連記事:Cocoonでプルダウンの階層メニュー幅を変更する方法
最後までお読みいただき、大変ありがとうございました。
では、また。解説ゾロでした!

