こんにちは、解説ゾロです!
グローバルメニューの項目にマウスを重ねると、新たな小項目のメニューが表示される設定があります。そのメニューのことを「ドロップダウンメニュー」「階層メニュー」など、いくつかの呼び方があるようですが私は「プルダウンメニュー」で落ち着いています。
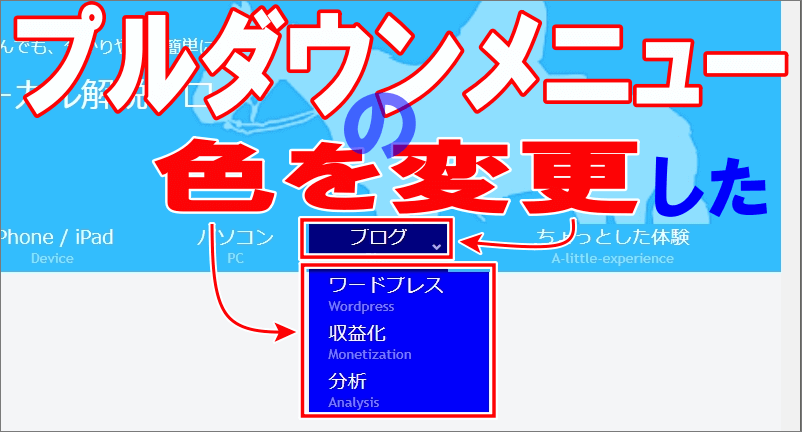
先日、カテゴリーやタグの整理を検討した結果、わかりやすいようにプルダウンメニューを設置することにしました。(まだ反映してませんが・・・笑)プルダウンメニューをアドセンス広告に重ならないように注意しながら設定をしたところ、表示されたプルダウンメニューの幅がとても長くて驚きました。
こんなに長いと、どのカテゴリーのプルダウンメニューなのかがわかりづらくなり、せっかくの改善が裏目に出てしまいますので、幅を短くして見やすくしようと思います。

Cocoonでプルダウンの階層メニュー幅を変更する方法
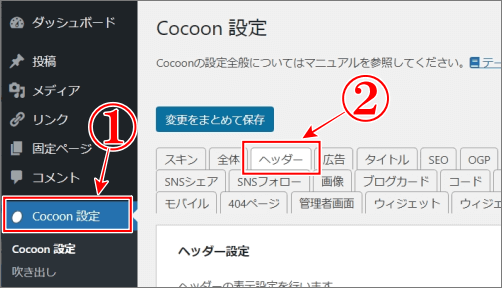
⇩まず、WordPress「ダッシュボード」を開いてください。そして左ペイン(枠)の項目から、
①の「Cocoon設定」をクリックします。すると「Cocoon 設定」の画面に変わりますので、
②の「ヘッダー」をクリックしてください。⇩

ヘッダー設定
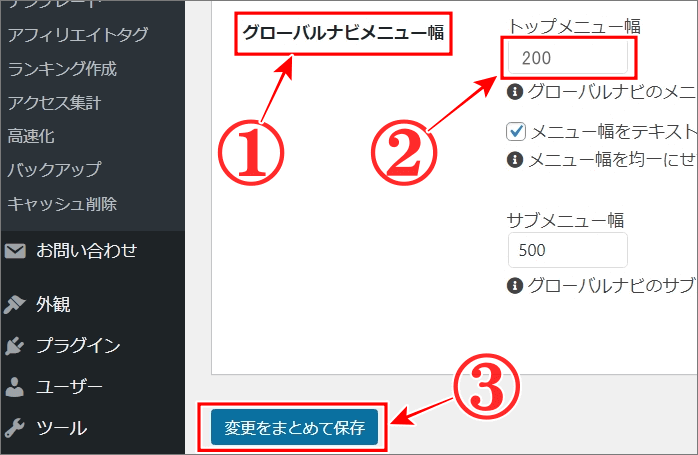
⇩一番上が「ヘッダー設定」というページに変わりますので、マウスでカリカリと下まで移動すると、
①の「グローバルナビメニュー幅」という項目があります。その右側に「トップメニュー幅」がありますので、その、
②の枠に、数字を入れて幅を変更します。ここでは「200」を入れました。カテゴリーなどの項目名の文字数とバランスの良い数値を探して設定してください。ちなみに先ほどのサンプル幅は500ですので、数値の参考にしてください。デフォルト(初期の設定)では「240」です。変更する数値を入力しましたら、
③の「変更をまとめて保存」をクリックです。⇩


プレビューで幅の確認
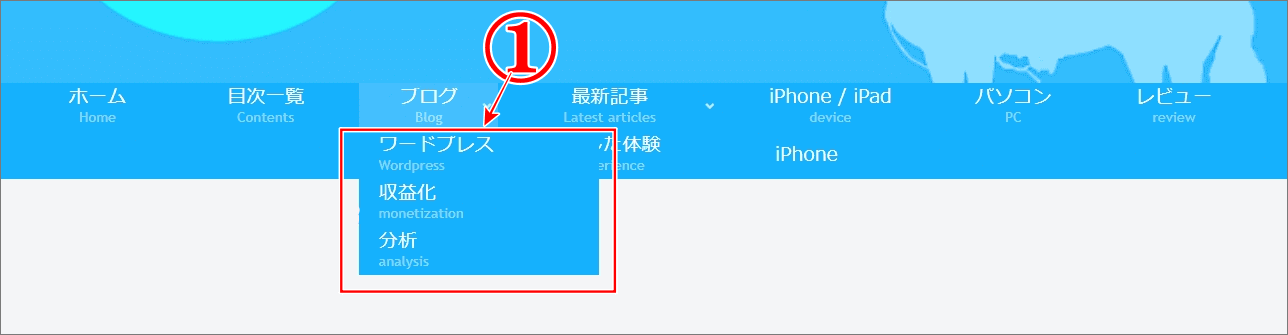
⇩これでプルダウンメニューの幅が短くなっているはずですが、どれくらい幅が短くなったのか、プレビューで確認してみますと、
①のようにちょうどよい幅になったので大成功です。⇩

まとめ
グローバルメニューの項目(カテゴリーなど)の文字幅に合わせて、長すぎず短すぎずの幅にできれば見た目もスッキリしますし、見る方もわかりやすくなると思います。
自分のブログが、どんどん見やすくなっていくと楽しいですよね!
最後までお読みいただき、大変ありがとうございました。
では、また。解説ゾロでした!