こんにちは、解説ゾロです!
英文などの自動化された悪質なスパムメール対策のすぐれモノが、Googleが提供している「reCAPTCHA (リキャプチャ)」です。
グーグルアカウントさえあれば、お問い合わせフォームの「Contact Form 7 」に設定するだけでスパムメールやセキュリティの対策になるのです。
今までの、「reCAPTCHA v1」や「reCAPTCHA v2」は、歪んでいる文字を解読して入力したり、指定された画像を選択したり、「私はロボットではありません」にチェックを入れることで認証し、自動化されたスパムメールを防いでいました。
最新版の「reCAPTCHA v3」は、サイトに来てくれたユーザーは、入力も選択もチェックも必要ありません。何もしなくていいのです。
今日は、
-
- reCAPTCHA v3の登録方法から有効化までの解説
- リキャプチャのロゴを少し上に移動する方法
- リキャプチャのロゴを正式に非表示にする方法
を、初心者の方もCocoonテーマの実際の登録画面を見ながら、1つ1つ丁寧に進めていきますので簡単に設定が完了します。一緒にやりましょ!
reCAPTCHA v3の設定
初めに、Googleの「reCAPTCHA v3のサイト」へ行きます。
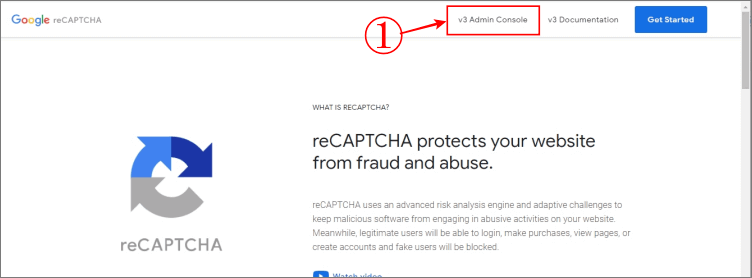
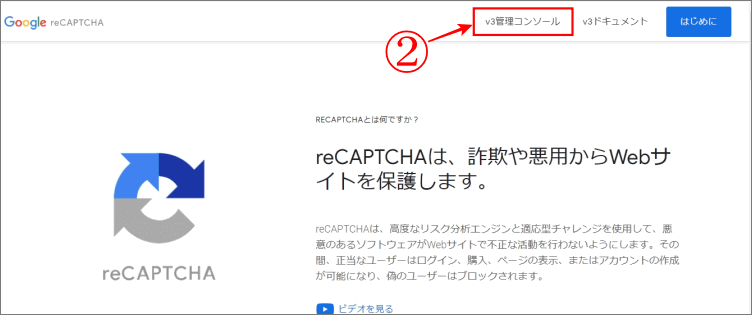
⇩英語の画面も日本語の画面も、どちらもクリックする場所は同じなので画面上の、
①の英語版は、「v3 Admin Console」を、
➁の日本語版は、「v3 管理コンソール」をクリックして下さい。⇩


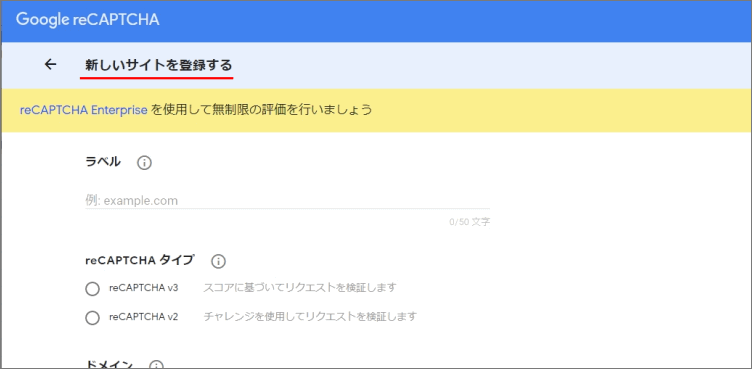
サイトに初めてリキャプチャを登録する画面
⇩画面が変わりますが、サイトに「初めてreCAPTCHAを登録する場合」は、この画面です。⇩

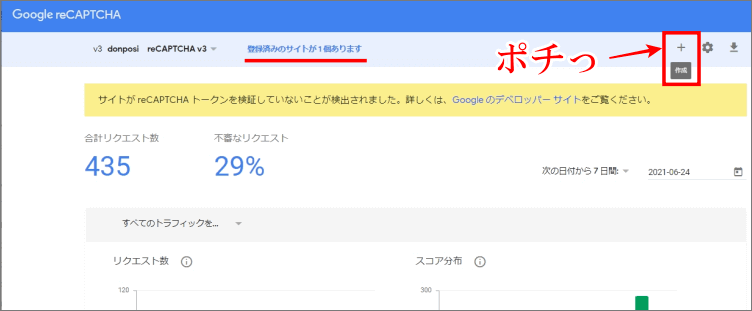
サイト2つ目以降にリキャプチャを登録する画面
⇩すでに「reCAPTCHA」を他のサイトに登録済みで、今回が「2つ目以降のサイトに追加して登録」をする時の画面はこちらです。
「+マークの作成」を、ポチっとクリックすると、初めて登録するときの画面(上)と同じ画面になります。⇩

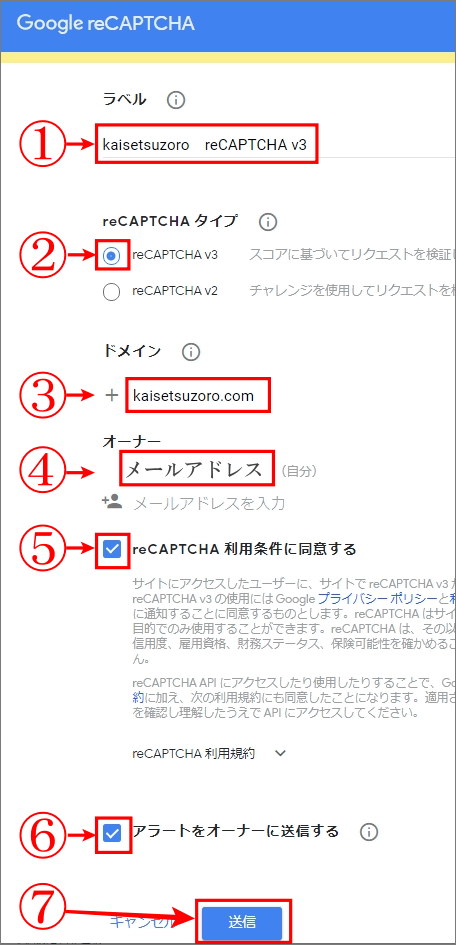
リキャプチャ登録内容
⇩ここからは、「初めての登録」も、「2回目以降の登録」も同じ画面で同じ手順です。ここから記入事項がありますが、簡単です。順にご説明していきます。
①ラベル
この部分は、公開される部分ではないので、自分が分かりやすい名前を付けて大丈夫です。私は登録するサイト名「kaisetsuzoro」に「recaptcha v3」としました。「kaisetsuzoro recaptcha v3」です。何でもOKです。
➁reCAPTCHA タイプ
reCAPTCHA v3にチェックを入れて下さい。
③ドメイン
設置登録したいドメインです。https://は、必要ありませんので「sample.com」だけででOKです。私の場合だと、「kaisetsuzoro.com」です。
④オーナー
ご自分のメールアドレスを入力して下さい。私はグーグルアカウントのアドレスです。
⑤reCAPTCHA使用条件に同意する
同意するなら、チェックを入れて下さい。(同意しないと使えませんが。笑)
⑥アラートをオーナーに送信する
私はチェックしてあるそのままで、ありにしています。
⑦記入ができたら、送信をクリックです!⇩

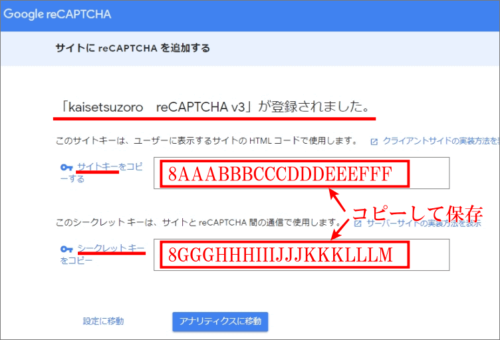
サイトキーとシークレットキー
⇩送信すると画面が変わり、「サイトキー」と「シークレットキー」が表示されるので、この2つのキーをコピーして保存しておいて下さい。この時点で「reCAPTCHA v3」の登録は、できました。が、もう少し続きがありますので、頑張りましょう。⇩

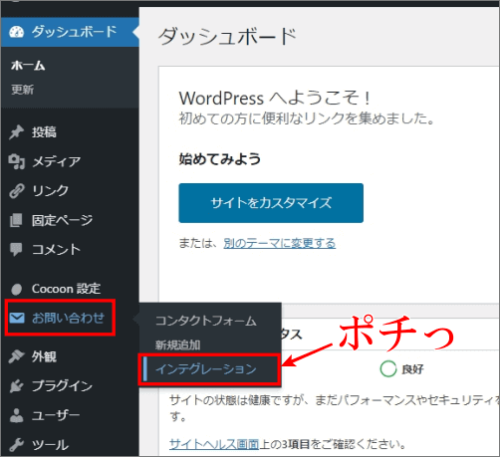
⇩今度は、ワードプレスの管理画面から、「お問い合わせ」に、マウスポインターを乗せると、右側に項目が表示されるので、「インテグレーション」をクリックです。⇩

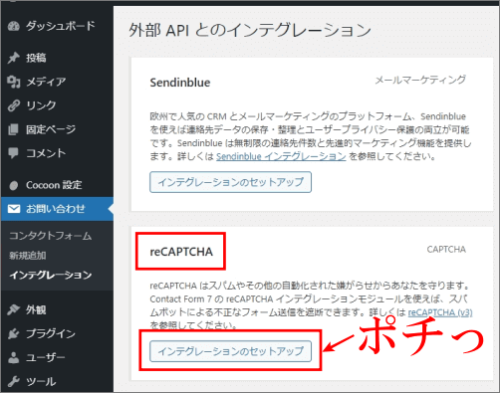
⇩すると、画面が変わりますので、2段目の、reCAPTCHA の「インテグレーションのセットアップ」をクリックして下さい。⇩

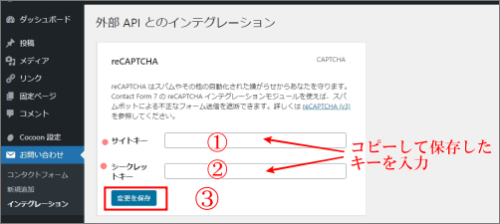
キーの入力
⇩今度は、先ほど控えておいた、
①「サイトキー」と、
➁「シークレットキー」を、それぞれ記入(ペースト)したら、
③の「変更を保存」をポチっとして下さい。⇩

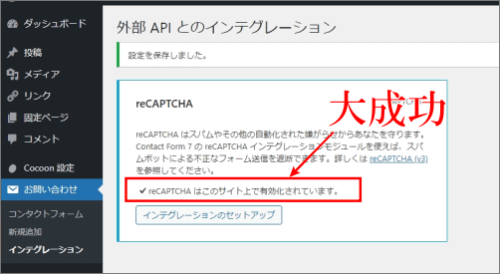
⇩画面に、「reCAPTCHAはこのサイト上で有効化されています。」が表示されたら、大成功です。⇩
リキャプチャの有効化の確認

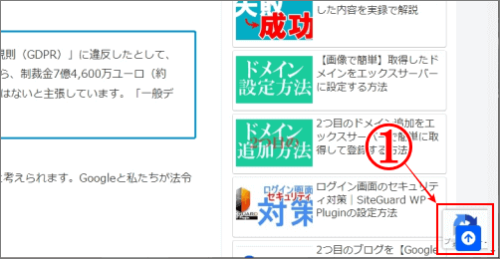
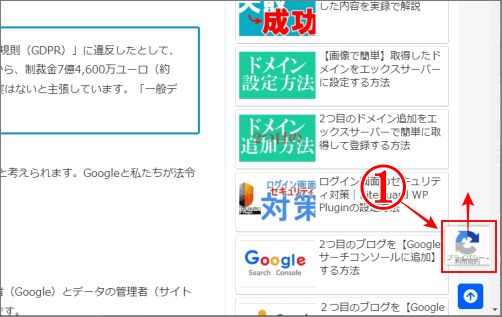
⇩それではあなたのサイトに、「リキャプチャのロゴマーク」が表示されているかを確認してみましょう。編集画面ではなく、「変更をプレビュー」をクリックして、プレビュー画面で確認してみましょう!すると、右下に「リキャプチャのロゴマーク」がありますよね!完ぺき~!なのですが・・・⇩

リキャプチャのロゴを移動させる
⇩このリキャプチャの「ロゴ」が、「戻るボタン」と重なってしまいます。せっかく登録したのにこれじゃかっこ悪いので、リキャプチャのロゴを少し上に移動させて、リキャプチャのロゴと戻るボタンが重ならないようにします。⇩

⇩リキャプチャのロゴマークを移動する方法は、Cocoonの子テーマのCSSに、下記を1行書くだけです。この1行の意味は「リキャプチャのロゴ(バッジ)を80pxだけ上に移動する」という意味です。数値はお好みで変更して下さい。⇩
.grecaptcha-badge { bottom: 80px!important; }
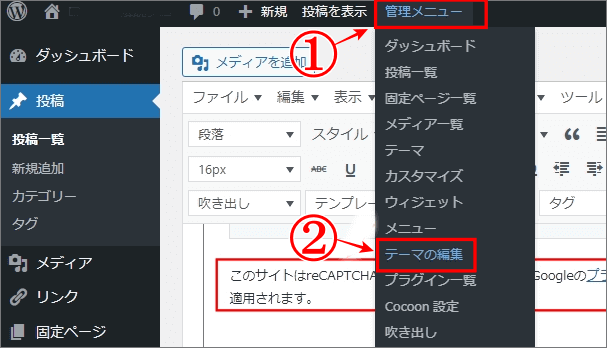
⇩まず、ワードプレスのダッシュボードにある、
①の「管理メニュー」にマウスポインターを乗せると、項目がズラッと表示されますので、その中の
②の「テーマの編集」をクリックして下さい。⇩

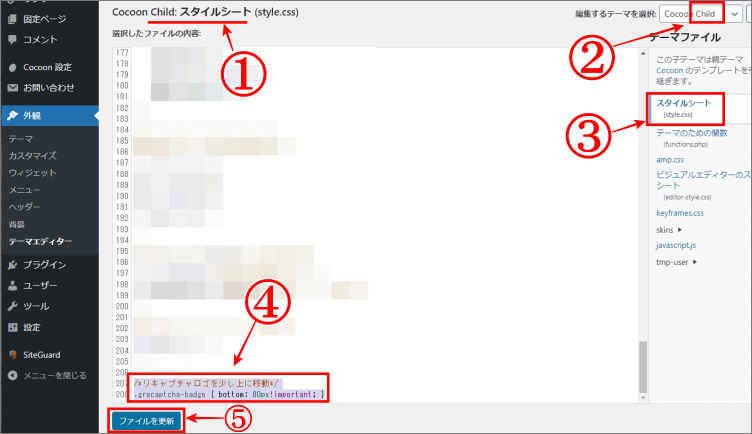
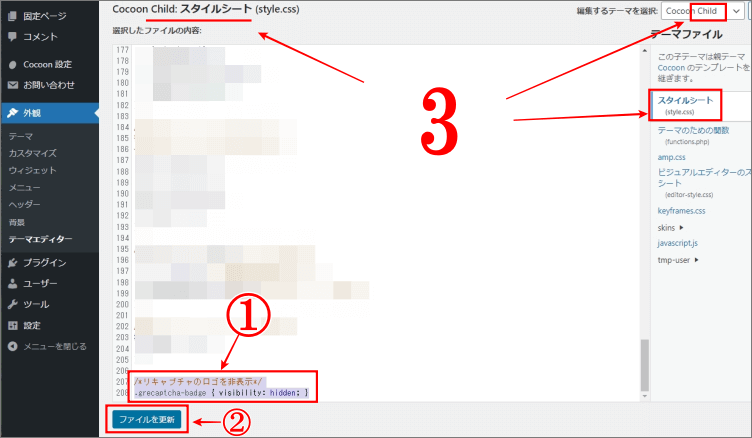
⇩テーマの編集画面になりましたら、
①の「Childのスタイルシート」であることを確認して下さい。
②の「編集するテーマを選択」でも、「Cocoon Child」であることを確認して下さい。
③の「スタイルシート」が選択されているか、またまた確認をお願いします。確認ができたら、マウスでカリカリ一番下の行に、
④のように、下記を、コピペで貼り付けて下さい。
/*リキャプチャロゴを少し上に移動*/
.grecaptcha-badge { bottom: 80px!important; }
⑤の「ファイルを更新」をクリックです。⇩

⇩ハイこれで、
①のリキャプチャのロゴが戻るボタンより少し上(80px分)に移動して重ならないようになりました。⇩

リキャプチャのロゴを非表示にする
でも、やっぱりこのロゴが邪魔だ~!という方のために、リキャプチャのロゴマークを非表示にする方法を解説します。
本来は、リキャプチャを利用する場合は、リキャプチャのロゴを表示しないといけないのですが、条件付きで「Googleの正式な方法で非表示」にすることができます。条件といっても、下の文面を「お問い合わせ」などに表示させるだけなので簡単です。
内容は、「このサイトはreCAPTCHAとGoogleによって保護されていて、Googleのプライバシーポリシーと利用規約が適用されます。」という意味です。
This site is protected by reCAPTCHA and the Google <a href="https://policies.google.com/privacy">Privacy Policy</a> and <a href="https://policies.google.com/terms">Terms of Service</a> apply.
私は勝手に、日本語にして表示しています。
このサイトはreCAPTCHAとGoogleによって保護されています。Googleの<a href = “https://policies.google.com/privacy”>プライバシーポリシー</a>と<a href = “https://policies.google.com/terms”>利用規約</a>が適用されます。
と、入力すると「お問い合わせ」には次のように表示されます。後で画像があります。
このサイトはreCAPTCHAとGoogleによって保護されています。Googleのプライバシーポリシーと利用規約が適用されます。
コンタクトフォームに非表示にする条件を入力
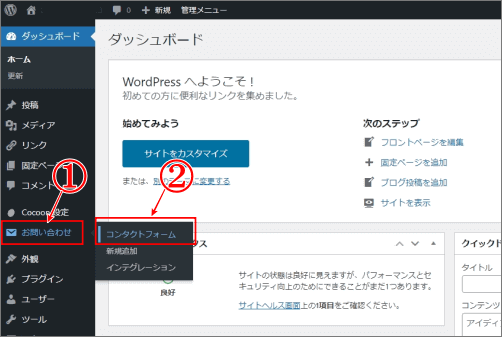
⇩それでは、非表示の方法です。ワードプレスのダッシュボードから行います。
①の「お問い合わせ」に、マウスポインターを乗せると、右側に項目が表示されますので、
②の「コンタクトフォーム」を選択してクリックして下さい。⇩

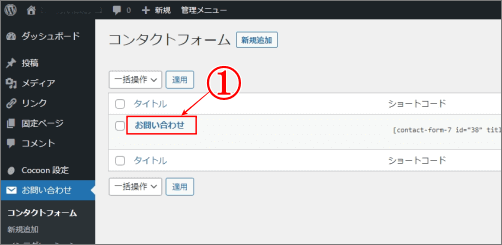
⇩コンタクトフォームの画面に変わりますので、
①の「お問い合わせ」をクリックします。⇩

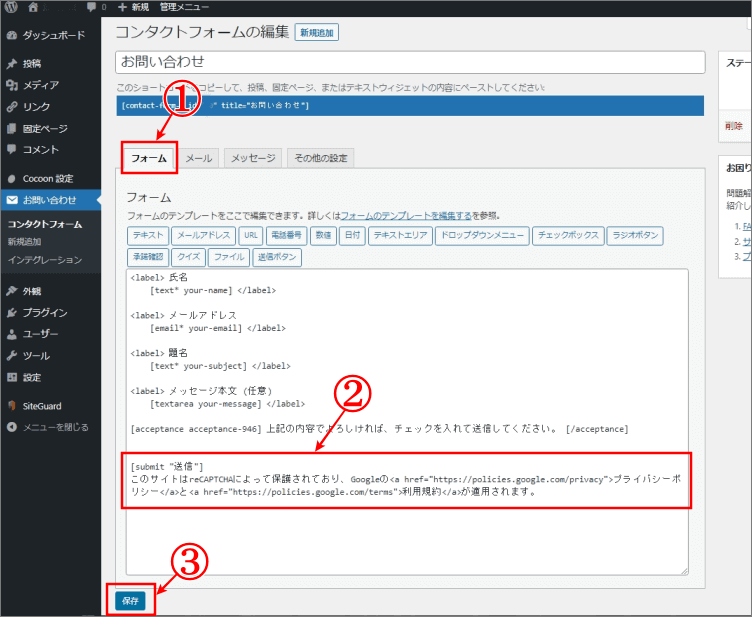
⇩「コンタクトフォームの編集」の画面になりますので、
①の「フォーム」が選択されているのを確認して、下記をコピーして
This site is protected by reCAPTCHA and the Google <a href="https://policies.google.com/privacy">Privacy Policy</a> and <a href="https://policies.google.com/terms">Terms of Service</a> apply.
②の一番最後の「[submit “送信”]」の下に、貼り付けて下さい。この画面では、私が勝手に日本語にした文面を表示しています。
③の「保存」を忘れずにクリックです。⇩

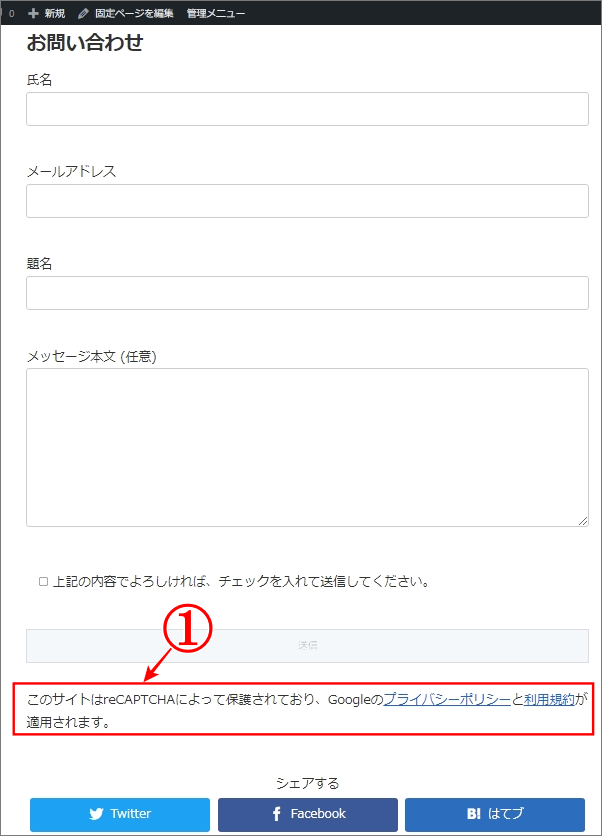
⇩「お問い合わせ」のプレビューを見てみると、一番下に表示されましたので、reCAPTCHA v3のロゴを非表示にすることができる条件をクリアしました。この時点ではまだ非表示になっていませんので、もう少しです。笑(表示されたのは、私が勝手に日本語にした内容です)⇩

リキャプチャのロゴを非表示にするCSS
先ほど「リキャプチャのロゴマークを移動」した時と同じような手順で、「テーマの編集」をいじります。
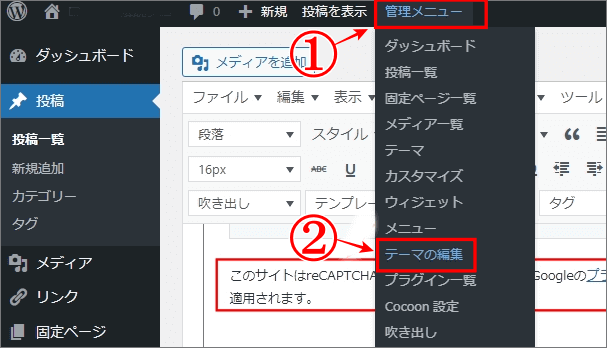
⇩まず、ワードプレスのダッシュボードからです、
①の「管理メニュー」にマウスポインターを乗せると、項目がズラッと表示されますので、その中の
②の「テーマの編集」をクリックでした。⇩

⇩先ほどと同じように「Cocoon Child」になっているか、「スタイルシートを選択」しているかの、3つの確認をして、
①のように、一番最後の行に下記をコピーして、貼り付けて下さい。
/*リキャプチャのロゴを非表示にする*/
.grecaptcha-badge { visibility: hidden; }
②の「ファイルを更新」をクリックして下さい。⇩

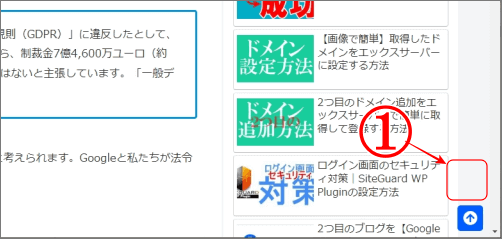
⇩リキャプチャのロゴが非表示になっているか、確認してみましょう。「変更をプレビュー」をクリックしてプレビュー画面を見てみると、戻るボタンの上にありました、
①のリキャプチャのロゴが無くなっています。非表示にできました。またまた大成功です。お疲れさまでした。⇩

だんだんとお好みのサイトが出来上がっていくと、嬉しいですよね!!アフィリエイトの登録も、早めに登録して、早めに広告を貼っておくと、収益がポロっと上がって来たりして楽しいです。
A8.net ![]() ともしもアフィリエイト
ともしもアフィリエイトの登録はこちらの公式サイトから無料で簡単にできますので、気楽にどうぞ!
では、また。解説ゾロでした!
2つ目のドメイン追加をエックスサーバーで簡単に取得して登録する方法