
こんにちは、解説ゾロです!
ブログカードを利用している皆さまへ!
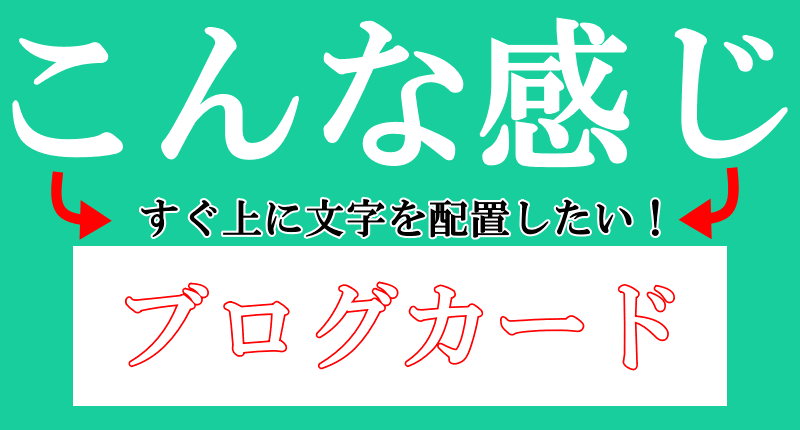
とっても便利なブログカードですが、ブログカードのすぐ上に文章や文字を配置したい時に、文章とブログカードの間(行間)が広すぎて、なんかしっくりこない!・・・と、困ったことないですか?
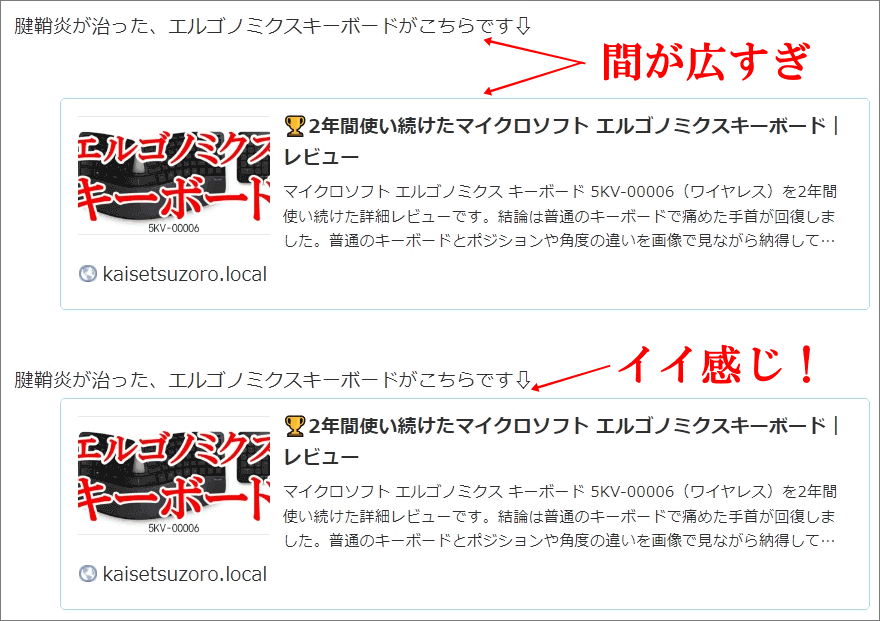
下図の上段のように「文章とブログカードの間」が広すぎで、間延び~みたいな!
それを下図の下段のように「ブログカードのすぐ上に文章を配置」して「イイ感じ!」にすることが簡単にできてしまいます。
(解説画像では、ブログカードのすぐ上に配置したい文章を「腱鞘炎が治った、エルゴノミクスキーボードはこちらです⇩」とした例文で進めていきます)

今日は、ブログカードのすぐ上に文章や文字を配置する簡単なコードを解説します。実際の画像を見ながら解説しますので、あっという間にできてしまいます。一緒にやりましょ!
ブログカードのすぐ上に文章を配置する方法をCocoonで解説
「Cocoon設定」で、「ブログカードの表示を有効」にしていない方は、この設定から始めて下さい。既にブログカード表示にチェックを入れている方は「まず実践」の見出しまで読み飛ばして下さい。
Cocoonブログカード表示設定
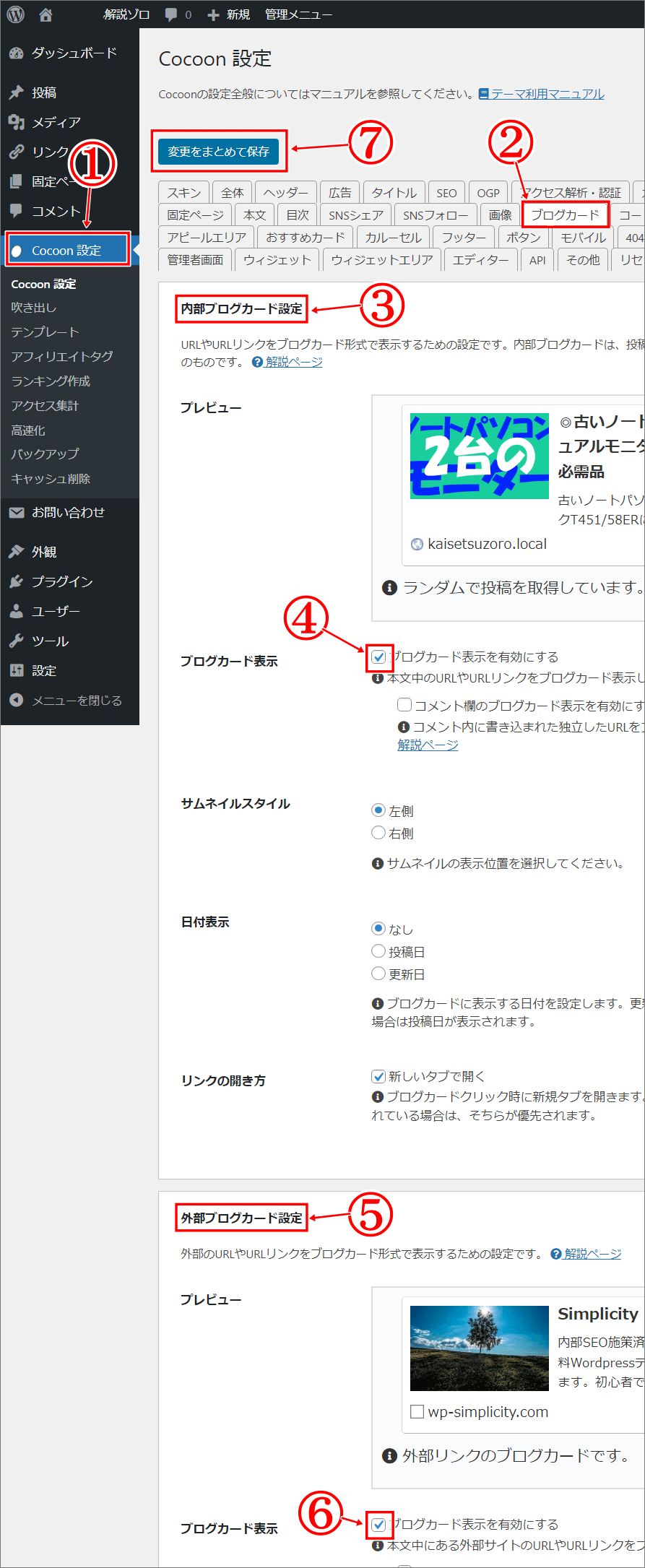
⇩WordPressでいつも記事を書いている「投稿を編集」の画面から、左ペイン(領域)の、
①の「Cocoon設定」をクリックして下さい。すると「Cocoon設定」の画面に変わりますので、
②の「ブログカード」をクリックです。
③の「内部ブログカード設定」の画面に変わりますので「ブログカード表示」とある右の、
④の「ブログカード表示を有効にする」に、☑を入れて下さい。□の上でクリックするとチェックが入ります。少し下に移動して、同じように、
⑤の「外部ブログカード設定」で、
⑥の「ブログカード表示を有効にする」にも、☑を入れて、外部ブログカードも表示できるようにします。最後は、忘れずに、
⑦の「変更をまとめて保存」(「変更をまとめて保存」のボタンはページの「一番上」と「一番下」の2か所にありますのでどちらでもOKです)をクリックすれば、Cocoonの設定はできました。⇩

⇧この縦長のスクリーンショットを撮りたい方は、簡単!縦長の【ウェブページ全体をスクリーンショット】する方法 ・ 超簡単!エッジなら縦長ウェブページ全体のキャプチャがすぐ撮れる で、解説しています。
まず実践!
腱鞘炎が治った、エルゴノミクスキーボードはこちらです⇩
https://ここには、ブログカードを表示したいURLを入力します/
通常の画像
腱鞘炎が治った、エルゴノミクスキーボードはこちらです⇩

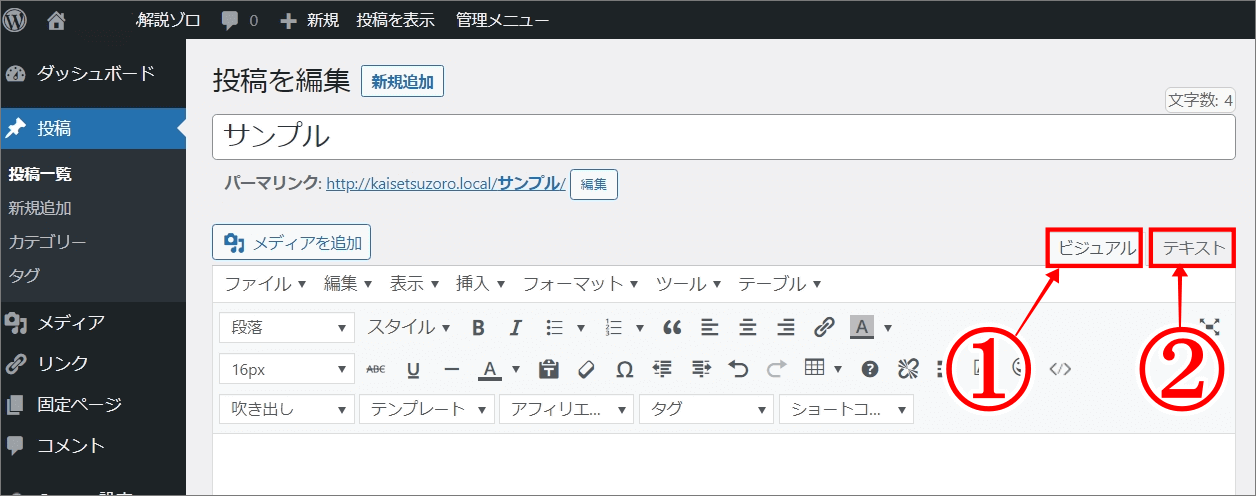
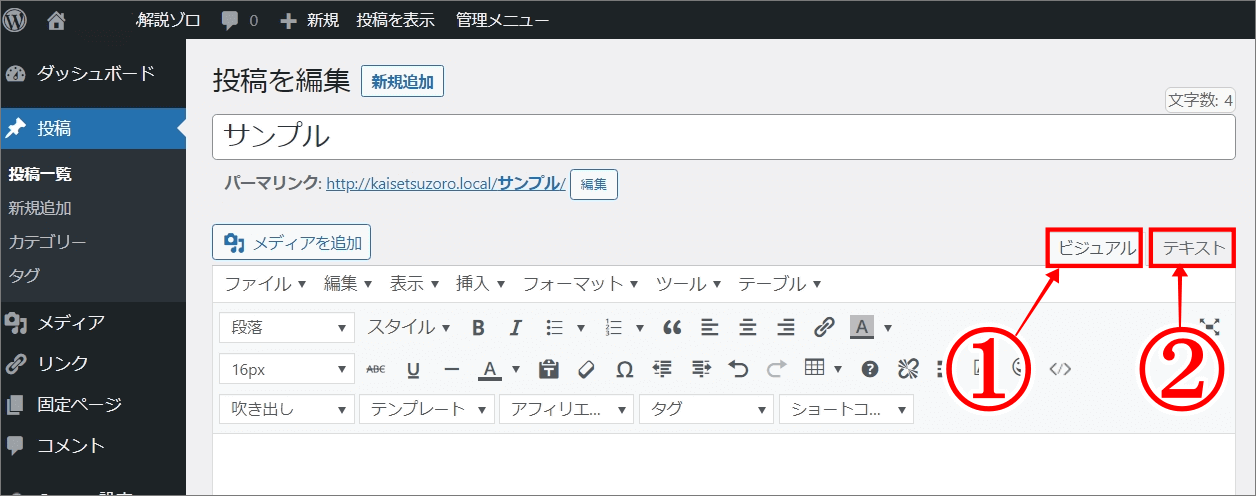
①の「ビジュアル」から、
②の「テキスト」をクリックして、テキスト画面でコードを見てみると、⇩

次のようなコードになっています。
<p>腱鞘炎が治った、エルゴノミクスキーボードはこちらです⇩</p> <p>https://ここには、ブログカードを表示したいURLを入力します/</p>
コードを4か所変更するだけ
1.「腱鞘炎が治った」の左の「<p>」を「<div>」に書き換えます。
2.同じ行の右端の「こちらです⇩」の右の「</p>」を「<br />」に書き換えます。
3.2行目の、URL先頭の「https」の左の「<p>」を、削除します。
4.同じ行のURL右端の「</p>」を「</div>」に書き換えます。これだけでOKです。
書き換えるとこんな感じです。⇩
<div>腱鞘炎が治った、エルゴノミクスキーボードがこちらです⇩<br /><p>https://ここには、ブログカードを表示したいURLを入力します/</div>
コード変更後の画像

やり方のおさらい解説!
「投稿を編集」のいつもの画面(ビジュアル)で文章とURLを入力したら、右上に、
①の「ビジュアル」と
②の「テキスト」の切り替えがありますので、②の「テキスト」をクリックして下さい。
 「腱鞘炎が治った、エルゴノミクスキーボードがこちらです⇩」をビジュアルで入力した後に、テキスト画面で次のような簡単なコードを3つ入れ替え(<div>・<br />・</div>)て入力し、1つ削除(<p>)するだけで、ブログカードのすぐ上に文章を配置することができます。
「腱鞘炎が治った、エルゴノミクスキーボードがこちらです⇩」をビジュアルで入力した後に、テキスト画面で次のような簡単なコードを3つ入れ替え(<div>・<br />・</div>)て入力し、1つ削除(<p>)するだけで、ブログカードのすぐ上に文章を配置することができます。
- 文章の頭に、<div>腱鞘炎が治った~~~~~
- 文章の末尾に、~~~~~がこちらです⇩<br />
- 表示したいブログカードのURLの頭のコードは削除、
<p>https://~~~~~ - 表示したいブログカードのURLの末尾に、https://~~~~~keyboard-review/</div>
<div>腱鞘炎が治った、エルゴノミクスキーボードがこちらです⇩<br /> https://ここには、ブログカードを表示したいURLを入力します/</div>
まとめ
divとbrの位置とURLの頭のコードの削除と、最後に</div>を忘れずに!この最後の、</div>はよく忘れてしまうようですので、お気を付けください。
<div>〇〇〇〇〇〇〇〇〇〇〇〇<br />
<削除>https://〇〇〇〇〇〇〇〇〇〇〇〇/</div>
気になっていることが解消すると、とっても気持ちがイイ・・・ですね!スッキリ!!
では、また。解説ゾロでした!