
こんにちは、解説ゾロです!
楽しいウェブページを見ていると、マウスでカリカリしてどんどん下の方までスクロールして見てしまいます。
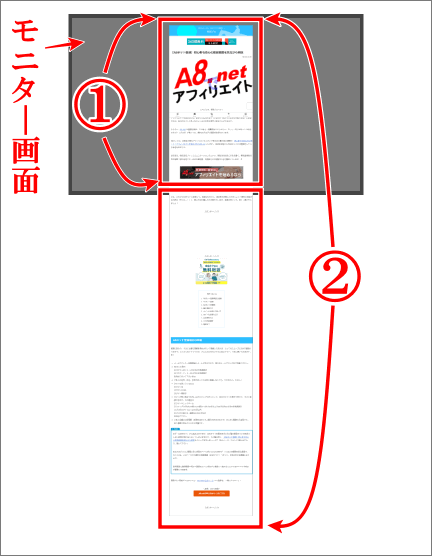
そんな時、スクリーンショット(キャプチャ)を撮っておきたいと思ってスクリーンショットをすると、モニター画面に映っている部分しかスクリーンショットができません。
本当は、マウスでカリカリしてスクロールした下の方まで、ページ全部を1つの画像として縦長のウェブページ全体をスクリーンショットで撮影したいのですができなくて・・・色々調べてみると、拡張機能を追加すればできるらしいのですが、気が進まずに諦めました。と、こんな経験をされたことはありませんか?
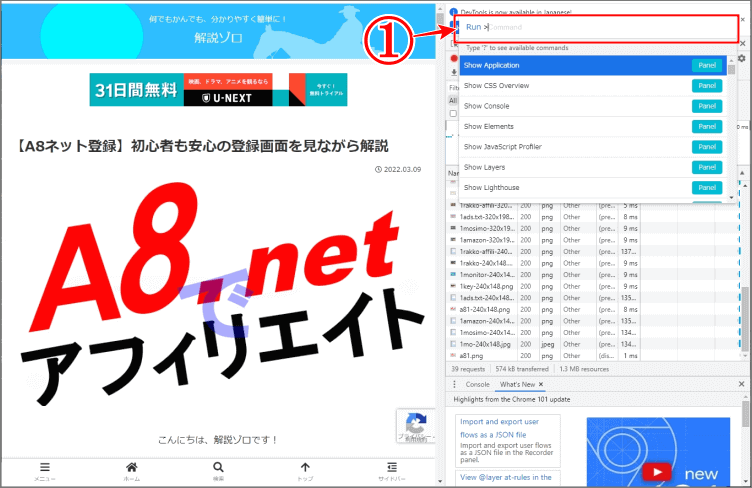
普通にスクリーンショット(キャプチャ)をすると、モニター画面に映っている、
①の部分しか、スクリーンショットの撮影ができません・・・が、今日は、画面に映っていない下の方までカリカリした、
②のように、ページ全体の部分、縦長の「ウェブページ全体をスクリーンショット」を撮影して保存できる方法の解説です。



簡単に縦長のウェブページ全体をスクリーンショットする方法
⇩まず、縦長のウェブページ全体をスクリーンショット撮影したいウェブページ画面を表示して下さい。今日は「A8.net」というアフィリエイト登録記事のスクリーンショットをサンプルにしての方法を解説していきます。⇩

デベロッパーツールを開く3つの方法
⇩ウェブページ画面を表示したら、キーボードの上の方にある
1.「F12」というキーを押して、Google Chromeに標準搭載されているデベロッパーツールというものを開きます。
「F12」キーを押すのは、絶対にイヤだ!(笑)という方は、他の方法がありますので大丈夫です。
2.Windowsなら➡「Ctrl+ Shift + i 」
「コントロールキー」と「シフトキー」を押しながら「 i 」を押します。
Macなら➡「Command + Option + i 」
「コマンドキー」と「オプションキー」を押しながら「 i 」を押します。
すると「F12」キーと同じデベロッパーツールが開きます。
同時に3つ押すなんて絶対イヤだ!(笑笑)という方は、
3.Google Chromeの右上にある設定の「︙」をクリックすると項目がたくさん表示されますので、その中の「その他のツール」に、マウスポインターを乗せると、また項目が別枠で表示されますので一番下にあるデベロッパーツールを選択してクリックすると開きます。

パソコンかモバイルのスクショを選択
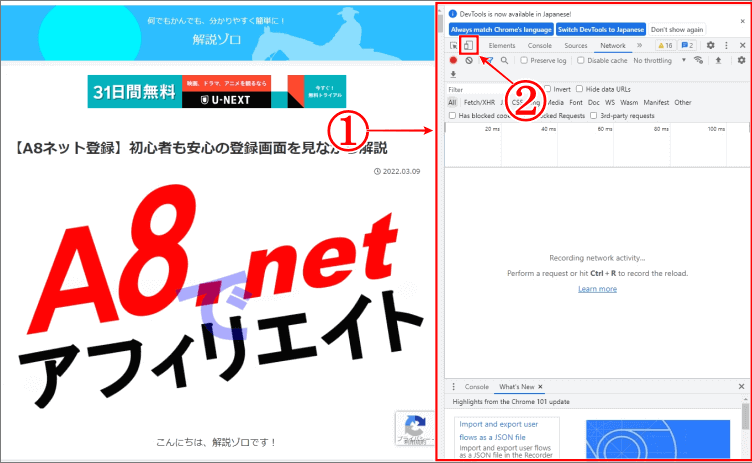
①の赤枠の「デベロッパーツール」とは、開発者用の検証ツールで、画面の右側に難しそうな多くの情報が表示されますが、今回使う部分はポチっとするだけみたいに簡単ですので、ご安心下さい。
②の、四角が重なっているマークは、モバイル画面の全体をスクリーンショットを撮るのか、パソコン画面の全体のスクリーンショットを撮るのかを選択します。押すたびに、モバイルになったりパソコンになったりします。今回はパソコン画面の全体のスクリーンショットで解説します。⇩


入力画面を表示
⇩次は、同時に3つ押すのがイヤな人も我慢して下さい。
キーボードの「Ctrl + shift + P」を押して下さい。
「コントロールキー」と「シフトキー」を押しながら「 P」を押します。すると、
①のように、入力できる枠が表示されます。⇩


「FULL」と入力
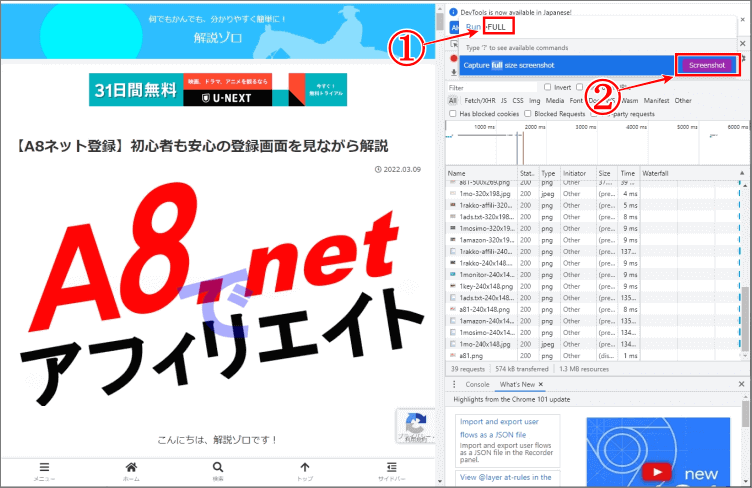
⇩今度は、
①に「FULL」と入力すると、
②に「 Screenshot 」と表示されますので、その「 Screenshot 」をクリックして下さい。⇩

ダウンロード完了
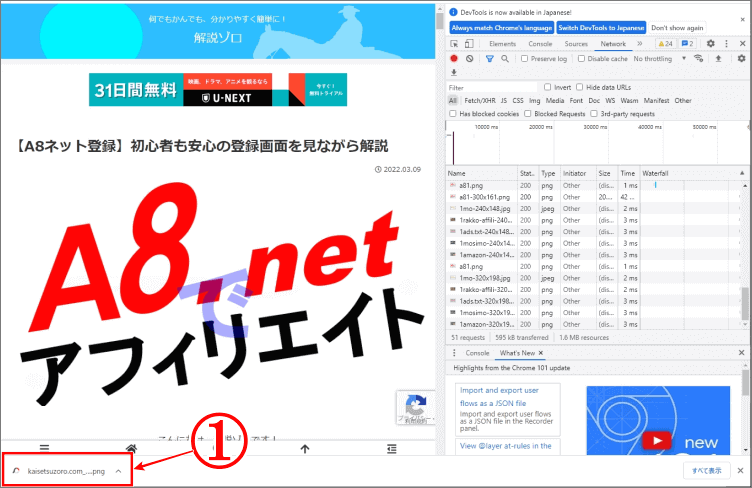
⇩何も変化がないように見えますが、大丈夫です。左下の、
①に、ウェブページ全体をスクリーンショットした画像のダウンロード保存が出来ました!の表示が出ています。⇩

スクリーンショットの確認
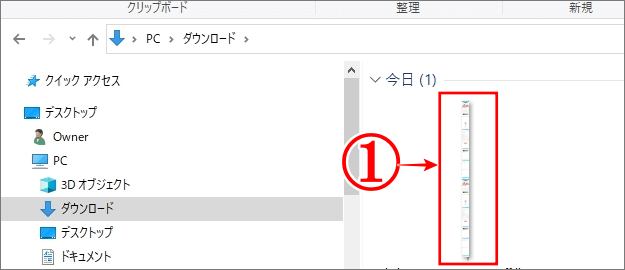
⇩確認のためにパソコンの「PC」の画面に行き「ダウンロード」をクリックすると、
①に、縦長のページ全体のスクリーンショットがちゃんとダウンロードして保存されています。(長~)⇩

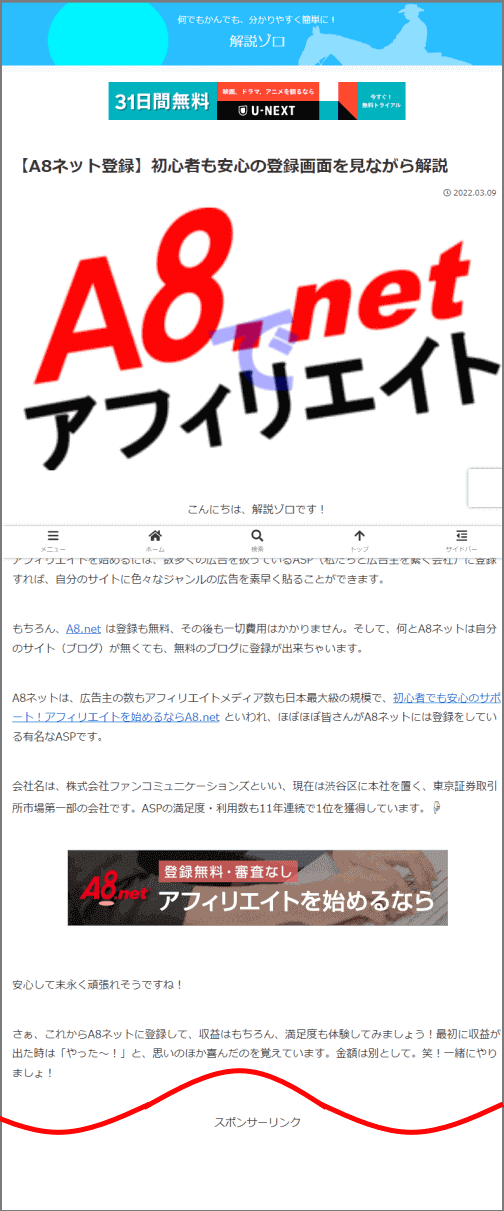
⇩ダブルクリックして、長い画像を表示して見ると、縦長のウェブページ全体のスクリーンショットがちゃんと撮影されています。(このスクショ画像はとても長かったので途中でカットしてあります)⇩

これで完了です!

まとめ
ハイ、簡単!縦長の【ウェブページ全体をスクリーンショット】する方法の解説でした。
今日からスクリーンショット(キャプチャ)を何枚も撮影しなくていいので、とっても時短になって楽ちんです。

その空いた時間に、ゆっくりとお茶でもして下さいまし。お疲れさまでした。
では、また。解説ゾロでした!