
こんにちは、解説ゾロです!
Google ドキュメントを書類や企画書に利用されている方も多いと思います。その書類の表紙をちょっとだけデザインしてみませんか?
Google ドキュメントは色々な機能が備わっており、その1つに表紙をデザインできる機能があります。まだご存じでない方に、Googleドキュメントで表紙をデザインする簡単なカスタマイズをご紹介します。
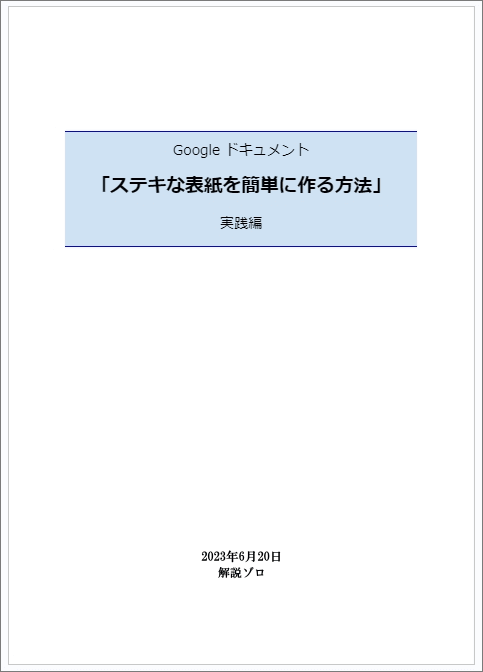
お堅い活字だけの表紙を、ほんの少しカスタマイズするだけでとても見やすい表紙に変身して、目に留まります。


表紙タイトルを入力
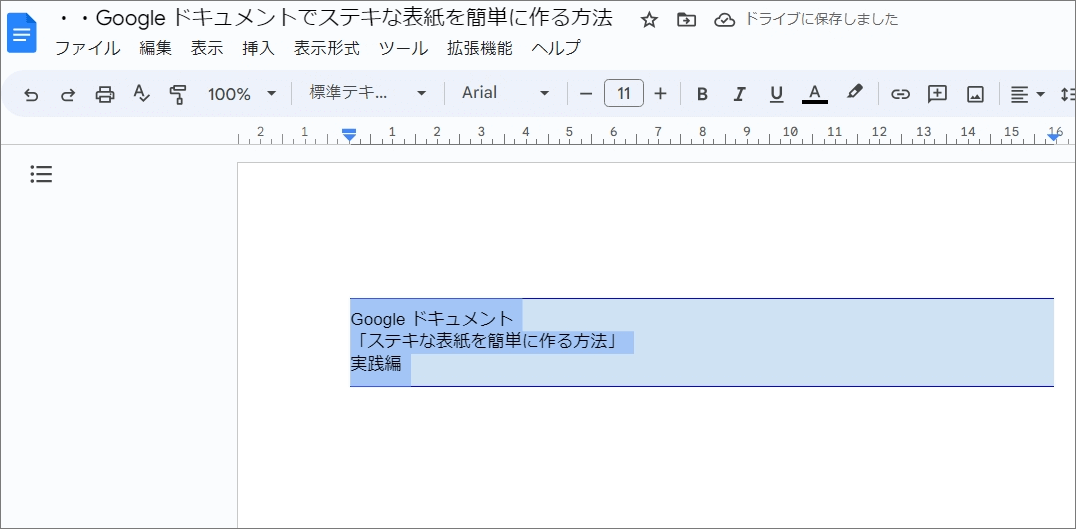
⇩それでは、Googleドキュメントを開いたところから、スタートです。今回は、表紙のタイトルを「Googleドキュメント「ステキな表紙を簡単に作る方法」実践編」として、進めていきます。まず、私は下図のように3段にして、入力してみました。(もちろんあなたの好きなタイトルでOKです)⇩

⇩次に、今、入力したタイトルを、左クリックを押しながら「全文を選択」して下さい。⇩

表示形式
⇩選択したままの状態で、
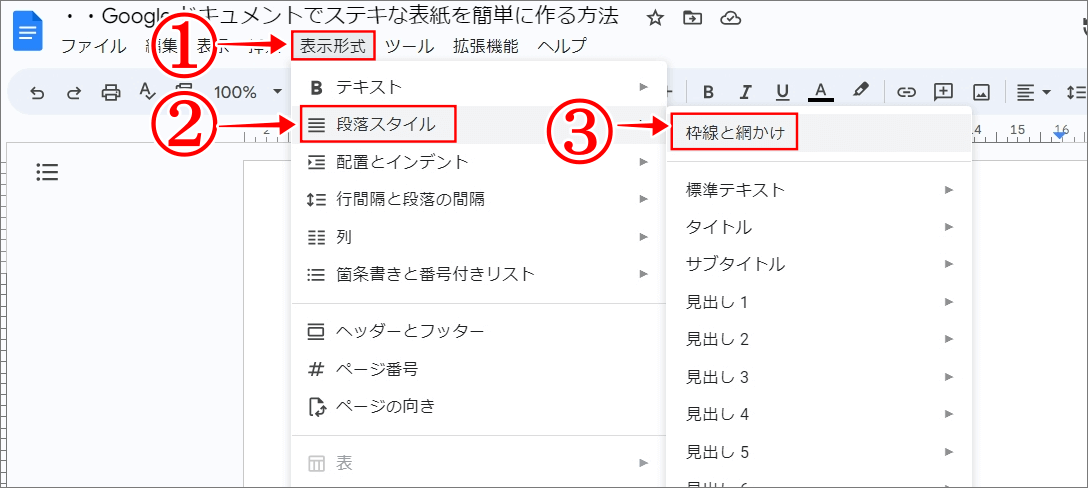
①の「表示形式」をクリックすると、下にメニューが表示されますので、
②の「段落スタイル」の上に、マウスポインターを乗せると右側にまたメニューが表示されますので、
③の「枠線と網かけ」をクリックして下さい。⇩

デザインの設定
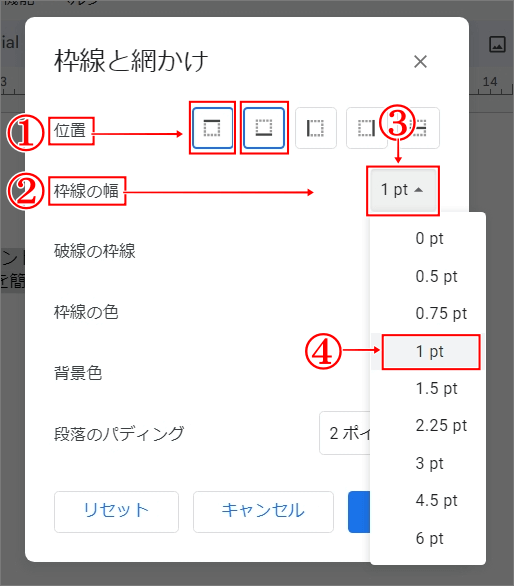
⇩「枠線と網かけ」の画面に変わりましたので、上から順に設定していきます。まず、線を引く位置を決めます。これは、タイトル文字の回りの何処に線を引くかを決める設定です。今回は、冒頭のサンプルの表紙のように、タイトルの上下に線を引くので、
①の「位置」のように、上と下をクリックして選択します。次は、
②の「枠線の幅」ですが、これは線の太さのことです。
③をクリックすると、下に数値が表示されますので、希望の太さを選択します。ここでは、
④の「1pt」にします。⇩

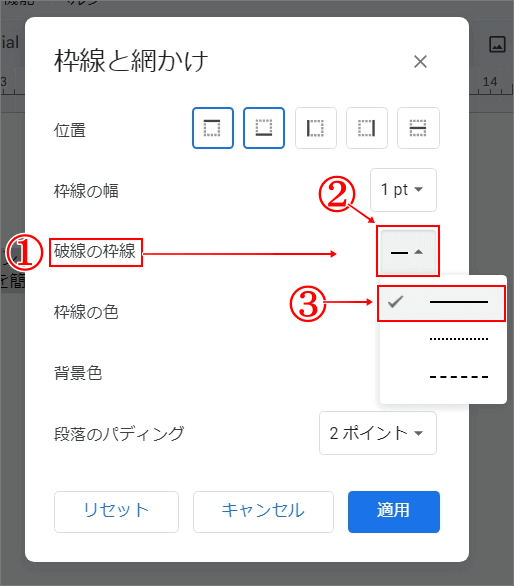
⇩そして、次は、
①の「破線の枠線」です。コレは、線の種類を選択できます。
②をクリックすると、下に、サンプルが表示されます。実線と破線が2種類選べます。ここでは、
③の実線を選択です。⇩

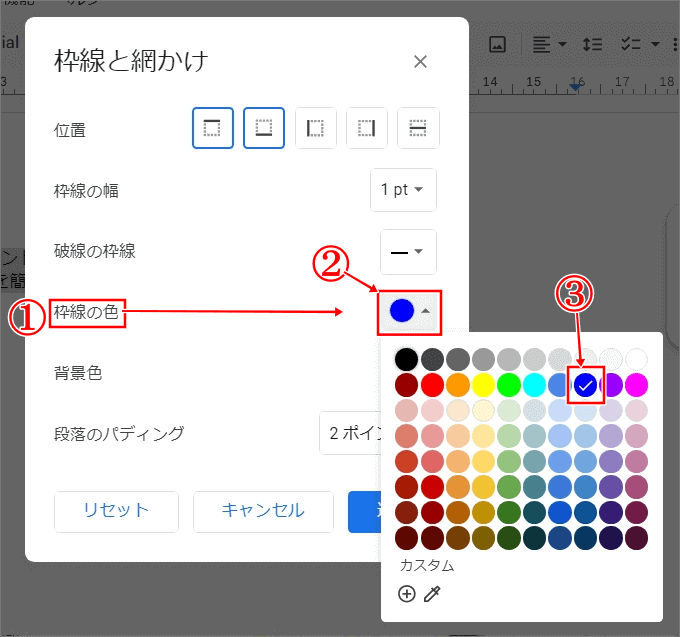
⇩今度は、
①の「枠線の色」を決めます。
②をクリックすると、カラー見本が表示されますので、ここでは、
③の「青」をクリックして決めました。⇩

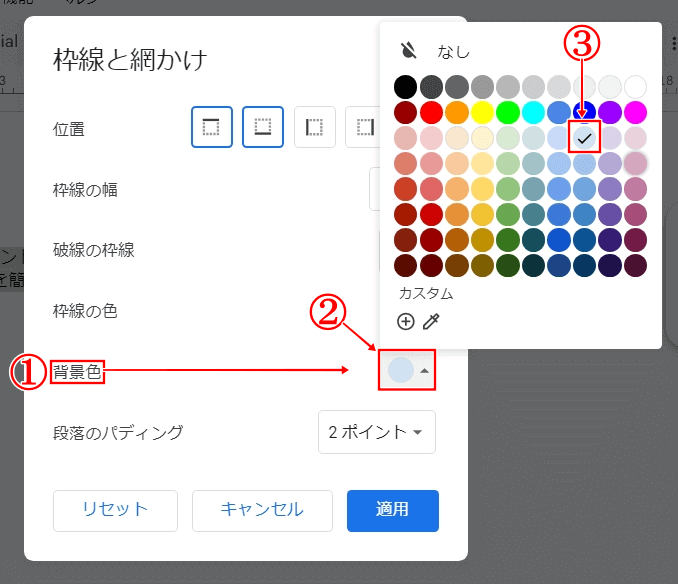
⇩次は、
①の「背景色」です。同じように、
②をクリックすると表示されたカラーの中から選んで下さい、ここでは、
③の「明るい青3」を選択しました。⇩

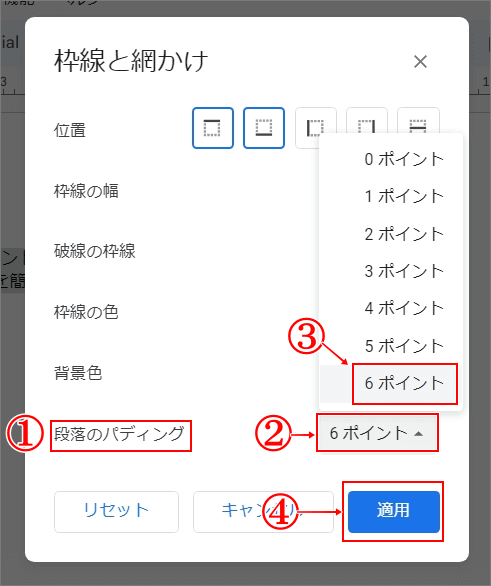
⇩最後に、
①の「段落のパディング」を設定します。これは枠線と中の文字との間隔のことです。
②をクリックすると、メニューが表示されますので、ここでは、
③の「6ポイント」に決めました。全部の設定ができたので、
④の「適用」をクリックします。⇩

タイトルを中央に配置
⇩今まで設定した数値が適用されて表示されました。続けて次は、文字を中央に配置しようと思いますので、文字の全てを左クリックを押しながら選択して下さい。⇩

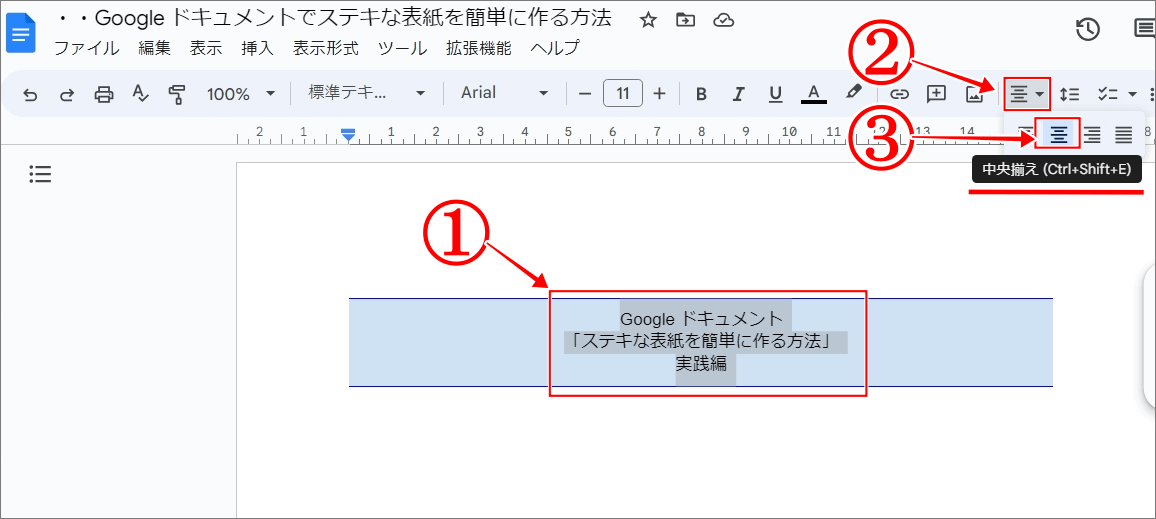
⇩今度は、
①の文字を選択したままの状態で、(この図は既に中央揃えになっている状態です)
②の「配置」をクリックすると、メニューが表示されますので、
③の「中央揃え」を選択してクリックして下さい。(①が中央揃えになった画像です)⇩

タイトルのフォントを変更
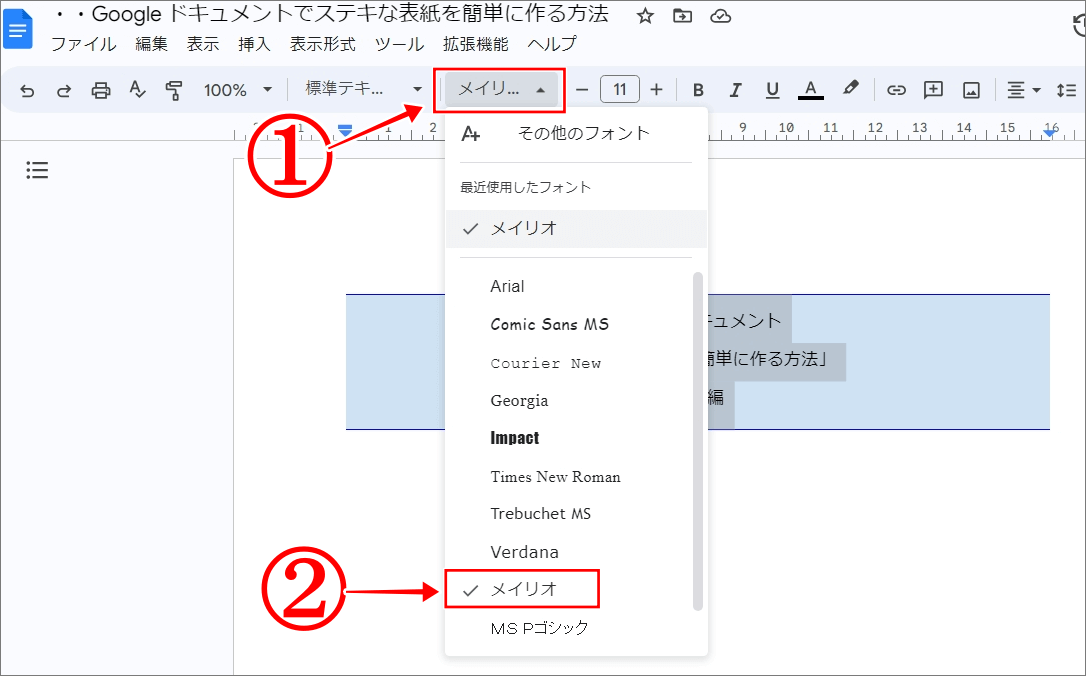
⇩私は、フォントを変更しようと思います。まず、
①の「フォント」の場所をクリックすると、フォントのメニューが表示されますので、ここでは、
②の「メイリオ」にしました。⇩

タイトルのフォントサイズの変更
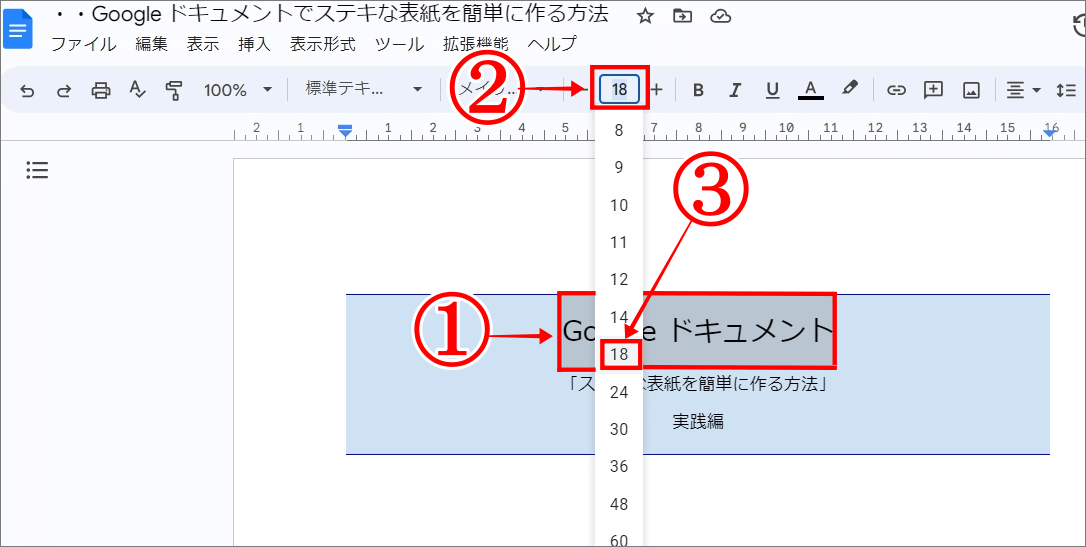
⇩次は、フォントサイズを変えて見ます。大きさを変えたい文字を、左クリックを押しながら選択します。ここでは、
①の「Googleドキュメント」を選択しました。そして、
②の「フォントサイズ」の場所をクリックすると、数値が表示されますので、ここでは、
③の「18」にしてみます。これで「Googleドキュメント」の文字サイズが18になりました。⇩

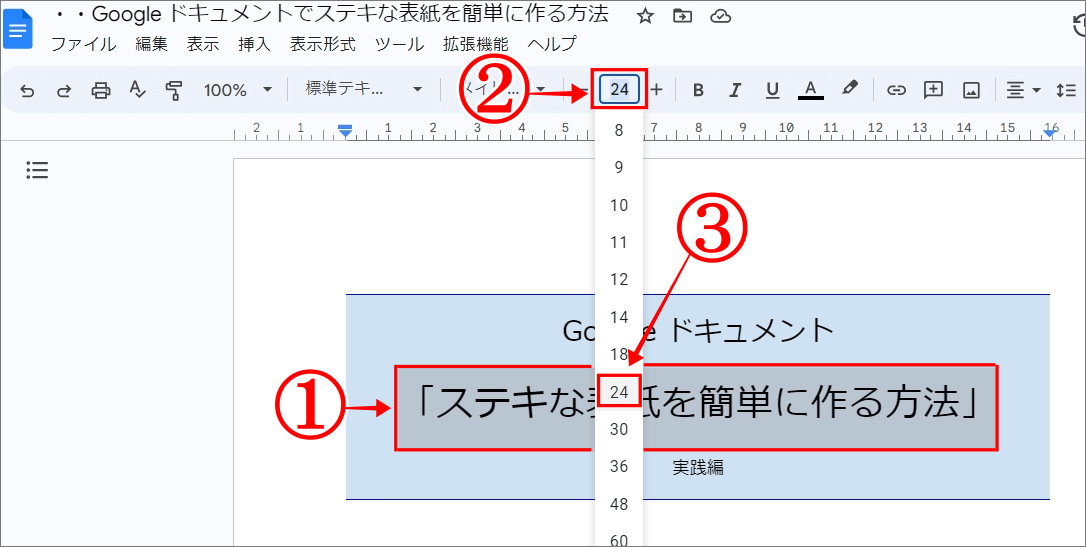
⇩同じ様に、サイズを変更したい文字、
①の「ステキな表紙を簡単に作る方法」を選択し、
②の「フォントサイズ」の場所をクリックして、表示された数値の、
③の「24」を選びました。⇩

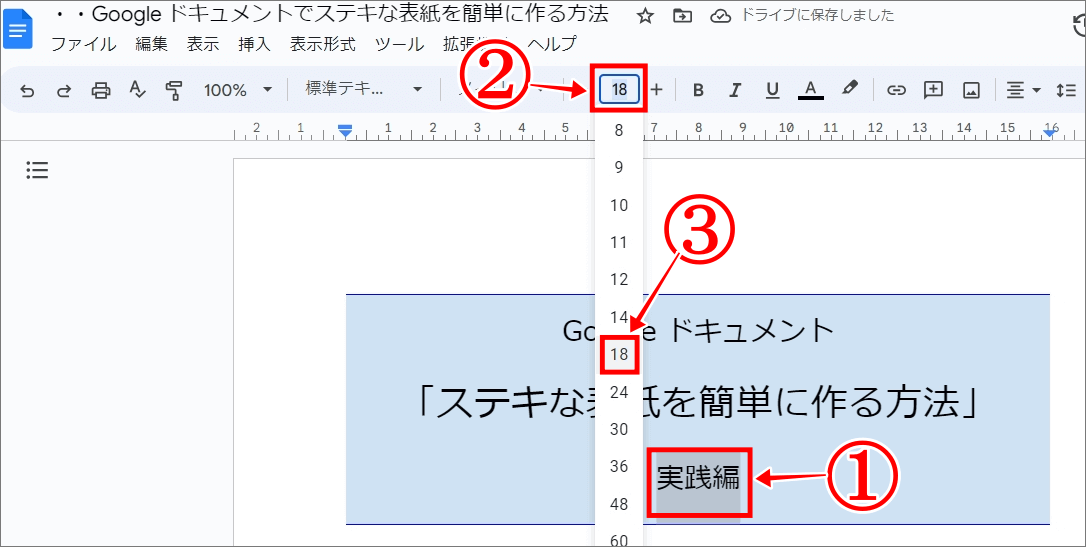
⇩続けて、最後の、
①の「実践編」を選択して、
②をクリックして、
③の「18」を選択です。⇩

タイトルを太字に変更
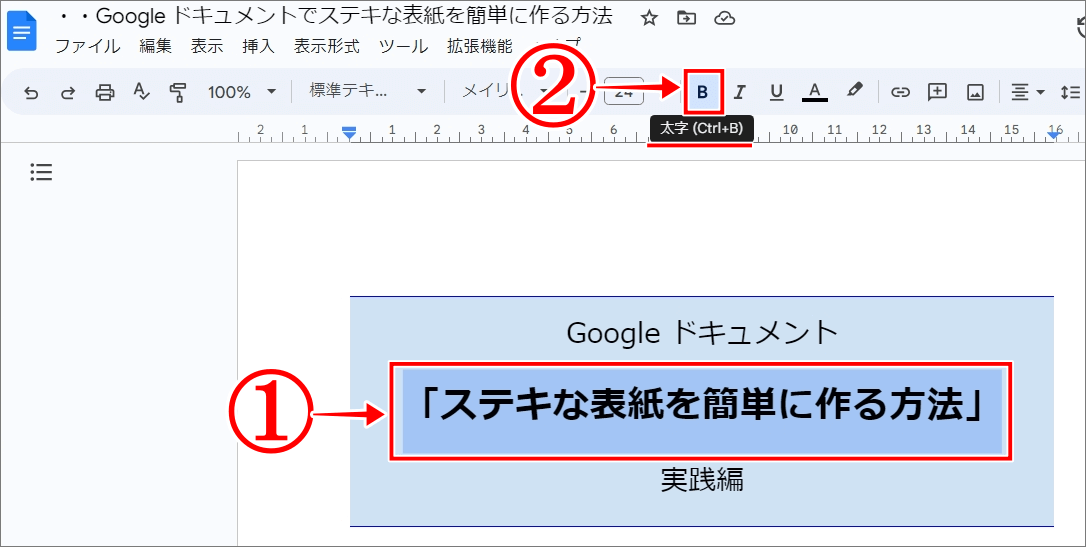
⇩メインのタイトルは、ちょっと目立つようにしたいので、
①の「ステキな表紙を簡単に作る方法」を選択して、
②の「B(太字)」をクリックです。「ステキな表紙を簡単に作る方法」が太字になりました。⇩

マウスカーソルを枠線外に移動
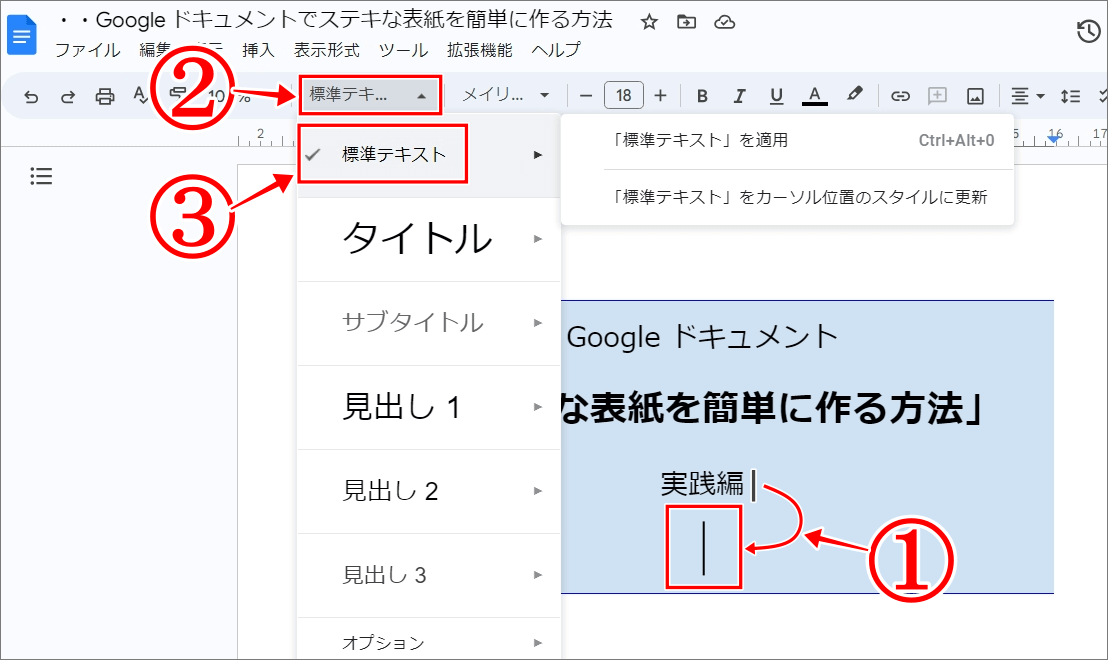
⇩マウスカーソルが一番下にあり、リターンキー(エンターキー)を押してマウスカーソルを枠の線の外に移動したいのですが、リターンキーを押すたびに枠が広がってしまい、マウスカーソルが枠の外に出てくれません。そんな時は、
①のように、リターンキーを一度押して、マウスカーソルを一段下げた状態で、
②の「標準テキ…」をクリックすると、またメニューが表示されますので、
③の「標準テキスト」をクリックして下さい。⇩

⇩すると、マウスカーソルが、
①のように、枠の線の外に移動してくれました。⇩

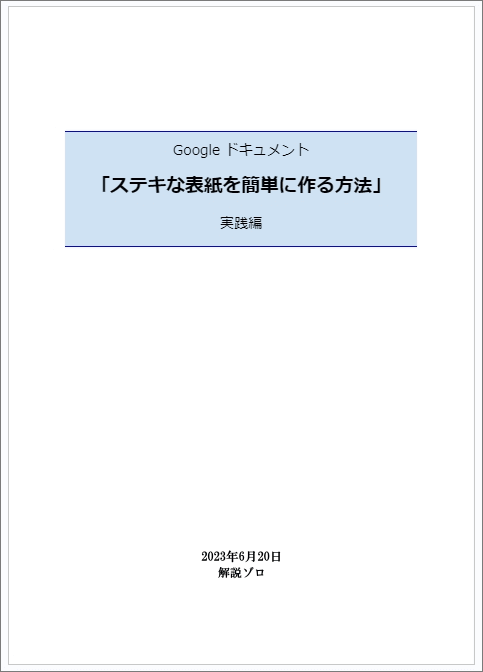
⇩これで、こんな感じの表紙が完成しました。お疲れさまでした。⇩


まとめ
表紙を簡単に作ってみましたが、いかがでしょうか!文字だけの表紙よりずっとらしくなりました・・・よね!笑
あなたのセンスで、もっともっとステキな表紙を作ってみて下さい。
お気づきの方もいらっしゃると思いますが、表紙に限らず文中の文字もこの方法でカスタマイズすることが可能ですので、内容のレイアウトやデザインもグッと広がります。
楽しく、ステキな、書類を作ってイメージUP!!!
では、また。解説ゾロでした!