こんにちは、解説ゾロです!
501 Not Implementedアクセスしようとしたページは表示できませんでした。
「エックスサーバー」に「ワードプレス」をインストールして、記事をせっせと書き上げて、ヨシっ公開だ!と公開ボタンをクリックすると、時としてこのような画面がデーンと現れます。
いきなりこんな画面はビックリですよね。初めて体験した時は驚きます。「プレビュー」を見ようと思っても同じ画面が表示されるので、冷や汗ものです。
内容を書き足した記事を更新しようとした時、この「501 not implemented」エラー画面が突然出てきて結局、書き足した内容が全部消えてしまった経験もありました。涙!
しかし、501エラーは対処法があるので、さほど慌てなくても大丈夫のようですが、その対処法の1つは、毎回毎回対処しないとダメな方法で、その時間がとてもかかってしまう対処法なのです。
ネット上で書かれている対処法は、ほとんどがエックスサーバーのWAF設定を一時的にOFFにするという方法です。その方法でほぼ解決はします・・・が、この方法だとWAF設定を変更して反映されるまで長ければ1時間ほど待たなければなりません。
そして、記事の公開や更新を行った後に、エックスサーバーの変更したWAF設定を元に戻さないといけないのです。しかも、後日またその501エラーの記事を更新しようと思っても、また同じように設定を変更して待つのです。
毎回1時間待つのでは更新が億劫になってしまうので、それならば一度この「501 not implemented」エラーの発生原因を根本から見つけ出してしまえば、後が楽だろうなぁと思い、試しに違う方法を試してみたら、大成功だったのです。
私のケースでは501エラーが出ずに通常通り「プレビュー」も「更新」も「公開」もできるようになったので備忘録を兼ねて記録することにしました。
毎回、WAF設定の対処法がはスッキリしない方は、試してみるのもアリだと思います。原因を取り除くことができれば、ほんとスッキリです。
実際の画像を見ながら丁寧に解説しますので、一緒にやりましょ!

501 not implementedエラーの発生原因を根本から対策した体験談
501エラーが出る原因としては、エックスサーバーの「XSS対策」と「コマンド対策」という設定がONの状態の時、本文に特定の文字が入力されていた場合に「公開」や「更新」「プレビュー」ボタンを押すと501エラーが出るようです。
その特定の文字とは、エックスサーバーのコマンド対策の内容を見ると、
と書かれています。
私も先日、久しぶりに501エラーが出たので「kil l、ft p、mai l、pin g、l s 等」などの文字列が本文に含まれていないかを確認してみましたが一切見当たりませんでした・・・が「等」が曲者かもしれませんので、今回の確認をすることにしました。
501のページを表示
まず初めに「501 not implemented」のエラーが出てしまったページを表示して下さい。私も久しぶりに501が出たので、そのページの 【必見】ラッコキーワードの紹介でアフィリエイトを始める登録方法 というページをサンプルにしてリアル解説をしていきます。
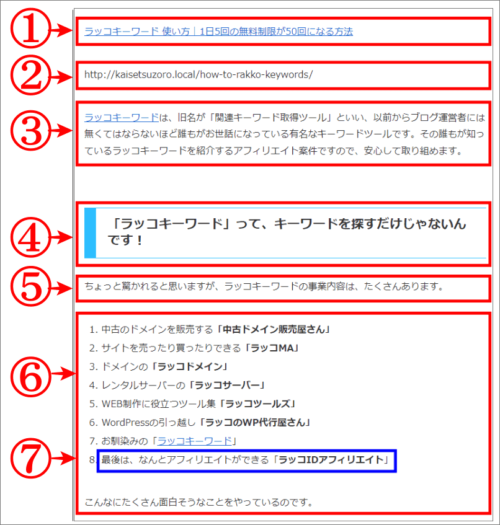
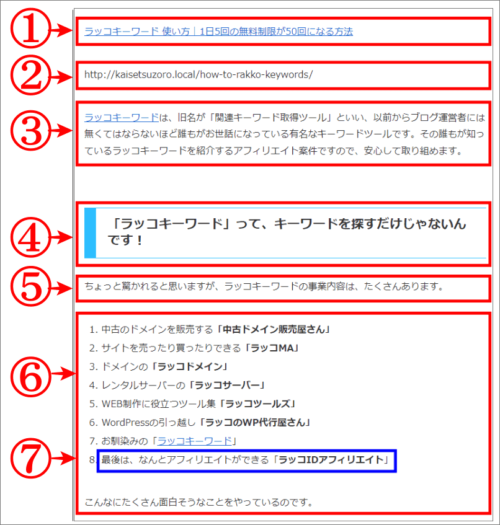
⇩下の画像は、501エラーが出た記事で、原因がハッキリ分かった部分のみのスクリーンショットです。⇩
エラー文字列の確実な確認方法
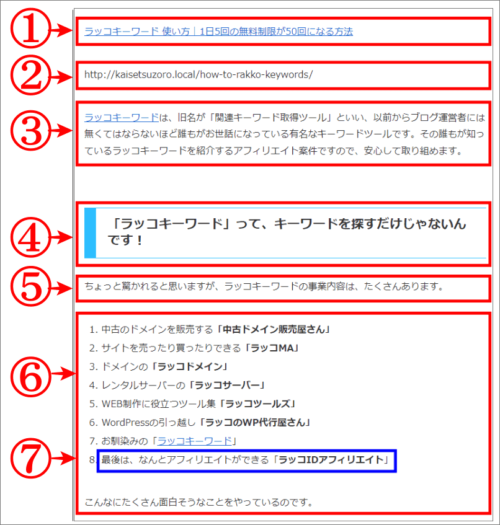
⇩例えば、下の①②③・・・⑦を、数行単位(赤枠)で、①の次は②、②の次は③と順番に確認していきます。画像がある場合も同様です。具体的には、まず、
①の行を削除します。⇩

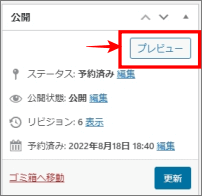
⇩削除したら「投稿を編集」の画面右上にあるプレビュー☟ボタンを押します。⇩
この「プレビュー」ボタンを押した時点で、もしも、①の行にあった文字列がエラーの原因だった場合は、すでに①の行は削除していますので、501エラーは出ずにプレビューが通常通りできるということになります。
エラー画像を元に戻す
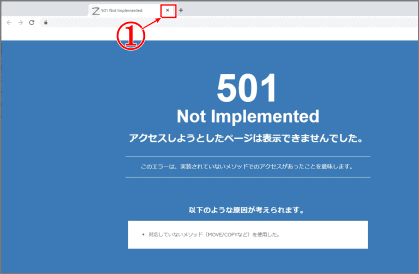
⇩プレビューができずに相変わらず、501エラーの画像がバーンと出た場合は、
①の✖(閉じる)をクリックして、501の画面を閉じて下さい。すると「投稿を編集」の画面に戻ります。⇩

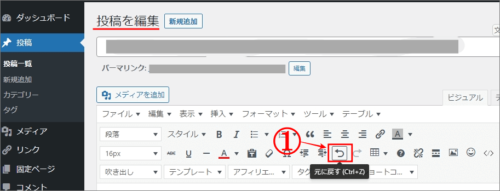
⇩先ほど削除した行は501エラーとは無関係だということがわかったので「投稿を編集」画面の下の画像の
①の「元に戻す」ボタンを押すと、先ほど削除した行が元通りに表示されます。⇩

エラーの可能性を調べ続ける
⇩そして、次は順番に、
②の行を削除して、プレビューボタンで確認します。その要領で、ページの先頭から、数行を少しずつ削除してはプレビューボタンを押して、501が出たら、削除した文字を復活させて、③④⑤・・と繰り返しを続けて、どの行にエラーの原因の文字列があるのかを探します。⇩

⇩そして、私の場合、いよいよ、
⑥の赤枠を削除した時に、501エラーが出ないでプレビューが正常に出来たのです。ちょっと感激でした!
今削除した⑥の何処かにエラーになる文字があったわけですので、今度は⑥の中を細かく1行ずつ削除してプレビューを繰り返して探すので、削除した⑥を「元に戻す」で一旦復活させて表示します。
エラー発生の原因文字列を見つける
今度は、⑥の赤枠内の「1.」から順番に1行ずつ削除してのプレビューを繰り返して探してみた結果、
⑦の、「8.」青枠内の「最後は、なんとアフィリエイトができる「ラッコIDアフィリエイト」」という文字列が原因であることがわかったのです。この1行を削除すると501エラーが出ないのです。見つけました!!
501エラーの原因はこの行の文字列だとわかったので、今度は、その行の文字を細かく調べます。また「元に戻す」で文字を復活させて調べます。
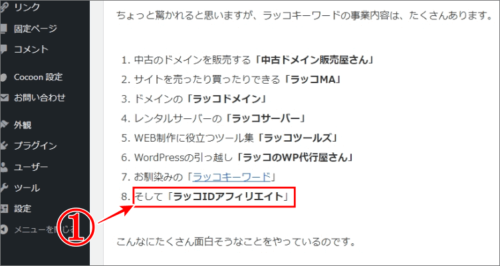
「ラッコIDアフィリエイト」という文字列はこの行には必要な文字なので、その前の文字列の「最後は、なんとアフィリエイトができる」を先に変更して試してみます。⇩

⇩前の文字列の「最後は、なんとアフィリエイトができる」の文字を、全部削除して、代わりに、
①の「そして」だけにして「そして「ラッコIDアフィリエイト」」という文字列に変更してプレビューボタンを押してみたら、大当たりでした。
解決しました。501エラーは出ませんでした。原因の文字列は、「最後は、なんとアフィリエイトができる」だったのです。細かい一語は突き詰めずにこれでヨシとしました。⇩

先述したように、エックスサーバーには、kil l、ft p、mai l、pin g、l s 等のコマンドに関連する文字列が含まれたアクセスを検知します。」とありましたが、その文字列からは全く想像できない文字列が原因のようでした。
やはり、少し手間がかかりますが、1度だけの手間で済むので私の場合はこの対処法が一番イイかなと感じました。
これで、その後も501エラーは全く出ずに、通常の公開、更新、プレビューが可能になりました。とってもスッキリです。
さて、次は一応、巷で言われているエックスサーバーのWAF設定方法も解説しておきます。
WAF設定の方法
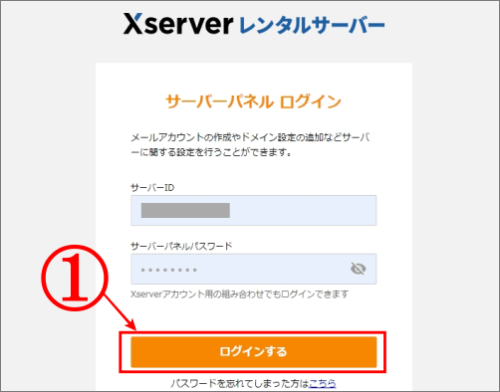
⇩エックスサーバーの「WAF」の設定対処法は、まずエックスサーバーのサーバーパネルにログインして下さい。⇩

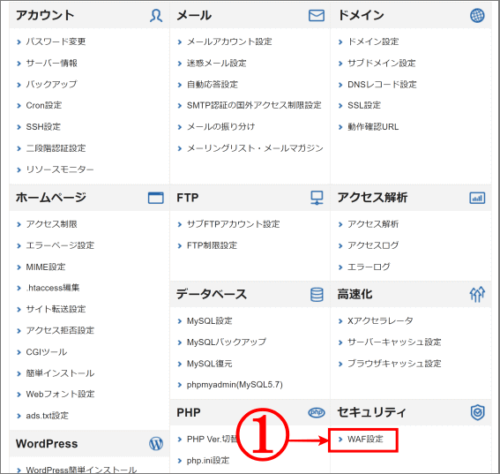
⇩画面が変わりますので、右下にある「セキュリティ」の「WAF設定」をクリックです。⇩

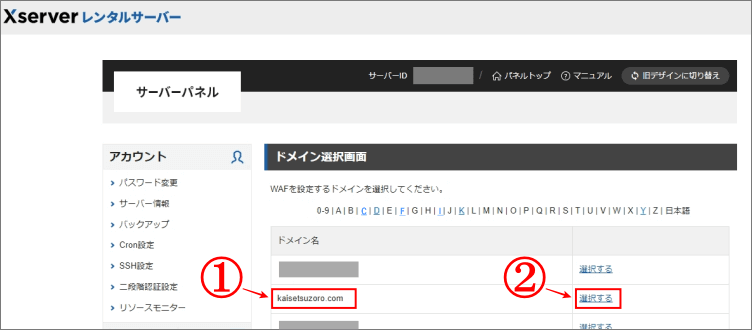
⇩「ドメイン選択画面」になりますので、501エラーを対処したいサイトを、
①でドメインを確認して、右にある
②で「選択する」をクリックして下さい。⇩

WAF設定の変更
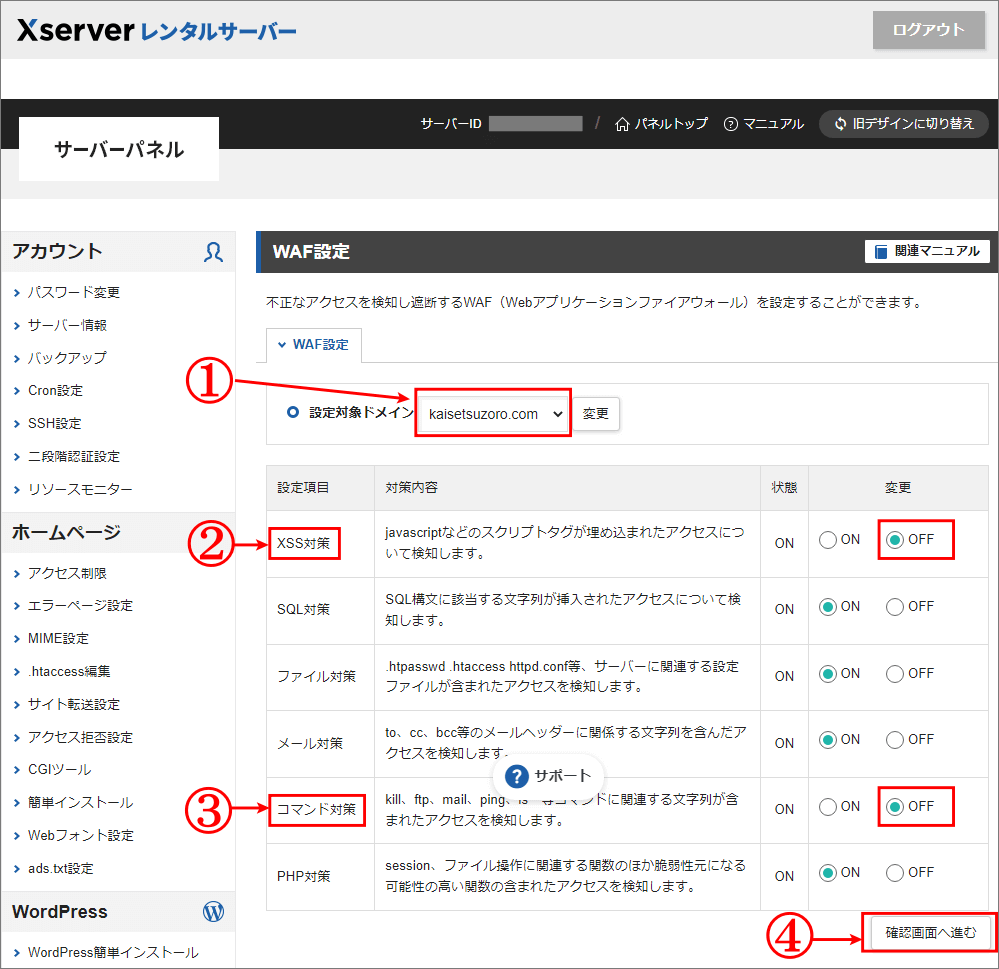
⇩「WAF設定」の画面になりますので、
①のドメインを選択したサイトに間違いがなければ、
②で「XSS対策」が、ONになっているボタンを、OFFの〇をクリックして、OFFに変更をして下さい。同じように、
③の「コマンド対策」も、ONからOFFに変更をして、
④の右下の「確認画面へ進む」をクリックして下さい。⇩

⇩「WAF設定」の確認画面になり、
①の501エラーが出ているサイトのドメインを確認して、
②の「XSS対策」の変更後がOFFになっているのを確認して、
③の「コマンド対策」もOFF設定の確認して、最後に、
④で「設定する」をクリックして、設定します。⇩

反映待ちが1時間?!
⇩「WAF設定の変更が完了しました。」と表示されます。その右端にある「戻る」ボタンをクリックすると、
①の「XSS対策」と、
②の「コマンド対策」が、「反映待ち」の状態に変わりました。この「反映待ち」が長いと1時間ほど待つのです。
反映待ちが消える前に記事の「更新」「公開」「プレビュー」をクリックしてしまうと、せっかく追加などした文章や画像などが消えてしまいますので、反映待ちが消えるのを我慢して待ちましょう。おあずけです。お茶でも・・・笑!
「反映待ち」が消えたら、思いっきり「更新」「公開」「プレビュー」ボタンをクリックして下さいませ。キチンと更新などが出来たら、今のWAF設定で変更したところの2か所を、OFFをONに戻す設定をお忘れなく!!
これでWAF設定は終了です。お疲れさまでした。⇩

まとめ
「501 not implemented」エラーの発生原因の対処法として、次の2つの方法を解説しました。
- 根本から対策した体験談の対処法
- エックスサーバーのWAF設定変更の対処法
あなたに合った対処法でチャレンジして下さいませ。
あなたの、501エラーが解消して、スッキリしますように!!
では、また。解説ゾロでした!