

Cocoon本文にWebアイコンフォントを表示する手順
- Cocoon設定・・・・・・・・・・・ポチっとするだけ!
- Font Awesome 5使い方・・・・・ アイコン探すだけ!
- アイコンフォントのコード入力・・ コピペをするだけ!
Webアイコンフォントの「Cocoon設定」
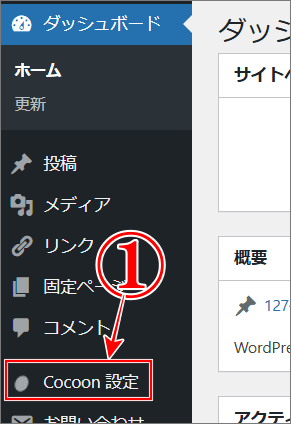
⇩WordPressテーマの「Cocoon設定」から始めます。WordPressの「ダッシュボード」画面から、
①の「Cocoon設定」をクリックしてください。⇩

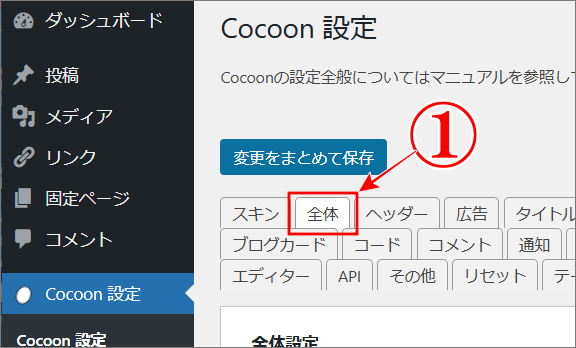
①の「全体」をクリックしてください。⇩

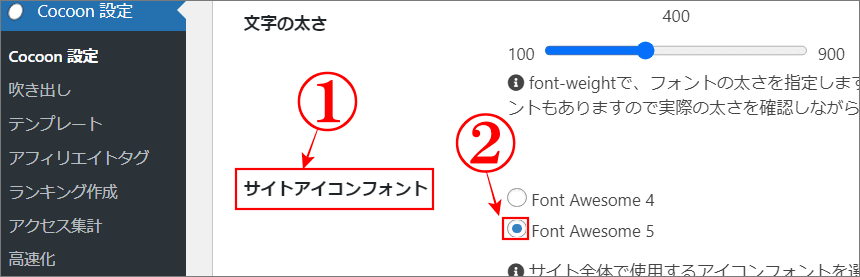
①の「サイトアイコンフォント」という項目がありますので、その右側にある、
②の「font Awesome 5」(フォントオーサム 5)という、商用利用が可能なアイコンフォントを表示することができるWebサービスがありますので、おススメの「5」のバージョンの方のラジオボタンをポチっとクリックして選択してください。そして、忘れずにページの上と下にあります、 変更をまとめて保存 のクリックをお願いいたします。Cocoonの設定はこれだけでOKです。⇩

WebアイコンフォントFont Awesome 5使い方
⇩では、こちらをクリックして➡「Font Awesome 5」のサイトを開きます。または、検索窓に、
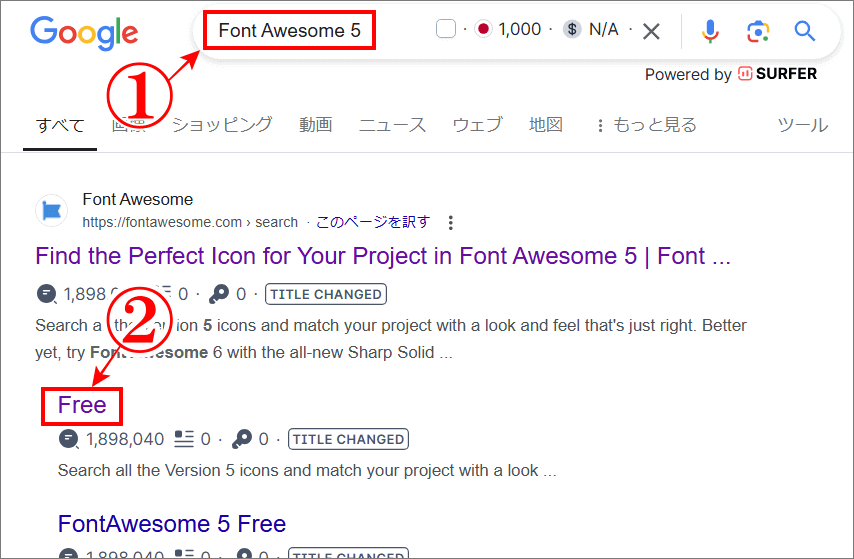
①のように「Font Awesome 5」と入力して検索しますと、先頭に「Font Awesome」のサイトが表示されますので、
②の「Free」(無料)をクリックして開いてください。⇩

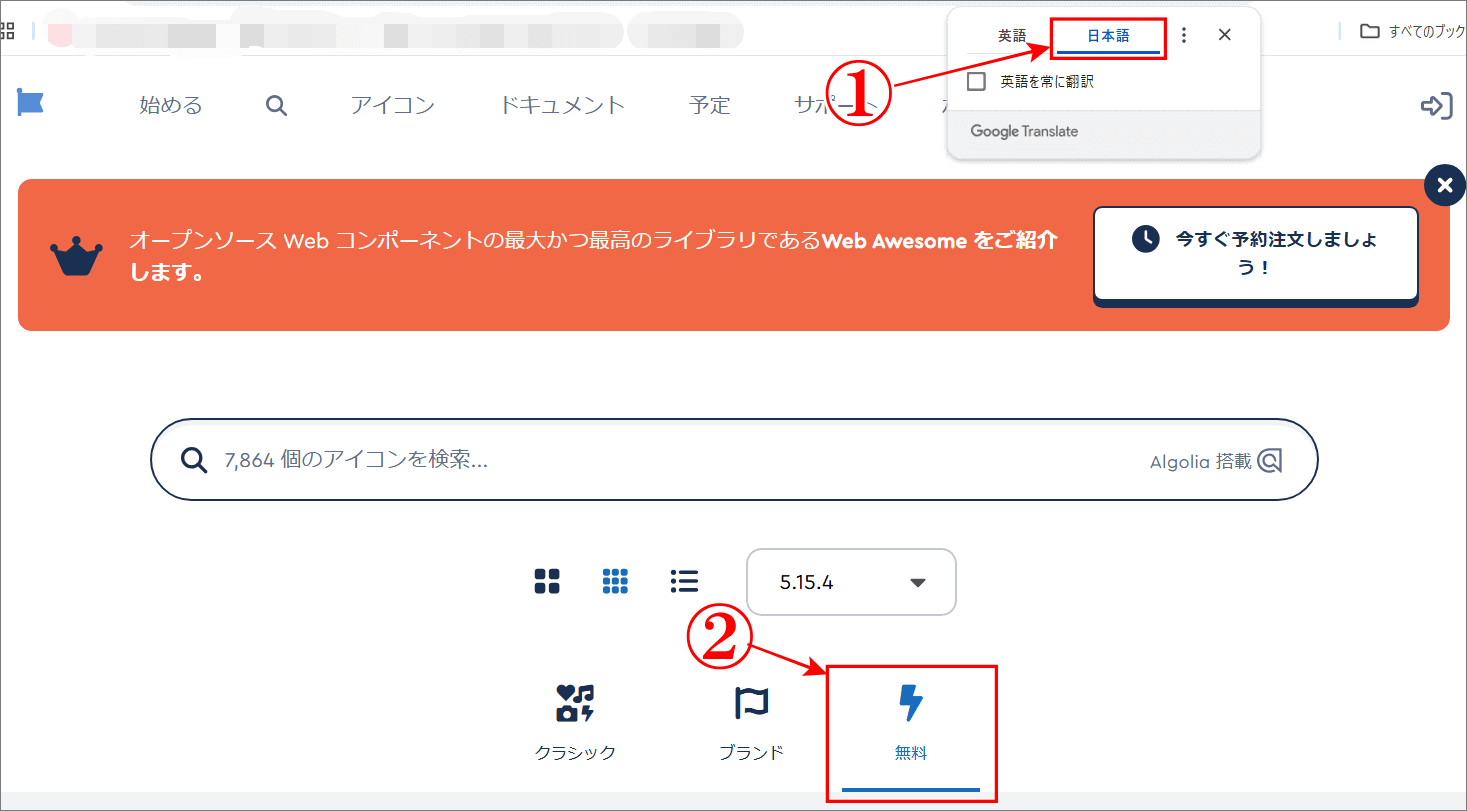
⇩「Font Awesome 5」の無料サイトを開きましたら「言語」を日本語にしたいので、
①の「日本語」をクリックしてください。この表示が消えてしまったら、右クリックをして「日本語に翻訳」をクリックすれば大丈夫です。さて「Font Awesome 5」の無料版が表示されていると思いますが、一応もう一度、
②の「無料(Free)」を押しておきます。Freeで検索していない場合は、下にズラッと表示されているアイコンの中に有料版しか使えない プロ ( PRO )マークが付いているフォントが混在して無料版のアイコンが探しにくいので、その場合も「無料(Free)」をクリックしてください。 プロ ( PRO )が排除されます。⇩

⇩下に移動すると、アイコンがいっぱい表示されています。このアイコンフォントの中から使いたいアイコンを選びます。今回は「例」として、
①の、当サイト「解説ゾロ」の「マスク」笑!をクリックして選択します。⇩

⇩すると、新しい「マスク」という画面がポップアップされます。アイコンフォントにはそれぞれのコードが割り当てられています。「マスク」のコードは、<i class=”fas fa-mask“></i> というもので、fas fa-mask の部分がアイコンフォントによって変わる部分です。「マスク」のアイコンフォントを表示させるには、
①の、この「コード」が必要になりますので「コード」上にマウスポインターを乗せますと、
②のように「コードスニペットをコピー」と表示されますがそこに移動せずに、そのまま「コード」の上でクリックしますと「コード」がコピーされます。⇩


Webアイコンフォントの「コード」をテキスト画面に入力
⇩今度は、そのコピーされた「マスク」のコード、<i class=”fas fa-mask”></i> を貼り付けますが。WordPressの「投稿を編集」の「テキスト」の画面に貼り付けます。
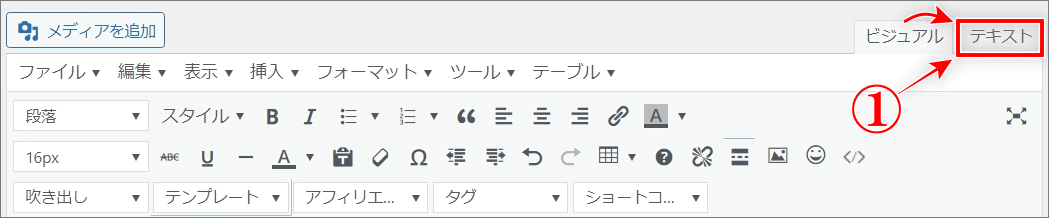
①のように「テキスト」をクリックして「ビジュアル」から「テキスト」に変更してください。⇩

Webアイコンフォントの左端のコードが消える場合
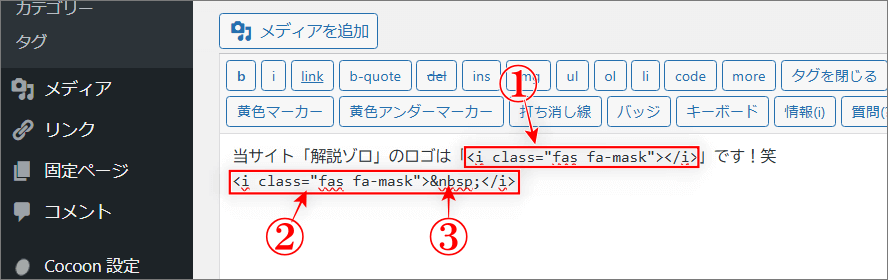
⇩「テキスト」の画面では、アイコンフォントを本文の表示したい場所に先ほどの「マスク」の「コード」
<i class=”fas fa-mask”></i>を貼り付けます、「例」として、
①のように、文中にアイコンフォントの「コード」を貼り付けてみます。また、もう1つ、アイコンフォントを左端に表示したい場合は、
②のように、左端に「マスク」の「コード」を貼り付け、
③の「>」と「<」の間に「 」(ノーブレークスペース:この場合は空白文字で繋げるみたいな役目?)を入れておけば、コードが消えません。⇩


Webアイコンフォントの表示確認
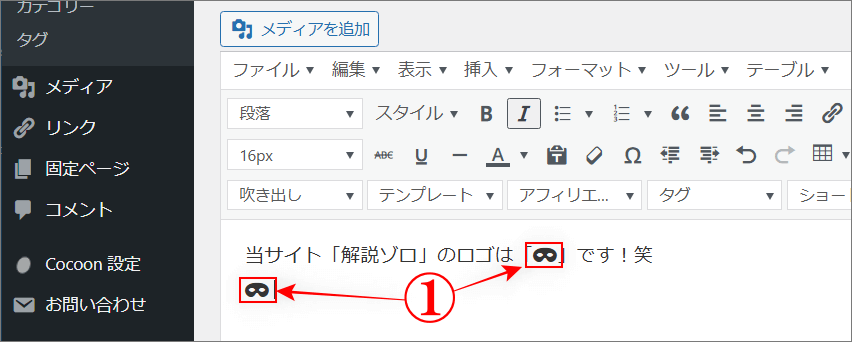
⇩「貼り付け」や「入力」が終わりましたら「テキスト」の画面から「ビジュアル」をクリックして「ビジュアル」の画面に戻してください。すると、Webアイコンフォントが、
①のように表示されています。大成功です。もちろん、プレビュー画面でも表示されます。お疲れさまでした。⇩

まとめ
アイコンフォントを本文に表示する方法を解説いたしました。表示が簡単な割にはインパクトがあるWebアイコンフォントが使えます。
WordPressテーマのCocoonなら、さらに簡単にアイコンフォントを本文に表示することができますので、ぜひチャレンジしてみてくださいませ。
最後までお読みいただき、大変ありがとうございました。
では、また。解説ゾロでした。
関連記事:ボックスメニューが簡単にできた!Cocoonカスタマイズ
関連記事:ソースコードのハイライト表示がWordPressのCocoonなら簡単
関連記事:WordPressのショートコードを文字列のまま本文に表示させる方法