こんにちは、解説ゾロです!
こんな感じの「囲み枠」が簡単にできる内容でした。
が、
今回は、横いっぱいの「四角い枠」から「タイトル付き」の、

ワードプレスで「おしゃれな囲み枠」のソースコードの使い方
ワードプレスで使えるおしゃれな囲み枠はサンプルのソースコードで簡単に設置することができます。
「おしゃれな囲み枠」の使い方手順
- 下記サンプルの「ソースコード」をコピー
- 「テキスト」の画面にペースト
「おしゃれな囲み枠」のコードをペーストする場所
前回同様に下記サンプルでお好みの「コード」をコピーして、いつも記事を書いている「投稿を編集」の画面で「ビジュアル」から「テキスト」の画面に変更し「ペースト」するだけで「ワードプレスのおしゃれな囲み枠」が簡単に作れます。
ワードプレス「おしゃれな囲み枠」サンプルの見方
「おしゃれな囲み枠の「サンプル」は次のように表示しています。
ワードプレス「おしゃれな囲み枠」サンプル
それでは、横いっぱいのおしゃれな囲み枠のサンプルコードをおおくりいたします。「文字の幅に合わせた囲み枠」の場合は、ソースコードに display:inline-block; を追加すればOKです。
ワードプレスおしゃれな囲み枠「線種別」サンプル
枠線の情報=borde
枠線の種類=実線(solid)
枠線の太さ=1px
枠線の情報=border
枠線の種類=実線(solid)
枠線の太さ=1px
枠内の余白=padding
余白の数値=10px
枠線の情報=border
枠線の種類=二重線(double)
枠線の太さ=3px
枠内の余白=padding
余白の数値=10px
枠線の情報=border
枠線の種類=破線(dashed)
枠線の太さ=3px
枠内の余白=padding
余白の数値=10px
枠線の情報=border
枠線の種類=点線(dotted)
枠線の太さ=5px
枠内の余白=padding
余白の数値=10px
ワードプレスおしゃれな囲み枠「角の丸み・背景色・カラー」サンプル
枠線の情報=border
枠線の種類=実践(solid)
枠線の太さ=1px
角を丸く=border-radius
丸さ=5px
枠内の余白=padding
余白の数値=10px
枠線の情報=border
枠線の種類=実践(solid)
枠線の太さ=1px
角を丸く=border-radius
丸さ=0 30px 0 30px
枠内の余白=padding
余白の数値=10px
枠線の情報=border
枠線の種類=実践(solid)
枠線の太さ=1px
角を丸く=border-radius
丸さ=5px
枠内の余白=padding
余白の数値=10px
背景色=background: #ffff66(黄色)
枠線の情報=border
枠線の種類=無し(none)
角を丸く=border-radius
丸さ=5px
枠内の余白=padding
余白の数値=10px
背景色=background: #ffff66(黄色)
枠線の情報=border
枠線の種類=無し(none)
角を丸く=radius
丸さ=20px
枠内の余白=padding
余白の数値=10px
背景色=background: #ffff66(黄色)
枠線の情報=border
枠線の種類=破線(dashed)
枠線の太さ=3px
枠内の余白=padding
余白の数値=10px
背景色=background: #e6002f(赤)
枠線・文字の色=color: #ffffff(白)
ワードプレスおしゃれな囲み枠「タイトル付き」サンプル
<div style=”position: absolute; top: -15px; left: 15px; background: #0000ff; color: #ffffff; padding: 0 10px;”><b>13.ここにタイトル</b></div>
<div style=”color: #000000;”>ここに文字や文章を入れる</div>
</div>
タイトル配置=position: relative枠線の情報=border
枠線の種類=実践(solid)
枠線の太さ=2px
枠線の色=#0000ff(青)
枠内の余白=padding
余白の数値=20px 10px
タイトル配置=position: absolute; top: -15px; left: 15px
タイトル背景色=background: #0000ff(青)
タイトル文字色=color: #ffffff(白)
枠内の余白=padding
余白の数値=0 10px
文字色=color: #000000(黒)
<div style=”background: #008800; color: #ffffff; padding: 0 10px;”><b>14.ここにタイトル</b></div>
<div style=”padding: 10px; color: #000000;”>ここに文字</div>
</div>
枠線の情報=border
枠線の種類=実践(solid)
枠線の太さ=2px
枠線の色=#008800(緑)
タイトル背景色=background:#008800(緑)
タイトル文字色=color: #ffffff(カラーコード白)
枠内の余白=padding
余白の数値=0 10px
枠内の余白=padding
余白の数値=10px
文字色=color: #000000(黒)
<div style=”position: absolute; top: -15px; left: 15px; background: #ffffff; color: #ff99ff; padding: 0 10px;”><b>15.ここにタイトル</b></div>
<div style=”color: #ff00ff;”>ここに文字を入れる</div>
</div>
タイトル配置=position: relative
枠線の情報=border
枠線の種類=実践(solid)
枠線の太さ=2px
枠線の色=#ff99ff(ピンク)
枠内の余白=padding
余白の数値=20px 10px
タイトル配置=position: absolute; top: -15px; left: 15px
タイトル背景色=background: #ffffff(白)
タイトル文字色=color: #ff99ff(ピンク)
枠内の余白=padding
余白の数値=0 10px
文字色=color: #ff00ff(濃ピンク)
最後に「7.ここに文字」の数値をちょっと遊んでみると、
まとめ
「囲み枠」といっても、ただの四角い枠から、タマゴみたいな丸い囲み枠も作れてしまいます。
囲み枠の線の種類を変更してみたり、色々な数値を思い切って変えて見ると楽しい囲み枠がいっぱい作れそうです・・・よね!笑
あなた様のオリジナルの囲み枠もチャレンジしてみてくださいませ、楽しいです!
もう少し、HTMLやソースコードのことを詳しくなって、自分で書けるようになったり、キャリアチェンジを考えてみたい方に「おすすめ」を用意してみましたので、様子をチェックしてみてみてください。見るのはタダ~!笑
今後も注目のAIプログラミングを未経験でも3か月でAIを習得する一発逆転のオンラインコーチングサービスです。まったくのプログラミング初心者から、専門的な研究者にまで対応しているので安心感があるコーチングです。AIの画像認識やアプリの開発に興味がある人にも、嬉しいスクールです。

最後までお読みいただき、大変ありがとうございました。
では、また。解説ゾロでした!
関連記事:ワードプレスで文字幅に合わせた囲み枠のサンプルコードで簡単に設置
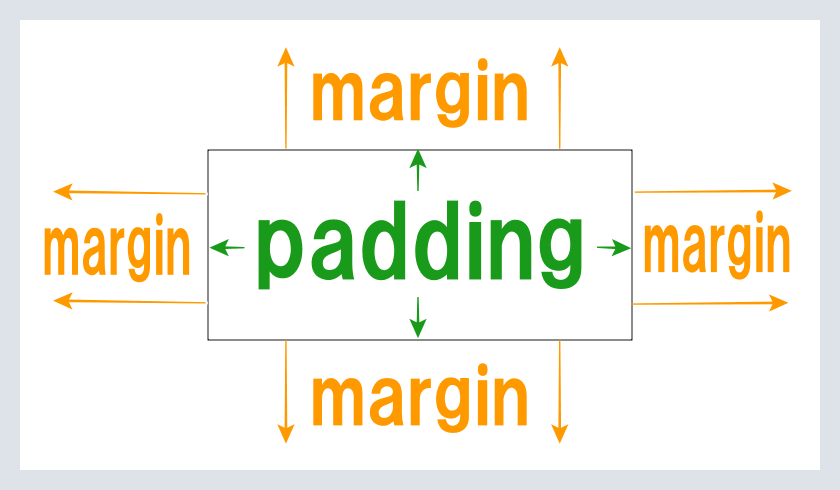
関連記事:すぐわかる!「padding」と「margin」の違いと使い分けが図解で納得
関連記事:paddingとmarginで上下左右の余白をバラバラに個別指定する7つの書き方