
こんにちは、解説ゾロです!

「 padding」と「margin」を指定できる場所と単位
まず「padding」と「margin」の余白を入れられる場所と余白の大きさを指定する単位の話をします。
「padding」と「margin」を指定できる場所
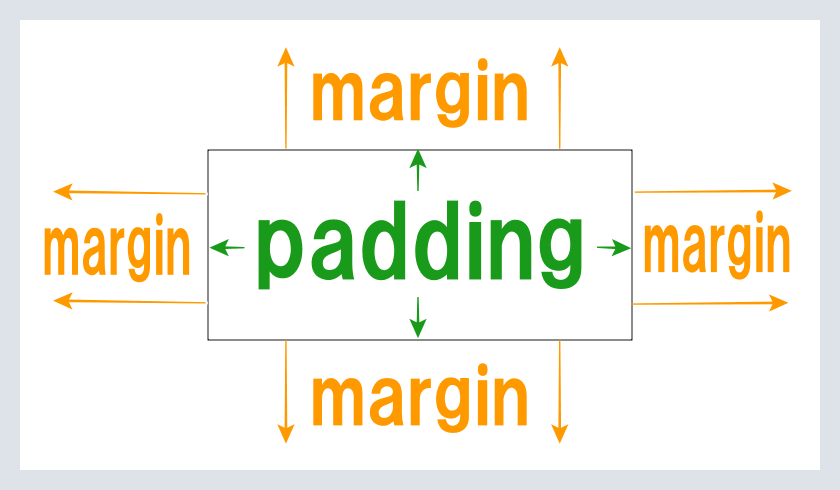
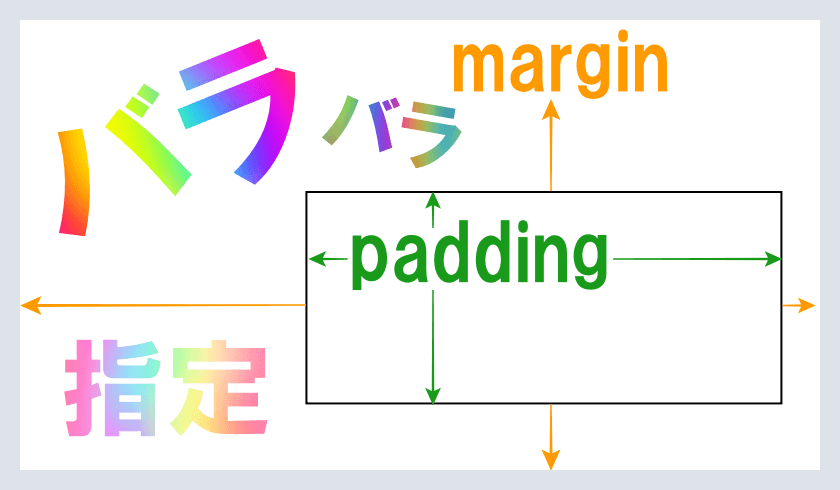
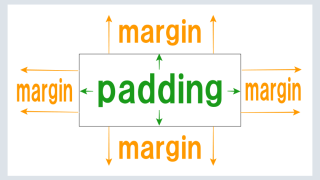
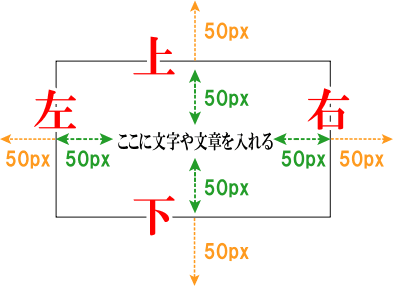
⇩「padding」と「margin」の余白を入れることができる場所は「内側」と「外側」の違いはあれど、同様に「上下左右」の4か所です。⇩

「padding」と「margin」を指定する単位
- px(ピクセル)
- %(パーセント)
- em(エン)
- ex(エク)
・・・etc
「padding」と「margin」で個別指定する7つの書き方
では、余白を1つ1つバラバラに個別指定する書き方を「padding」で解説していきます。「margin」も書き方は同じになります。以後コードにはサンプルの数字を入れていますが、数字の部分を変更することで余白の大きさを自由に変更することができます。
余白を「上」だけ指定する書き方➀
「上」の部分に余白のスペースが欲しい場合のコードは「top」が使えます。コードの書き方は、
padding-top:30px;
です。
余白を「下」だけ指定する書き方➁
「下」の部分に余白のスペースが欲しい場合のコードは「bottom」が使えます。コードの書き方は、
padding-bottom:10px;
です。
余白を「左」だけ指定する書き方➂
「左」の部分に余白のスペースが欲しい場合のコードは「left」が使えます。コードの書き方は、
padding-left:20px;
です。
余白を「右」だけ指定する書き方➃
「右」の部分に余白のスペースが欲しい場合のコードは「right」が使えます。コードの書き方は、
padding-right:40px;
です。
小まとめ「コード」と「実際の画像」
上記、上下左右の4か所を1つ1つバラバラに「top」「bottom」「left」「right」を使って個別指定する「コード」と「書き方」を「margin」も含めて見やすいようにまとめてみました。
| コード | 指定数 | 指定される場所 | 実際の画像 | |
| 1 | 指定なし | なし | 指定なし |
サンプル文字
|
| 2 | padding-top: 30px; | 1 | [上] |
サンプル文字
|
| 3 | padding-bottom: 10px; | 1 | [下] |
サンプル文字
|
| 4 | padding-left: 20px; | 1 | [左] |
サンプル文字
|
| 5 | padding-right: 40px; | 1 | [右] |
サンプル文字
|
| コード | 指定数 | 指定される場所 | 実際の画像 | |
| 1 | 指定なし | なし | 指定なし |
サンプル文字
|
| 2 | margin-top: 30px; | 1 | [上] |
サンプル文字
|
| 3 | margin-bottom: 10px; | 1 | [下] |
サンプル文字
|
| 4 | margin-left: 20px; | 1 | [左] |
サンプル文字
|
| 5 | margin-right: 40px; | 1 | [右] |
サンプル文字
|
上下左右すべて別々に指定する書き方➄
今度は、1つや2つに余白を入れるのではなく、上下左右すべてに別々の指定をする場合の書き方です。上記のように「top」「right」「bottom」「left」を使って、4つのコードを書くのもいいのですが、ちょっとばかし面倒です・・・よね!笑
このような場合は、1行のコードで指定ができます。ここで、ちょっとした決まり事があります。
上下左右を指定しますので、4つの数値を書くことになりますが、何番目の数値が上下左右の何処?っていう話しです。数値を書く順番は、上下左右ではなく、上からスタートして時計回りで、上→右→下→左の順番で指定されます。
| 「4行」の指定 ここでは、上から上下左右で表示 |
➡ | 「1行」で指定できるコード 「上」から時計回りの順番で指定 |
| padding-top: 30px; | ||
| padding-bottom: 10px; | ➡ | padding: 30px 40px 10px 20px; |
| padding-left: 20px; | ||
| padding-right: 40px; |
コードを書いてみると、
padding: 30px 40px 10px 20px ;
です。
余白を「上下」と「左右」に指定する書き方➅
指定する数値(○○px)を2つ書くと、最初の数値は「上下」で次の数値は「左右」の順で、共通の数値が指定され、この場合は「上下」が10px「左右」が20pxで指定されます。コードの書き方は、
padding: 10px 20px;
です。
余白を[上] と [左右] と [下]に指定する書き方➆
指定する数値(○○px)を3つ書くと、「上」と「下」を別々に指定して「左と右」だけを共通の大きさの余白に指定します。コードの書き方は、
padding: 10px 30px 20px;
です。
「padding」と「margin」の余白指定の決まり事
指定する数値(○○px)の数の決まり事を、もう少しだけ詳しく納得したい方に向けた解説です。
「 padding: ○○px;」
1つ書くと、同じ数値の余白が一括で上下左右に入ります。
「padding: ○○px ○○px;」
2つ書くと、1つ目が「上下」の数値で、2つ目が「左右」の数値
「padding: ○○px ○○px ○○px;」
3つ書くと、1つ目が[上]の数値で、2つ目が [左右]の数値、3つ目が [下]の数値
「padding: ○○px ○○px ○○px ○○px;」
4つ書くと、上下左右バラバラの余白を指定で、上から時計回りで[上]「右」「下」「左」の数値
「padding」を個別に指定する方法と実際の画像
- 「指定なし」paddingを指定していない場合です。
- 「padding: 10px;」のように「〇〇px」が1つだけの指定
「上下左右」の全部に10pxが反映されます。 - 「padding: 10px 20px;」のように「〇〇px」が2つの指定
最初の「10px」が「上下」に反映され、次の「20px」は「左右」に反映されます。 - 「padding: 10px 30px 20px;」のように「〇〇px」が3つの指定
最初の「10px」が「上」だけに反映され、2つ目の「30px」は「左右」に反映し、3つ目の「20px」は「下」だけに反映されます。 - 「padding: 20px 40px 30px 10px;」のように「〇〇px」が4つの指定
上から時計回りで「20px」が 「上」、「40px」が「右」、「30px」が「下」、「10px」が「左」に反映されます。
| コード | 指定数 | 指定される場所 | 実際の画像 | |
| 1 | 指定なし | なし | 指定なし |
サンプル文字
|
| 2 | padding: 10px; | 1 | [上下左右] |
サンプル文字
|
| 3 | padding: 10px 20px; | 2 | [上下] と [左右] |
サンプル文字
|
| 4 | padding: 10px 30px 20px; | 3 | [上] と [左右] と [下] |
サンプル文字
|
| 5 | padding: 20px 40px 30px 10px; | 4 | [上] と [右] と [下] と [左] |
サンプル文字
|
「margin」を個別に指定する方法と実際の画像
「margin」も個別に余白を指定することができます。「padding」と同じように指定する数によって、反映される場所が時計回りで変わりますが、marginは枠の外側に余白が入りますので、わかりやすいようにmarginも、実際の画像を表示してみました。
| コード | 指定数 | 指定される場所 | 実際の画像 | |
| 1 | 指定なし | なし | 指定なし |
サンプル文字
|
| 2 | margin: 30px; | 1 | [上下左右] |
サンプル文字
|
| 3 | margin: 40px 30px; | 2 | [上下] と [左右] |
サンプル文字
|
| 4 | margin: 10px 30px 20px; | 3 | [上] と [左右] と [下] |
サンプル文字
|
| 5 | margin: 20px 40px 30px 10px; | 4 | [上] と [右] と [下] と [左] |
サンプル文字
|
まとめ
「padding」と「margin」をバラバラに個別指定する方法をまとめました。
- 余白を指定できる場所は、上下左右の4か所
- 余白を上下左右の内、1つや2つ入れるには「top」「right」「bottom」「left」
- 数値が1つは、上下左右に共通の数値
- 数値が2つは、「上下」と「左右」
- 数値が3つは、[上] と [左右] と [下]
- 数値が4つは、上から時計周りで個別指定
1つ1つ指定する書き方もありましたが、1行にまとめて書く方法が圧倒的に便利ですのでお勧めします。
サンプルのコードをコピーして「テキスト」の画面にペーストして、数字だけを変更し「ビジュアル」の画面で変化を見ながら遊んでください。楽しいので、いつのまにか覚えてしまいます・・・たぶん!笑
もう少し、HTMLやソースコードのことを詳しくなって、自分で書けるようになったり、キャリアチェンジを考えてみたい方に「おすすめ」を用意してみましたので、様子をチェックしてみてみてください。見るのはタダ~!笑

mine(マイン)は、1995年創業の日本初のWeb専門スクール「インターネット・アカデミー」の女性専用のWeb/IT学習ブランドです。国の給付金対象であるコース・講座が、Webデザイン、Webマーケティング、プログラミングを学べる全13のコースでカスタマイズが可能です。

最後までお読みいただき、大変ありがとうございました。
では、また。解説ゾロでした!
関連記事:すぐわかる!「padding」と「margin」の違いと使い分けが図解で納得
関連記事:ワードプレスでおしゃれな囲み枠の作り方はソースコードのコピペだけ
関連記事:ワードプレスで文字幅に合わせた囲み枠のサンプルコードで簡単に設置