
こんにちは、解説ゾロです!
WordPressの初期設定も終わり「さぁて、今度はメニューを作ろうかな!」と、一番最初のメニューの作成画面を見てみると、何から始めていいのかもわからずに「なんかムズ!」って悩んでしまいます!
イヤイヤ、初めてなんだから悩むのが普通です!でも、大丈夫!「解説ゾロ」が解決いたします。(快傑ではありません)笑!

WordPress「一番最初のメニュー」の作り方
⇩WordPressの一番最初のメニュー画面は、2回目から作る時とちょっとだけ違う表示がされていますが、この手順を踏めば問題ありません。では、ダッシュボードの、
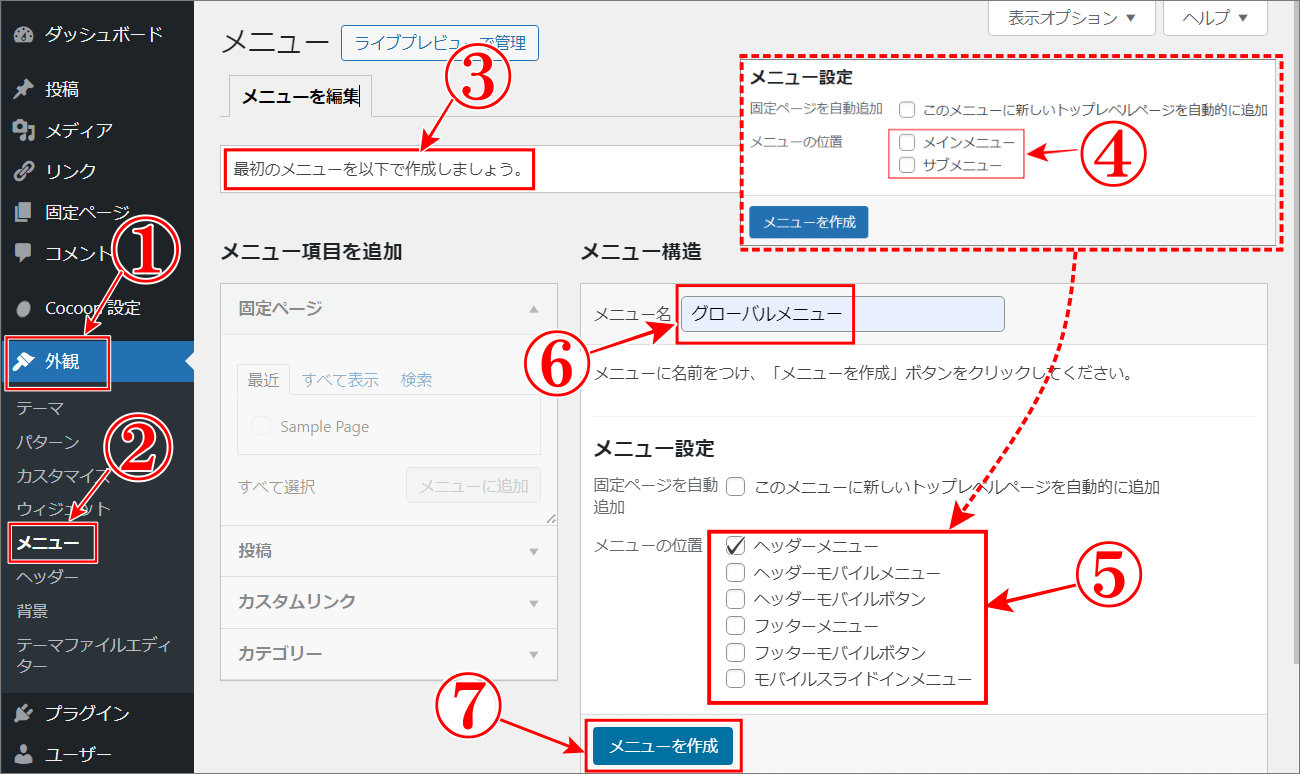
①の「外観」にマウスポインターを乗せると、新しい項目が表示されますので、
②の「メニュー」をクリックしてください。するとWordPressのメニューを作る一番最初の画面が表示され、
③には「最初のメニューを以下で作成しましょう」とちょっとだけ違う表示がされています。また、WordPressデフォルトの「Twenty Twenty-One」というテーマですと最初のメニュー設定画面には、
④のように「メインメニュー」と「サブメニュー」の2つの「メニューの位置」しか選べませんが「Cocoon」テーマをインストールして有効化していれば、
⑤のように6か所のメニューの設置位置が簡単に選べます。(テーマによって変わります)今回は「グローバルメニュー」というメニューを例として作りますので「メニューの位置」は、グローバルメニューと同じ意味合いの「ヘッダーメニュー」を選びチェックを入れます。次は、
⑥の「メニュー構造」下の「メニュー名」にわかりやすい名前を入力します。今回はグローバルメニューと入力しました。このメニュー名は基本的にブログ内には表示されません。次は、
⑦の「メニューを作成」をクリックしてください。⇩


すると、グレーアウトになっていた「メニュー項目の追加」の部分が入力できるようになります。今はまだグローバルメニューという1つのメニュー名しか登録していませんので、そのまま続けてグローバルメニューを編集してメニューを作っていきます。
現在、グローバルメニューという名前のメニューの中は空っぽですので、どの様な内容(記事)を入れたメニューにするかをメニュー項目から選んで入れていきます。
グローバルメニューはメインメニューですので、ブログを開いたらすぐに目に入る場所に設置することを考えて、閲覧者様にどの様な内容の項目を最初に見て欲しいかを考えて入れていきます。
WordPress「メニュー項目を追加」の内容説明
- 「固定ページ」・・・・・・あなた様が「固定ページ」で書いた記事のことです。
主に、プロフィールやプライバシーポリシー、お問い合わせなどのページでメニューなどに固定して使い、投稿一覧には表示されません。 - 「投稿」・・・・・・・・・あなた様が「投稿」で書いた記事のことです。
ブログのコンテンツ、内容を書いていくページです。 - 「カスタムリンク」・・・・・・希望の場所へのリンクとリンク文字を設定できます。
メニューからあなた様が希望するサイトに飛ばせるリンクです。 - 「カテゴリー」「タグ」・・・投稿記事を、ある括りで分類されているグループです。
記事を投稿する時にカテゴリーやタグに設定したグループを拾い上げて表示します。
WordPressのメニューに「固定ページ」の記事を入れる
このWordPressは、まだ初期の状態で記事がありませんので、サンプル記事などを例にして解説していきます。はじめに「固定ページ」にあるサンプル記事を選んで「グローバルメニュー」に入れてみます。
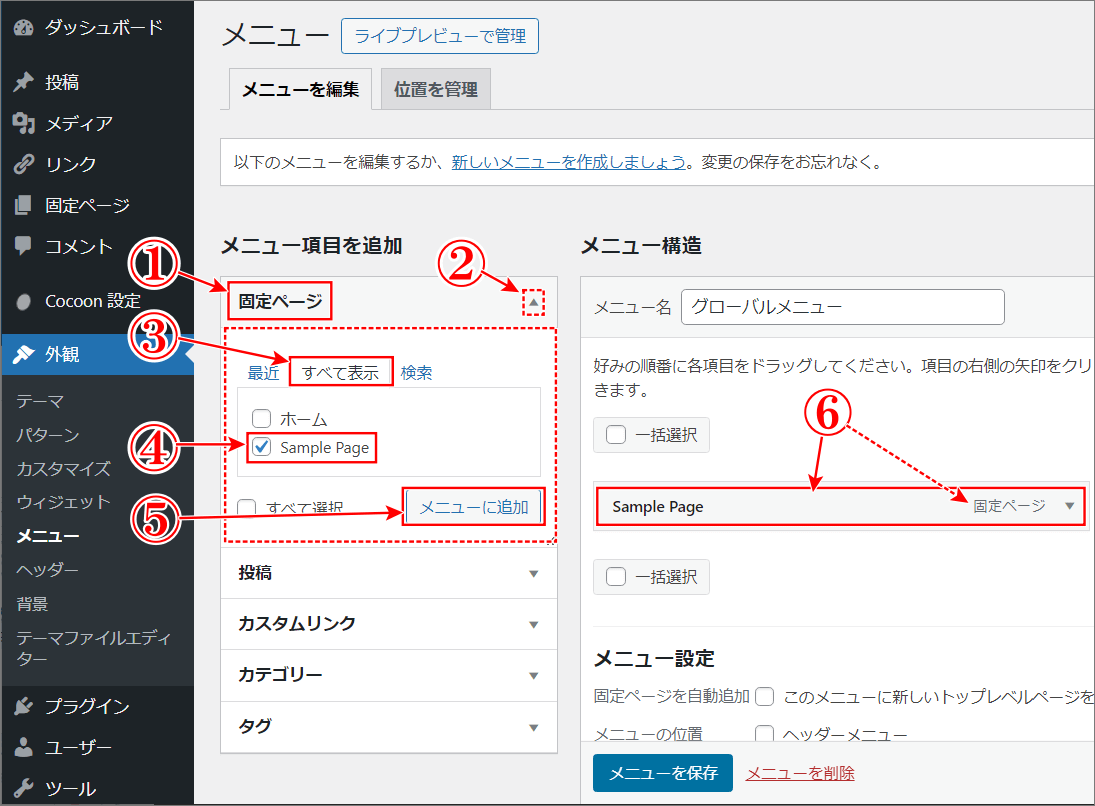
⇩「メニュー項目を追加」のエリアで、
①の「固定ページ」が下図のように展開されていなければ、
②の「▼」をクリックして開いてください。そして、
③の「すべて表示」をクリックして、その項目の記事を全部表示させます。この場合はサンプルページの2つだけが表示されますので、例として、
④の「Sample Page」にチェックを入れて、
⑤の「メニューに追加」をクリックすると、
⑥のように右側に「Sample Page」が表示され、右端には、コレは「固定ページの記事ですよ!」とわかります。続けて違う項目もこのグローバルメニューに入れたいので、まだメニューを保存はクリックしません。⇩

WordPressのメニューに「カテゴリー」の記事を入れる
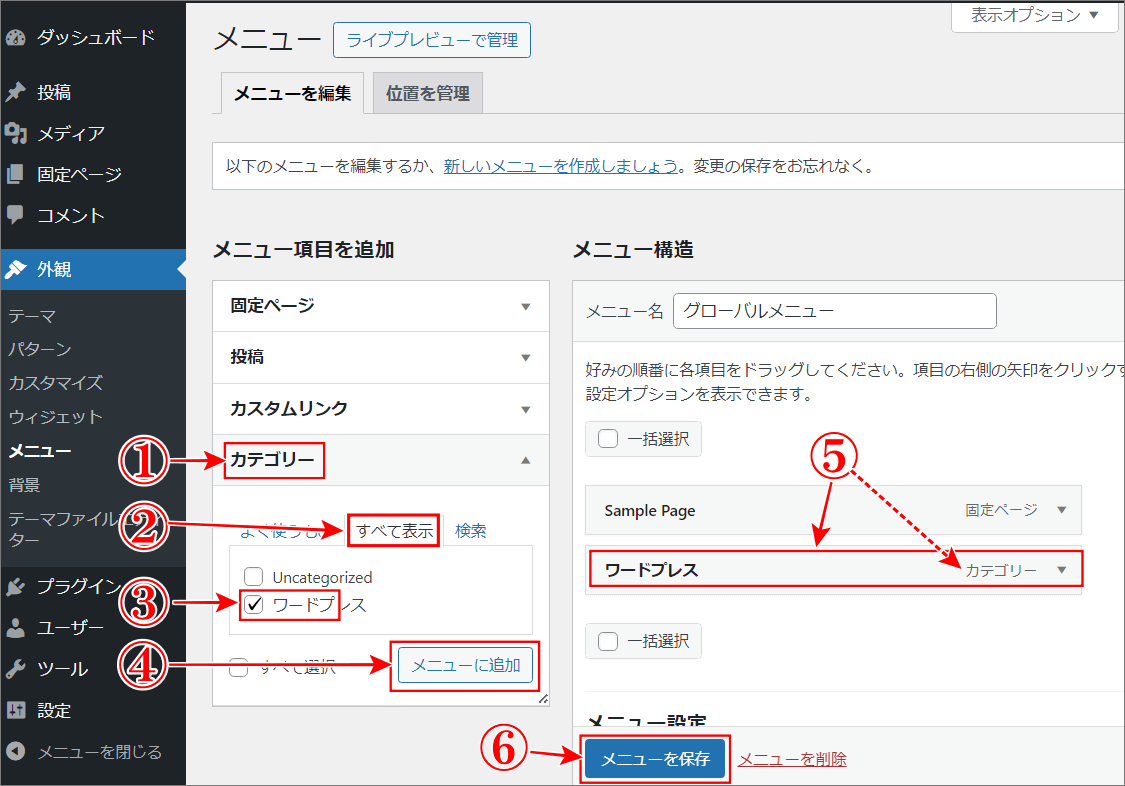
⇩同じ要領で、今度はカテゴリー内の記事をグローバルメニューに入れてみます。
①の「カテゴリー」をクリックすると展開しますので、
②の「すべてを表示」をクリックしますと、ここも2つのサンプル記事だけが表示されますので、
③の「ワードプレス」にチェックを入れて、
④の「メニューに追加」をクリックすると、
⑤のように、右側のグローバルメニューの中に入り、これはカテゴリーから来たよとわかります。できましたら、
⑥の「メニューを保存」を忘れずにクリックしてください。これで、「Sample Page」と「ワードプレス」という記事が入った「グローバルメニュー」ができました。実際にはもっと多くの項目を入れることになるかと思います。⇩

2つ目からのWordPressメニューの作り方
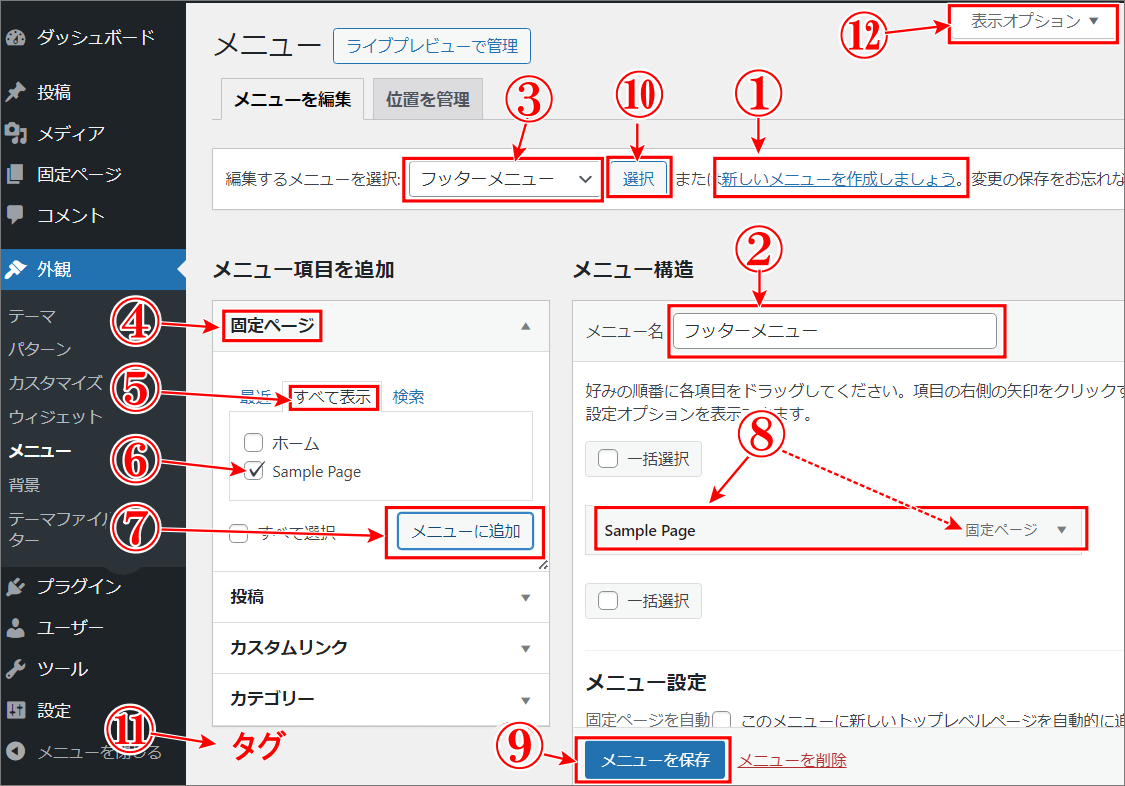
⇩では、もう一つメニューを作ってみます。2つ目以降から作るメニューは、
①の「新しいメニューを作成しましょう」のクリックからはじめます。クリックしたら、
②の「メニュー名」に今度は「フッターメニュー」を例として入力し、下にあるメニューを作成をクリックしてください。(下図に「メニューを保存」と同じ場所です)すると、上の方にある、
③の「編集するメニューを選択」の欄に今のメニュー名の「フッターメニュー」が表示され、グレーアウトになっていた「メニュー項目の追加」の部分が入力できるようになりますので、そこから、
④の「固定ページ」から、例として選択してみますので、
⑤の「すべて表示」をクリックし、
⑥の「Sample Page」にチェックを入れて、
⑦の「メニューに追加」をクリックすると、
⑧のように右側に表示され、フッターメニューの中に入ります。メニューの位置の設定は「フッターメニュー」にチェックを入れます。できましたら、忘れずに、
⑨の「メニューを保存」をクリックです。メニューが複数作ってあり次回からメニューを使う時や編集をする場合は、③の右端にある「∨」をクリックすると作ったメニューが一覧表示されますので、必要なメニューをクリックしてから、
⑩の「選択」をクリックすると、クリックしたメニューの「メニュー構造」が表示されますので、編集ができます。また、
⑪のように「メニュー項目を追加」に「タグ」が表示されていなくて、必要な場合は、画面右上にある、
⑫の「表示オプション」をクリックすると展開しますので「タグ」にチェックを入れると「メニュー項目を追加」に追加表示されます。再度表示オプションをクリックすれば、展開が閉じます。⇩

メニューはストックできる
現段階では、投稿記事も無くサンプルページも少ないのですが、各項目の記事が増えてくるとメニューの利用価値も広がります。例えば、ボックスメニューを作成してストックしておけば、使いたい時にメニュー名を入力すればサイドバーなどにボックスメニューを簡単に表示することもできます。

WordPress(Cocoon)メニューの設置場所
メニューを表示する場所の多くは、ブログの最初と最後です。では、具体的なイメージをつかんでもらうために、当サイトの画像を表示しますので、見てください。
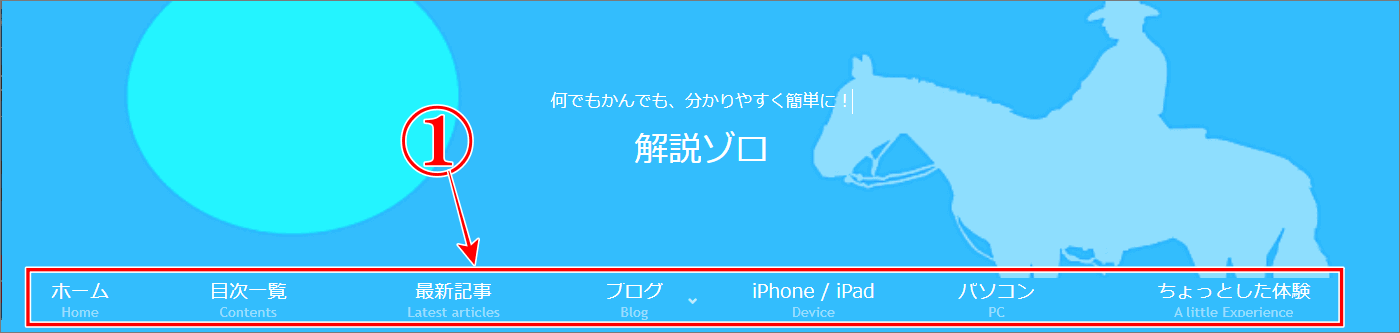
グローバルメニューの設置場所
①が「グローバルメニュー(ヘッダーメニュー)」と呼ばれるメニューです。

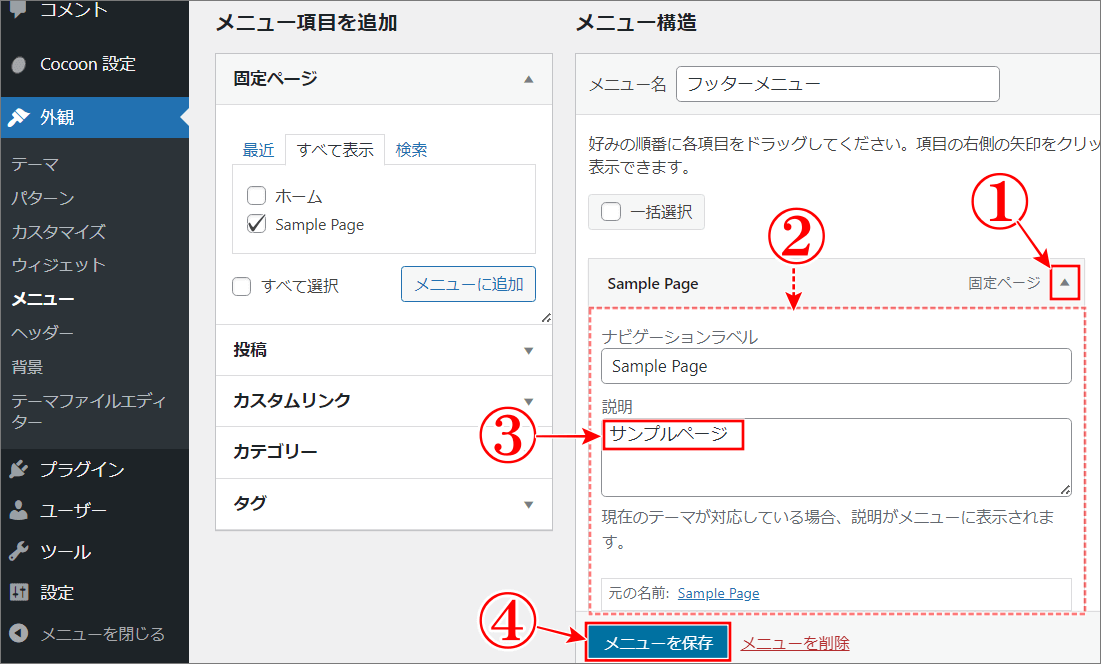
⇩上図のメニュー名の下に、小さな文字が見えると思います。このようにタイトルをわかりやすくする「説明」の文言を入れたい場合は、
①の「▼」をクリックしますと、
②のように「展開」しますので、「説明」の欄に、例えば、
③のように「サンプルページ」と入力して、
④の「メニューを保存」をクリックすれば、グローバルメニューのメニュー名の下に表示されます。もし「説明」の欄が表示されていない場合は、先ほどの、右上にある「表示オプショ」をクリックして展開された中から「説明」にチェックを入れると「説明」の入力欄が追加表示されます。⇩

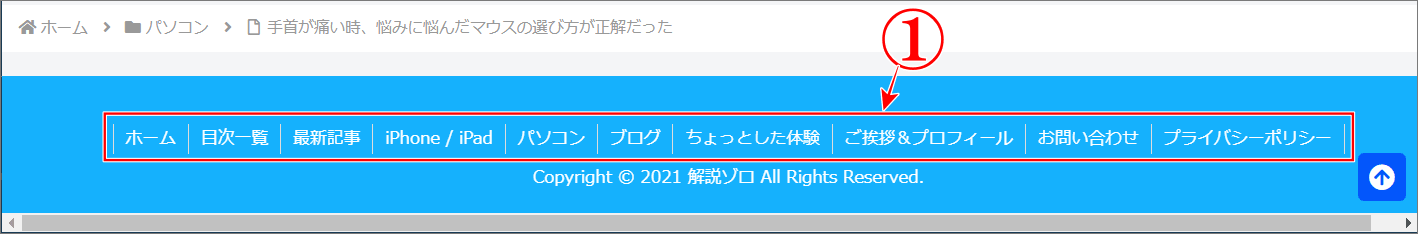
フッターメニューの設置場所
①「フッターメニュー」といわれるメニューです。

基本のWordPress Cocoonのメニューの作り方を解説いたしました。お疲れさまでした!
まとめ
今日は、WordPressテーマのCocoonで、一番最初に作るメニューの作り方から、2つ目以降のメニューの作り方まで解説いたしました。
手順を覚えてしまえばメニュー作成がとても簡単にできてしまいます。そうなれば、もうこっちのもの!ご自分のオリジナルメニューを考えてサイドバーや追従ウィジェットなどにもジャンジャン使えて、見やすいブログになっていきます。
自分のブログが少しずつ「らしく」なるのって、楽しいです・・・よね!笑
最後までお読みいただき、大変ありがとうございました。
では、また。解説ゾロでした!
関連記事:Cocoon マイクロコピーでボタン近くの文字や吹き出しの作り方
関連記事:ボックスメニューが簡単にできた!Cocoonカスタマイズ
関連記事:5分で解決!ステマ規制をCocoonで簡単に対策する方法


