こんにちは、解説ゾロです!
.tagcloud a:hover {
background-color: #f5f5f5;
text-decoration: none;
color: #000;
}
そこで、プラグインも使わずにソースコードが見やすくなるように、行に番号を振ったり、プログラム言語を色分けしたりして見やすくする「ハイライト表示」という便利な機能をご紹介いたします。


Cocoonの「ハイライト表示」設定
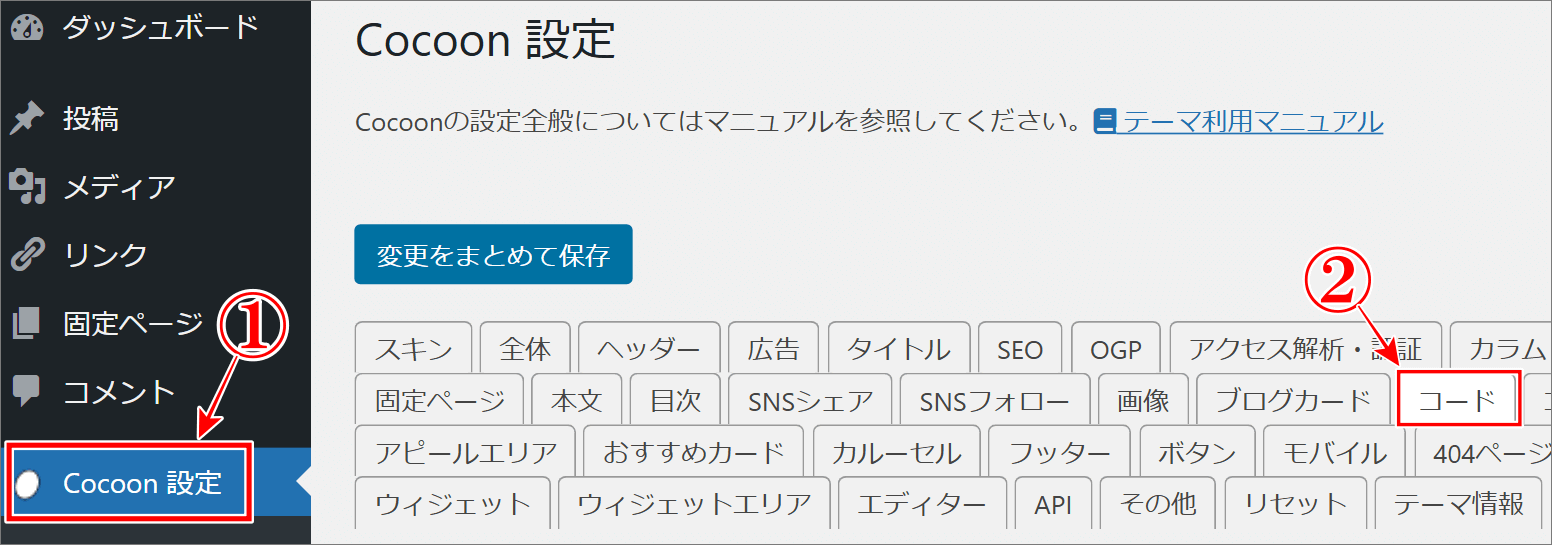
⇩ハイライト表示は「Cocoon 設定」のハイライト表示設定を行うだけの簡単機能です。早速、ダッシュボードの
①の「Cocoon 設定」をクリックすると「Cocoon 設定」の画面に変わりますので、
②の「コード」をクリックしてください。

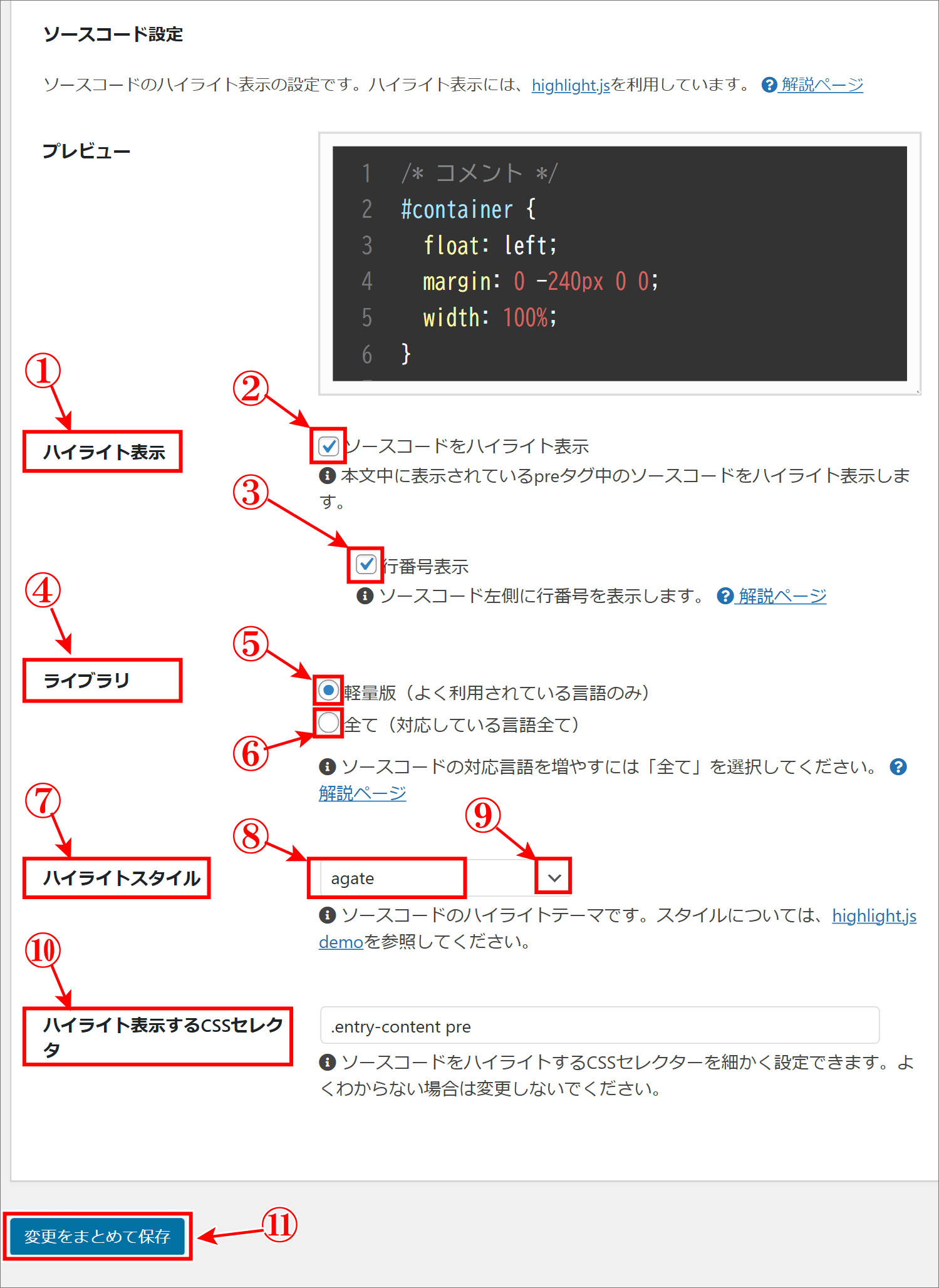
⇩すると「ソースコード設定」の画面になりますので、
①の「ハイライト表示」の設定をしますので、
②の「ソースコードをハイライト表示」にチェックを入れてください。コレ一番重要です。笑!
③の「行番号表示」は、ソースコード左側に行数の番号を表示したければチェックしてください。次の、
④の「ライブラリ」は、ソースコード言語の対応範囲を選べますが、
⑤の「軽量版」でも、HTML・CSS・JavaScript・Ruby・PHPなどなど主要な言語に対応していますが、メジャーな言語以外のソースコード言語を増やしたい場合は、
⑥の「全て」にチェックを入れてください。
⑦の「ハイライトスタイル」は、何種類もあるハイライトの色などのデザインを選ぶことができます。似てるデザインも多いので選ぶのが大変です。笑!ここでは、
⑧の「agate」にしましたが、
⑨の「∨」をクリックすれば、お好みのデザインをクリックして選択できます。
⑩の「ハイライト表示するCSSセレクタ」の「entry-content pre」は「pre」に囲まれた部分をハイライト表示するという設定ですので、そのままのデフォルトで問題ないと思いますが細かい設定も可能です。最後に、
⑪で「変更をまとめて保存」をお忘れなくクリックをお願いいたします。これで、ソースコードを書くと「ハイライト表示」されるようになります。次は、具体的なソースコードの書き方を解説いたします。⇩



ソースコードの「ハイライト表示」方法
.tagcloud a:hover {
background-color: #f5f5f5;
text-decoration: none;
color: #000;
}
ソースコードの「ハイライト表示」を書くポイント「3つ」
- ソースコードを書く場所は「テキスト」の画面
- ソースコードを「<pre>~</pre>」で囲む
- もっと簡単な方法がある!笑
の3つです。1.と2.は一応スキルとして説明しますが「おすすめ」は「3.」です。順に解説いたします。
特に「ソースコード」や「メールアドレス」など、1文字の入力ミスでも実行されないものは、トラブル回避のためにも「コピー&ペースト」での入力をおすすめします。
ソースコードは「テキスト」の画面に書く
ソースコードを書く場所は「ビジュアル」の画面ではなく「テキスト」の画面で書きます。
ソースコードを<pre>~</pre>で囲む
⇩ソースコードの前後を<pre>~</pre>で囲むことで「ハイライト表示」が実行されます。
「ダッシュボード」の「投稿」から記事を選んだあとに「ビジュアル」の画面を、
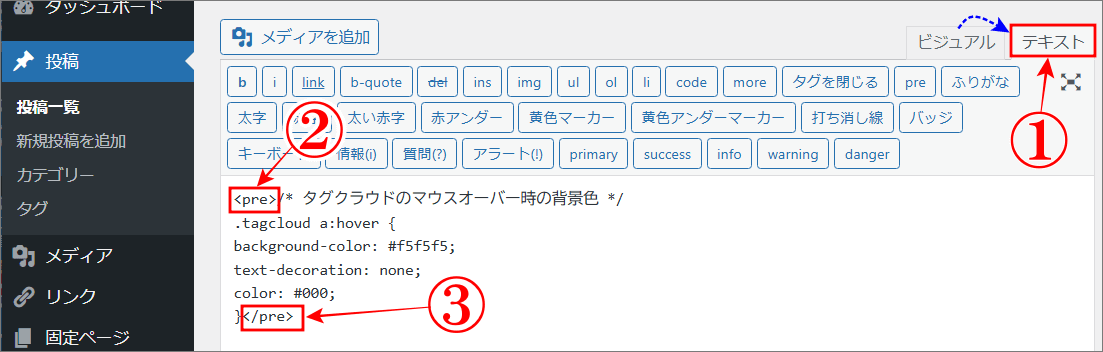
①の「テキスト」をクリックして画面を「テキスト」に変更してください。次は、本文の場所にソースコード(サンプルコードでもご希望のコードでも)をコピペしたら、コードの先頭に、
②のように<pre>と書きます。そして、コードの最後に、
③のように、</pre>と書き「ハイライト表示」にしたいコードを囲みます。⇩

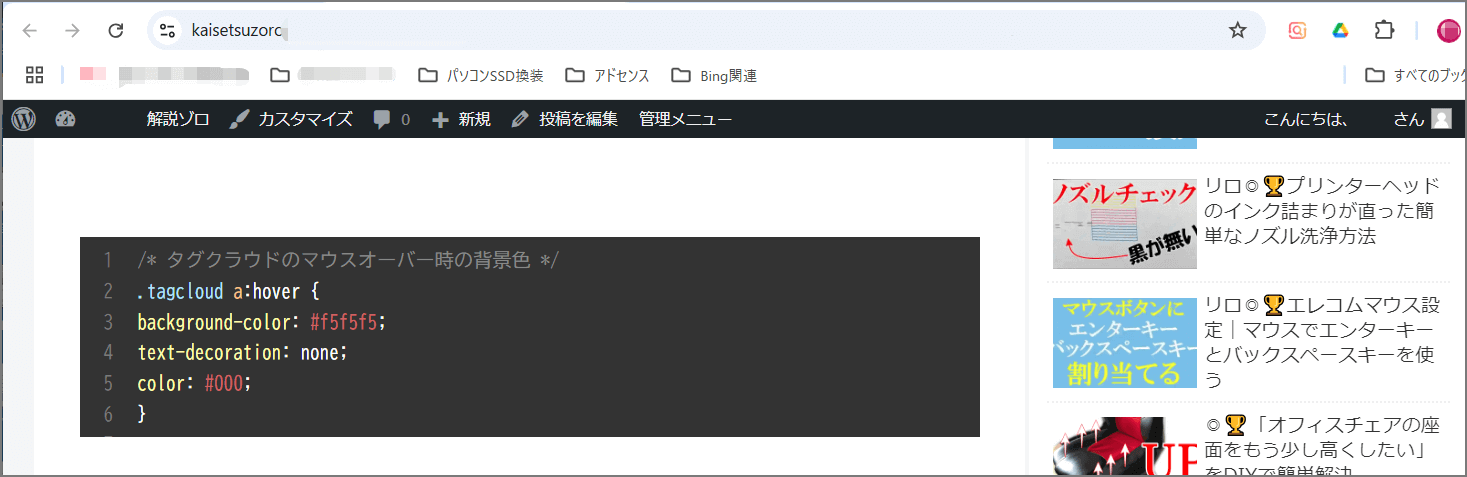
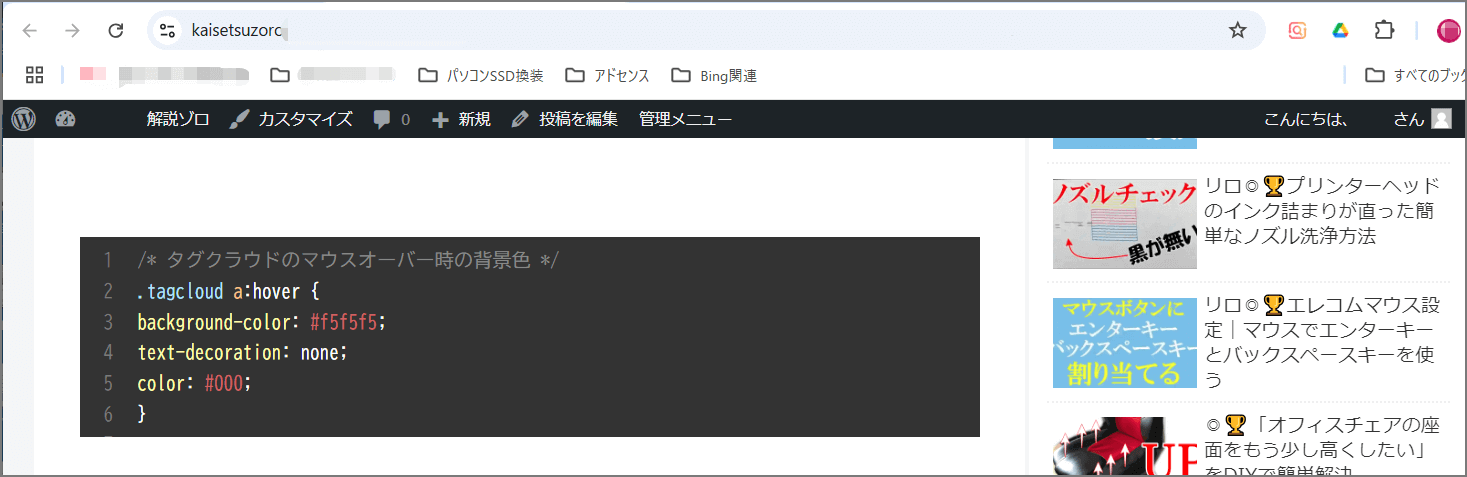
⇩それでは「プレビュー」の画面で確認してみますと、大成功です。ソースコードが「ハイライト表示」になって見やすくなっています。かっこよ!笑⇩

もっと簡単にソースコードをハイライト表示する方法
⇩おすすめの3番目の簡単表示です。ダッシュボードの、
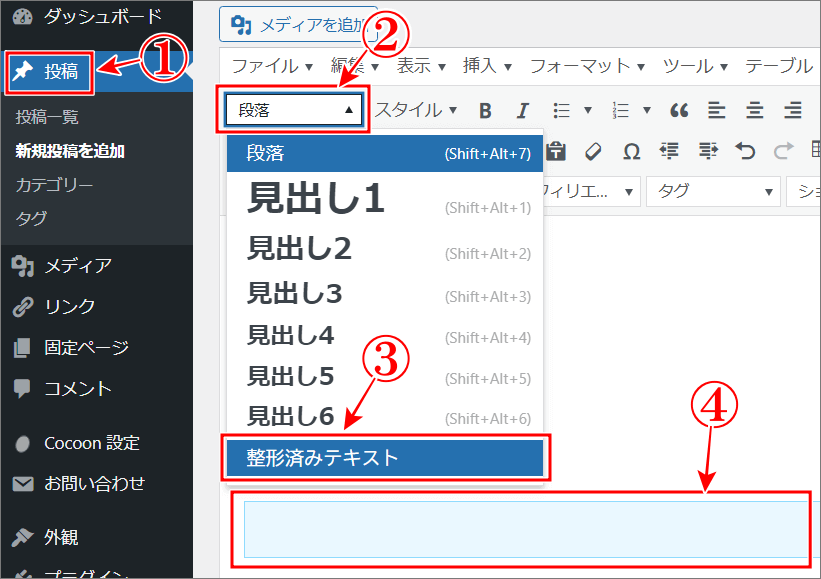
①の「投稿」をクリックして、ソースコードをハイライト表示にしたい記事を開きます。そして、
②の「段落」をクリックすると、項目が表示されますので、一番下の、
③の「整形済みテキスト」をクリックすると、本文に、
④の淡い色が付いた「枠が表示」されます。⇩

⇩そして、その「枠」にサンプルのソースコードをペーストしてみます。「ビジュアル」の画面のままですが、この「整形済みテキスト」にコードを書く場合は、先ほど説明した、ソースコードを<pre>~</pre>で囲む必要はありません。そのままのソースコードをペーストするだけでいいのです。ペーストすれば、枠も大きくなりますので、ご安心くださいませ。こんな感じに⇩
.tagcloud a:hover {
background-color: #f5f5f5;
text-decoration: none;
color: #000;
}
では「ビジュアル」の画面の「整形済みテキスト」枠内にコピペしただけの上図のコードが「テキスト」の画面ではどのようなコードになっているかを確認してみます。
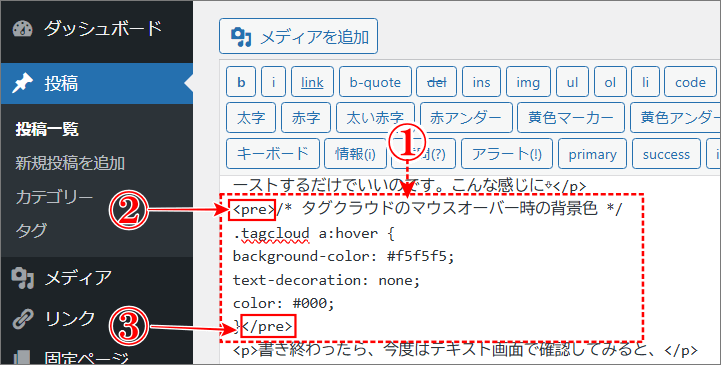
⇩現在の「ビジュアル」から「テキスト」をクリックして「テキスト」の画面に変更してください。(注:プレビュー画面ではありません)すると、サンプルのソースコードがちゃんと、赤点線の枠の、
①に表示されています・・・が、
②に「ビジュアル」の画面では書いてなかった「<pre>」が書かれており、
③にも「</pre>」が書かれてコードを囲ってくれています。何と「整形済みテキスト」は、ソースコードのような空白やタブ、改行などをそのまま表示し、自動で<pre>~</pre>で囲ってくれるのでした。⇩

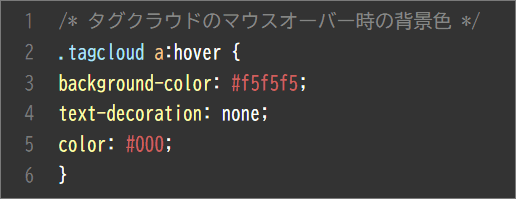
⇩次は、今度こそ「プレビュー」で確認してみると、大成功です!お疲れさまでした。⇩


まとめ
人様のブログで、ソースコードがかっこよく表示されているのを見て、コレって、どうやるんだろう? 見やすくて、カッコいいなぁ!と思っていた方、
今日からあなた様はあっち側です!笑
でも、もう少し、HTMLやソースコードのことを詳しくなって、自分で書けるようになったり、キャリアチェンジを考えてみたい方に「おすすめ」を用意してみましたので、様子をチェックしてみてみてください。見るのはタダ~!笑
みんなが見やすくてカッコいいソースコードをじゃんじゃん書いて、いいなぁ!と思われてくださいませ!
最後までお読みいただき、大変ありがとうございました。
では、また。解説ゾロでした!
関連記事:WordPressのショートコードを文字列のまま本文に表示させる方法
関連記事:ボックスメニューを本文に表示するCocoonカスタマイズ方法
関連記事:Cocoonのサイドバーに任意の特定記事を表示させるカスタマイズ