こんにちは、解説ゾロです!
「ワードプレス」に「Googleマップ」の地図を「埋め込みたい」時があります。
会社の場所やイベント会場など様々なシーンで、住所と一緒に地図を表示しておけば一目瞭然で、とてもわかりやすくて親切です。
自分は知っていても、初めての方からしたらチンプンカンプンで不安がいっぱいです・・・よね!笑

ワードプレスに「Googleマップ」を埋め込むメリット
Webサイトに住所を記載していても、閲覧者の方はその場所を確認するため新たにGoogleマップを立ち上げて住所を入力して・・・なんて調べ方をしています。
でも、コレはチョット面倒で申し訳ないです・・・よね!笑
最近は、ひと手間増えるだけで「めんどくさ」で速、離脱!
ならば、読んで頂いた方にもっと簡単に確認していただけるように、ワードプレスの記事にGoogleマップを埋め込んでしまえば、すべて可決します。
ワードプレスの記事を読みながら、同じ画面でGoogleマップを操作して常に新しい地図で確認することができるのです。
皆さんが使い慣れているGoogleマップ(たぶん!笑)をワードプレスに埋め込んでおけば、閲覧者の方も目的地に行きやすくなり集客力も高まります。
ワードプレスにGoogleマップの埋め込みのデメリットは、思い当たりませんが、あるとしたらページを開く速度が多少遅くなる位でしょうか!
ワードプレスに「Googleマップ」の埋め込み方法はGoogleマップから
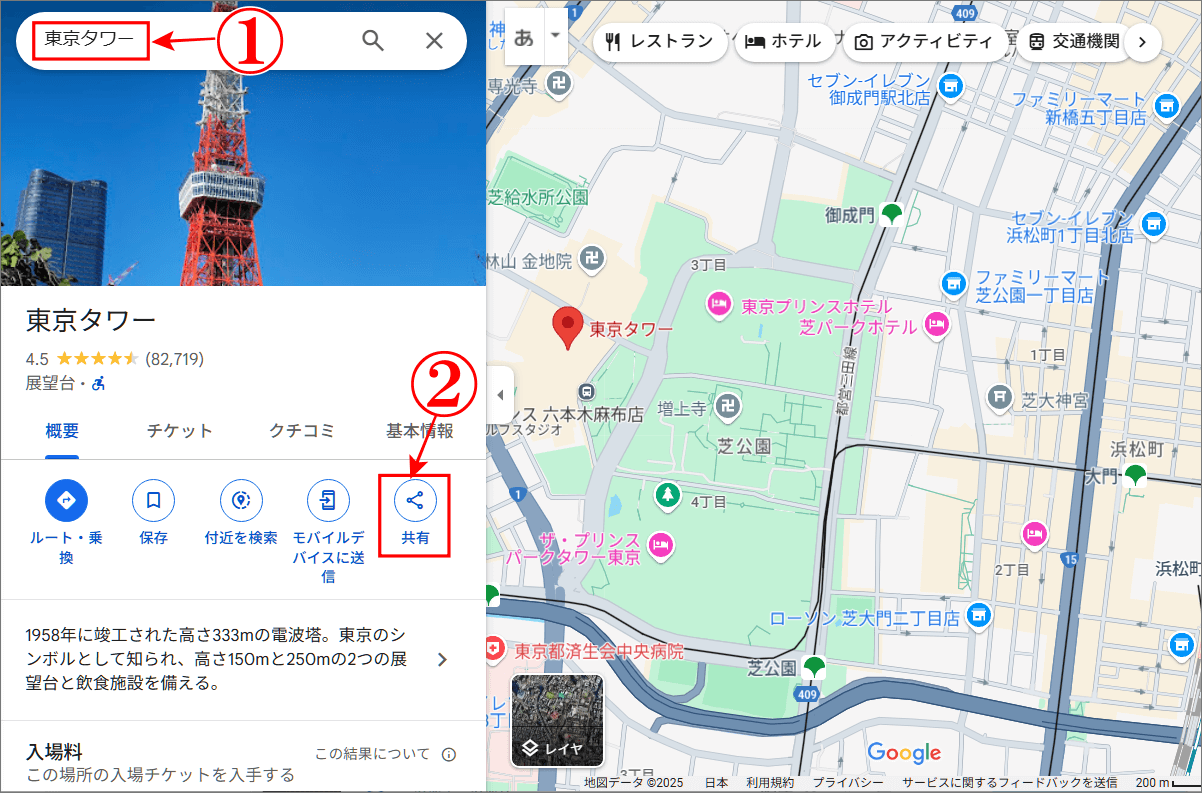
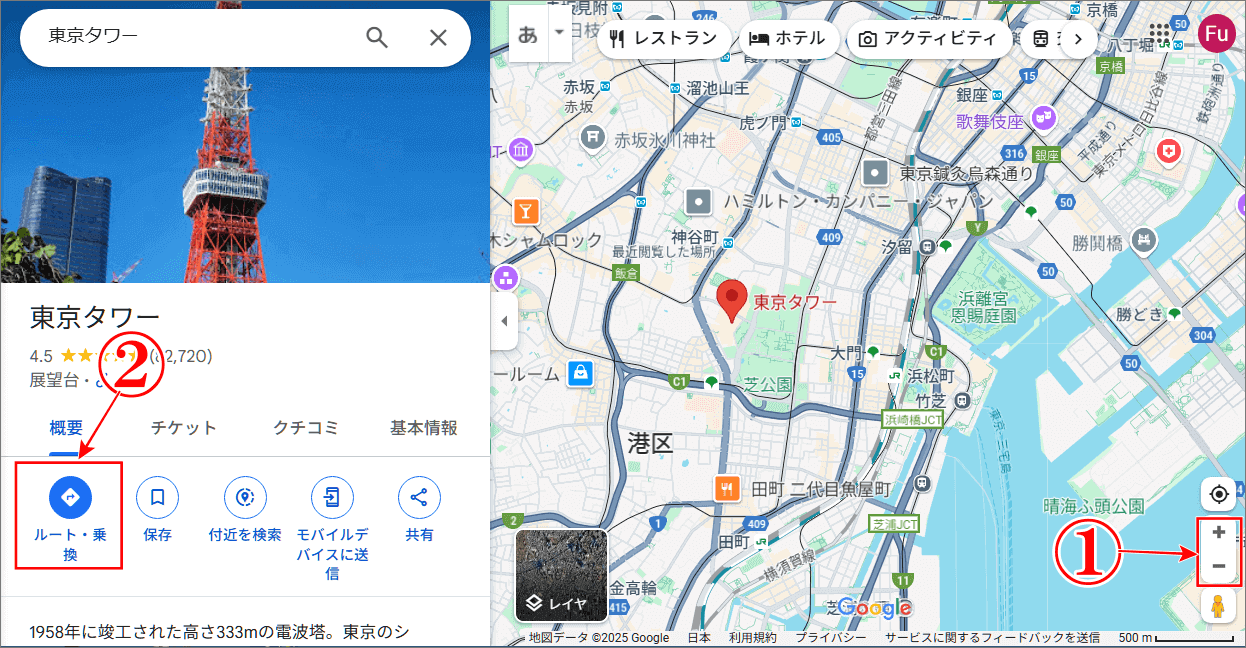
⇩ワードプレスの記事にGoogleマップを埋め込むにはGoogleマップ側から始めますので、まずGoogleマップを開いてください。そしてワードプレスにGoogleマップの埋め込みを表示したい目的地を検索します。ここでは、例として東京タワー近辺の地図を埋め込むことにしますので、
①のように「検索窓」に「東京タワー」と入力してからキーボードのエンターキー又は、右にある虫眼鏡をクリックしてください。すると「東京タワー」の画像に変わりますので、
②の「共有」をクリックします。⇩

ワードプレスに「Googleマップ」の埋め込みは、地図のHTMLをコピー
⇩すると、画面に、
①の「共有」のポップアップ画面が表示されます。そして、
②の「地図を埋め込む」をクリックしますと、下の画面に変わりますので、
③で「地図を表示する大きさを選択」します。初期設定では「中」を選択しています。サイズは、
・小=400px × 300px ・中=600px × 450px ・大=800px × 600px ・カスタム(自由設定)です。次は、
④の「HTMLをコピー」をクリックしてください。コピーできると、
⑤に「クリップボードにコピーしました」が表示されコピーされたことが確認できます。⇩

ワードプレスに「Googleマップ」の埋め込みはHTMLをペースト
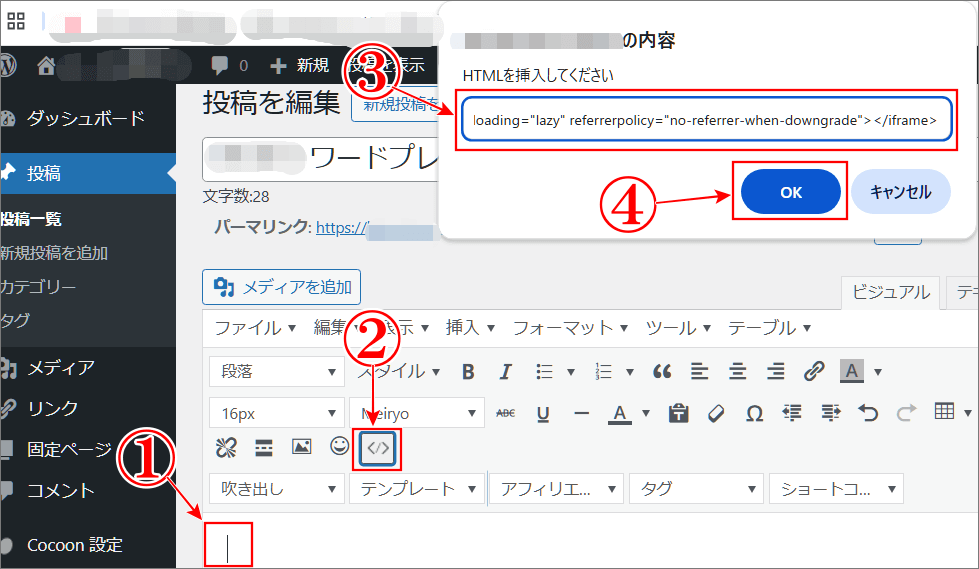
⇩それでは、コピーができましたので、次は、ワードプレスの投稿画面に移ります。いつも記事を書いている「投稿を編集」の「ビジュアル」の画面を開きましたら、まず、Googleマップを埋め込みたい場所に、
①のようにカーソルをクリックして指定しておきます。そして「ビジュアル」の画面のツールバーに、
②の</>があれば、クリックして、(無い場合は後ほど解説します)
③の「枠内」に先ほどコピーしたHTMLをペーストして、
④の「OK」をクリックしてください。⇩

ワードプレスに「Googleマップ」の埋め込みが表示
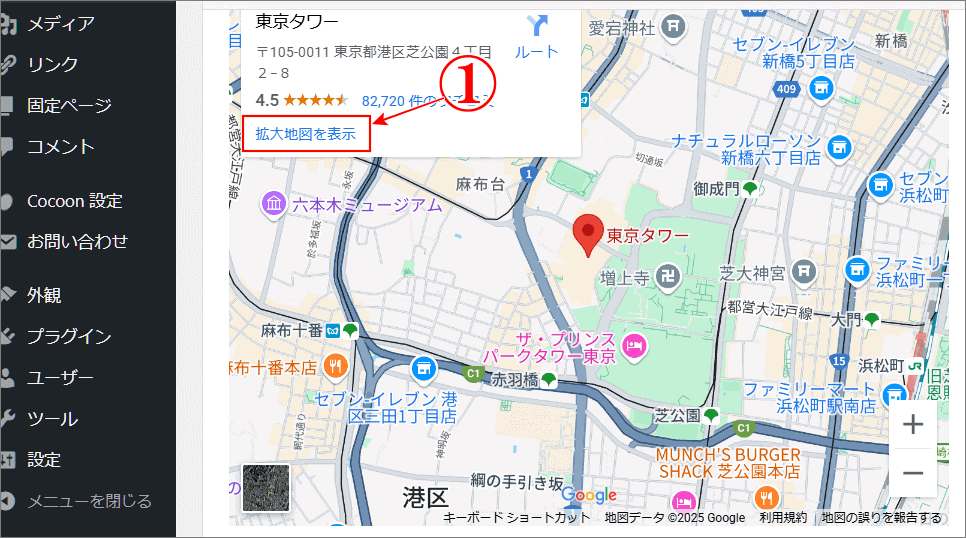
⇩すると、下図のように「Googleマップ」が表示されます。これは、スクリーンショットではなく実際にGoogleマップを埋め込んで表示していますので、Googleマップの操作が可能です。⇩
⇩そして、この下図を含めて他の画像は、解説用のスクリーンショットですので、Googleマップの操作はできません。ですが、編集中の「ビジュアル」の画面なら、
①の「拡大地図を表示」を2回(1回目は地図全体を指定して、2回目で「拡大地図を表示」を指定)クリックしますと、⇩

ワードプレスの「Googleマップ」も同じ操作ができる
⇩通常、Googleマップで検索した場合と同じ画面が表示されます。もちろん同じように、
①の「+-」や、マウスのホイールでカリカリすると、拡大縮小ができます。また、地図上でマウスを左クリックを押しながら動かすことで、見えない地図の部分に移動ができます。
では、ここで、より目的地に行きやすくするために、JRの浜松町駅から徒歩のルート検索をして、地図にルートと時間を表示してみます。
②の「ルート・乗換」をクリックしてください。⇩

ワードプレスに「Googleマップ」の埋め込みにルートを表示
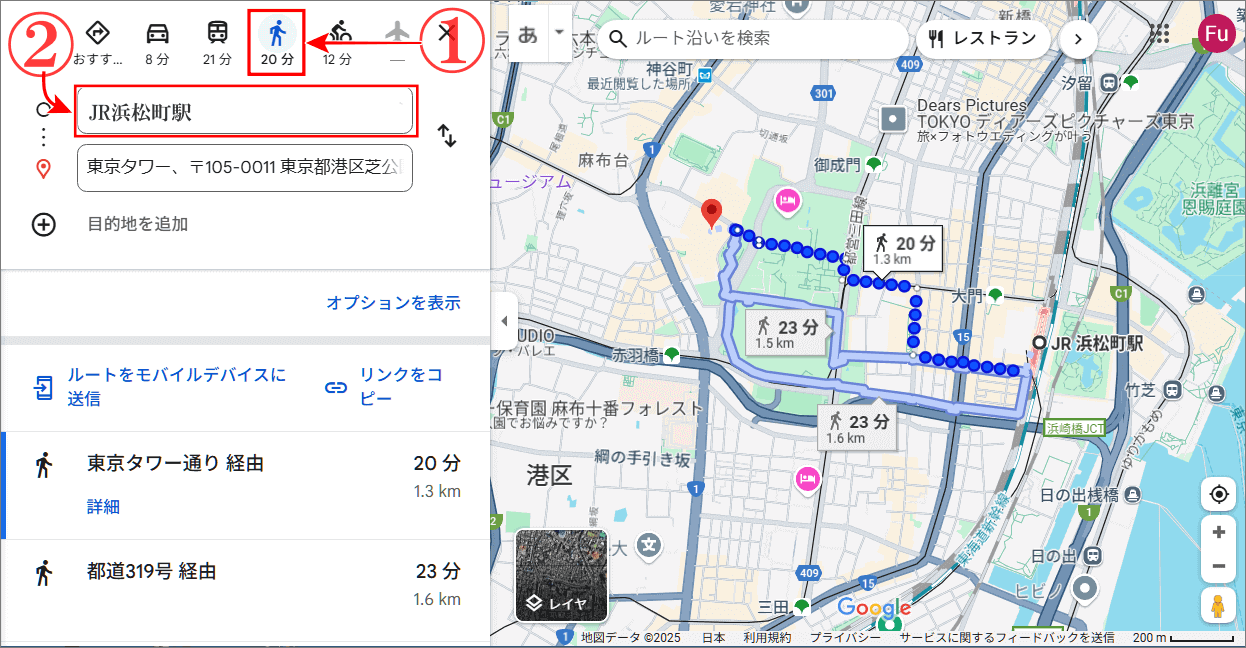
⇩すると、検索できる画面に変わります。ここでは、ゆっくりと歩いて行きたいので、
①の「徒歩のアイコン」をクリックします。そして、
②の検索枠には「JR浜松町駅」と入力しますと、右の地図に、JR浜松町駅から東京タワーまで、3つの徒歩ルートが表示され、最短の徒歩ルートが「●●●」で表示され、おおよその時間も表示されています。少し画面を大きくして確認したい場合は、先ほどの「+-」の「+」で簡単に拡大できます。これは親切ですね!⇩

ワードプレスに「Googleマップ」の埋め込みをテキスト画面にペースト
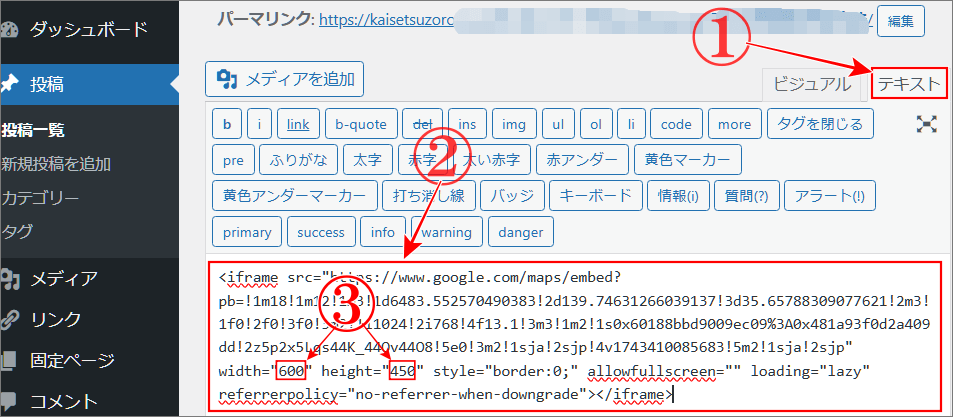
⇩では、</>が無い場合の解説をします。右上の「ビジュアル」の画面から、
①の「テキスト」をクリックして画面をテキストに変更してから、
②のように「テキスト」の画面に先ほどコピーしたHTMLをペーストしてください。そして「テキスト」の画面から「ビジュアル」をクリックして画面に戻すと、上記と同じように地図が表示されます。地図を表示してからサイズを変更したい場合は、
③の左が「幅」で、右が「高さ」の数値を変更すればサイズが変わります。⇩

「Googleマップ」の権利帰属表示
地図に限らず、著作権などライセンスにかかわる利用規約が多く存在します。Googleマップも例外ではありませんが、規約を厳守すれば使用できます。商用目的なと、使い方でルールも違いますのでご自分の使用目的に合った利用規約を厳守することをおすすめします。
Google利用規約
Google マップ / Google Earth 追加利用規約
Google マップ & Google Earthガイドライン
権利帰属表示のガイドライン
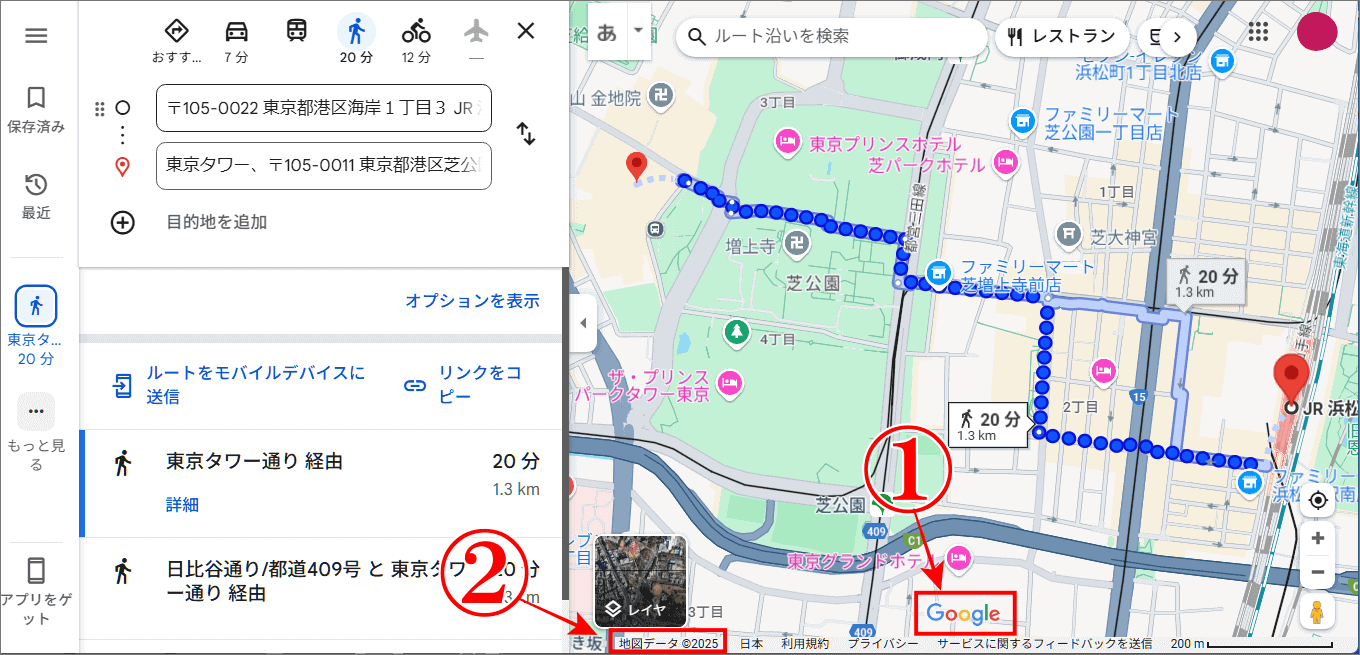
⇩その1つとして、例えばGoogleマップのスクリーンショットを利用する場合は、
①の「Googleのロゴ」と、
②の「データプロバイダーの帰属表示」が含まれるようにスクリーンショットをするか、文字で帰属表示を追記する方法があります。⇩


まとめ
ワードプレスにGoogleマップの埋め込みを簡単に表示する方法を解説いたしました。
ご自分のワードプレスの記事に、Googleマップを埋め込めば常に最新のGoogleマップを無料で提供することができます。
何といっても、閲覧者の方は便利になります・・・が、不安がないようにルールを守って地図入り記事をお書きくださいませ。
最後までお読みいただき、大変ありがとうございました。
では、また。解説ゾロでした!
関連記事:WordPressで上付き文字と下付き文字を簡単に入力する方法
関連記事:【超簡単】ワードプレスの文字にルビ(フリガナ)を付ける方法
関連記事:ワードプレスで「角を丸くする囲み枠」のコピペ用サンプルとソースコード集