こんにちは、解説ゾロです!
ワードプレスの「囲み枠」って、とっても楽しいです・・・よね!笑

ワードプレスで「角を丸くする囲み枠」のコード
「囲み枠」の四隅の角を丸くするには「border-radius」という、コードが活躍します。
この「border-radius」は、ボーダーラインスタイルの種類(プロパティ)の1つで、角を丸くして!と、指定するコードです。
「radius」は半径という意味で、指定する時は半径値で調整しますが、そんなことは気にせずに、実際にコードを書いてみればすぐに身に付きます。
角を丸くする囲み枠「border-radius」の読み方
四角の角を丸くするには「border-radius」というコードを使うと、簡単に角を丸くすることができます。「radius」読み方は「レイディアス」といいますが「ラディアス」や「ラディウス」と呼んでる方もいるようです。
ワードプレスの「角を丸くする囲み枠」をコピペで使う
- ソースコードをコピー
- テキストの画面にペースト
ワードプレスで「角を丸くする囲み枠」のコードをペーストする場所
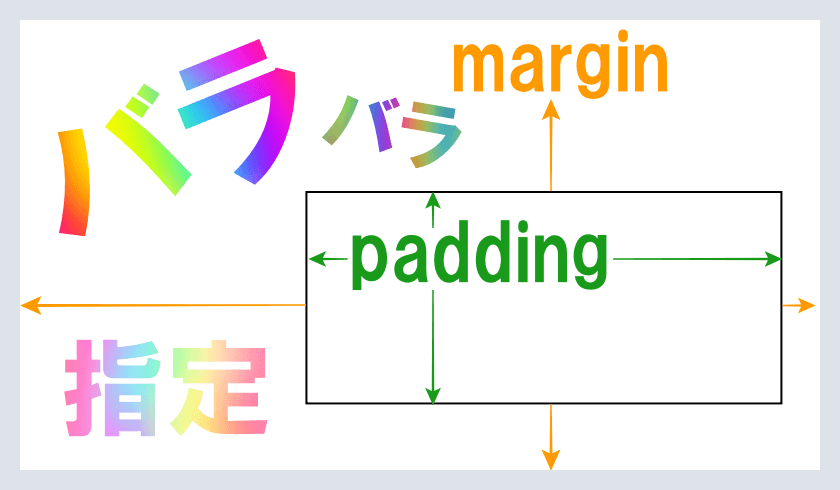
⇩コードをペーストしたり、書く場所は「横長の囲み枠」も「文字幅の囲み枠」も「padding」や「margin」も、みな同じ場所で、いつも記事を書いている、ダッシュボードの
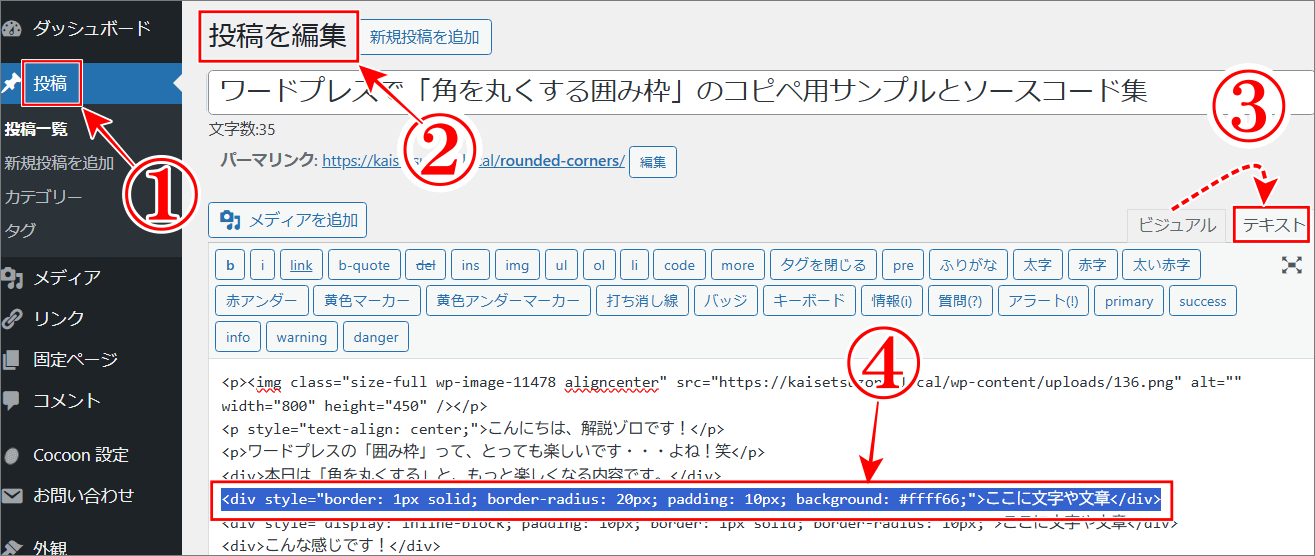
①の「投稿」をクリックして、
②の「投稿を編集」の画面に変わりましたら、
③の「ビジュアル」から「テキスト」の画面にポチっと変更して、
④のように「テキストの画面」にコードをペーストしたり書いたりすればコードが実行されます。⇩

ワードプレスで角を丸くする囲み枠のコードは「border-radius」
「角を丸くしたい囲み枠」の場合に追加するコードは、
です。
「角を丸くする囲み枠」「border-radius」の書き方
例えば、下記に角が直角の普通の囲み枠があります。この囲み枠の全文のコードに border-radius: 10px; を追加してみます。
「10px」という数値は任意で入れてみましたが、この数値を変更すると、丸みが変わります。他の指定している数値も変えてみると楽しいです・・・たぶん!
- 1つの場合は、4つの角を一括で同じ数値で指定します。
- 2つの場合は、最初の数値が「左上・右下」に同じ数値が指定され、次の数値は「右上・左下」に同じ数値が指定されます。
- 3つの場合は、同じように1つ目の数値が「左上」で、2つ目が「右上・左下」で、3つ目が「右下」に指定される数値です。
- 4つの場合は、左上から時計回りの順に「左上」「右上」「右下」「左下」に指定する数値です。
| コード | 数 | 指定される場所 | 画像 | |
| 1 | border-radius: 5px | 1 | 四隅=5px |
ここに文字
|
| 2 | border-radius: 5px 10px | 2 | 「左上・右下」「右上・左下」 |
ここに文字
|
| 3 | border-radius: 5px 10px 20px | 3 | 「左上」「右上・左下」「右下」 |
ここに文字
|
| 4 | border-radius: 5px 10px 20px 30px | 4 | 「左上」「右上」「右下」「左下」 |
ここに文字
|
border-radius: 10px; の場合は、数値の指定数が1つなので、4つの角に同じ「10px」分の丸みが指定されるということです。では、下記の四隅が直角の囲み枠の全文のコードに追加してみます。
ワードプレスで囲み枠の「角を丸くする」サンプルの見方
おしゃれな「角を丸くする囲み枠」サンプルは次のように表示しています。
ワードプレスで囲み枠の「角を丸くする」サンプルとコード集
それでは、シンプルな角が丸い囲み枠から徐々に楽しいデザインに・・・笑!
枠線の情報=border
枠線の種類=実践(solid)
枠線の太さ=1px
角を丸く=border-radius
丸さ=四つの角 10px
枠内の余白=padding
余白の数値=上下左右の余白 10px
枠線の情報=border
枠線の種類=二重線(double)
枠線の太さ=4px
角を丸く=border-radius
丸さ=四つの角 15px
枠内の余白=padding
余白の数値=上下左右の余白 10px
枠線の情報=border
枠線の種類=破線(dashed)
枠線の太さ=3px
角を丸く=border-radius
丸さ=四つの角 20px
枠内の余白=padding
余白の数値=上下左右の余白 10px
枠線の情報=border
枠線の種類=点線(dotted)
枠線の太さ=8px
角を丸く=border-radius
丸さ=四つの角 25px
枠内の余白=padding
余白の数値=上下左右の余白 10px
枠線の情報=border
枠線の種類=実践(solid)
枠線の太さ=1px
角を丸く=border-radius
丸さ=四つの角 5px
枠内の余白=padding
余白の数値=上下左右の余白 10px
背景色=background: #afeeee(水色)
枠線の情報=border
枠線の種類=無し(none)
角を丸く=border-radius
丸さ=四つの角 20px
枠内の余白=padding
余白の数値=上下左右の余白 10px
背景色=background: #ffff00(黄色)
枠線の情報=border
枠線の種類=破線(dashed)
枠線の太さ=4px
角を丸く=border-radius
丸さ=四つの角 20px
枠内の余白=padding
余白の数値=上下左右の余白 10px
背景色=background: #0000ff(青)
枠線・文字の色=color: #ffffff(白)
<div style=”position: absolute; top: -15px; left: 15px; background: #0000ff; color: #ffffff; padding: 0 10px;”><b>9.ここにタイトル</b></div>
<div style=”color: #000000;”>ここに文字や文章を入れる</div>
</div>
タイトル配置=position: relative枠線の情報=border
枠線の種類=実践(solid)
枠線の太さ=2px
枠線の色=#0000ff(青)
角を丸く=border-radius
丸さ=左上角 0px
右上角 20px
右下角 20px
左下角 40px
枠内の余白=padding
余白の数値=上下の余白 20px
左右の余白 10px
タイトル配置=position: absolute; top: -15px; left: 15px
タイトル背景色=background: #0000ff(青)
タイトル文字色=color: #ffffff(白)
枠内の余白=padding
余白の数値=上下の余白 0
左右の余白 10px
文字色=color: #000000(黒)
<div style=”position: absolute; top: -15px; left: 15px; background: #ffffff; color: #ff99ff; padding: 0 10px;”><b>10.ここにタイトル</b></div>
<div style=”color: #ff00ff;”>ここに文字を入れる</div>
</div>
タイトル配置=position: relative
枠線の情報=border
枠線の種類=実践(solid)
枠線の太さ=2px
枠線の色=#ff99ff(ピンク)
角を丸く=border-radius
変形です!笑
枠内の余白=padding
余白の数値=上下の余白 20px
左右の余白 10px
タイトル配置=position: absolute; top: -15px; left: 15px
タイトル背景色=background: #ffffff(白)
タイトル文字色=color: #ff99ff(ピンク)
枠内の余白=padding
余白の数値=上下の余白 0
左右の余白 10px
文字色=color: #ff00ff(濃ピンク)
枠線の情報=border
枠線の種類=実践(solid)
枠線の太さ=1px
角を丸く=border-radius
丸さ=左上角 60px
右上角 0px
右下角 60px
左下角 0px
枠内の余白=padding
余白の数値=上下左右の余白 30px
</strong></div>
枠線の情報=border
枠線の種類=破線(dashed)
枠線の太さ=3px
角を丸く=border-radius
丸さ=四つの角 50%
枠内の余白=padding
余白の数値=上下左右の余白 10px
文字を中央=text-align: center
背景色=background: #e6002f(赤)
枠線・文字の色=color: #ffffff(白)
まとめ
もう少し、HTMLやソースコードのことを詳しくなって、自分で書けるようになったり、キャリアチェンジを考えてみたい方に「おすすめ」を用意してみましたので、様子をチェックしてみてみてください。見るのはタダ~!笑
- 最大193万円受給しながら勉強ができ、82万円が受講生の手元に残る場合もある国の制度。
\\MamaEduプロジェクトLP//

では、また。解説ゾロでした!