
こんにちは、解説ゾロです!
「padding」?「margin」?
聞いたことがあるような、ないような・・・!
読み方は「パディング」と「マージン」、役割は、2つとも余白を作るコード!
えっ! 2つとも余白? コード・・・? 意味わかんない!・・・笑
「padding」も「margin」も、2つとも余白を作るなら、何が違うのっていう話しです・・・よね!笑
今日は「padding」と「margin」の違いと使い分けについて、初めて聞いた方でも「こういうことね!」と、必ず納得していただけるように詳しく丁寧に解説をいたします。この、「padding」と「margin」は意外と重宝しますので、今日も一緒にやりましょ!
前回の記事はこちら

ワードプレスでおしゃれな囲み枠の作り方はソースコードのコピペだけ
ワードプレスで簡単に使えるおしゃれな囲み枠はサンプルのソースコードをテキストの画面にコピペするだけでOKです!各ソースコードの意味(命令内容)も簡単に解説していますので、囲み枠のカスタマイズもできちゃいます。楽しいので一緒にやりましょ!
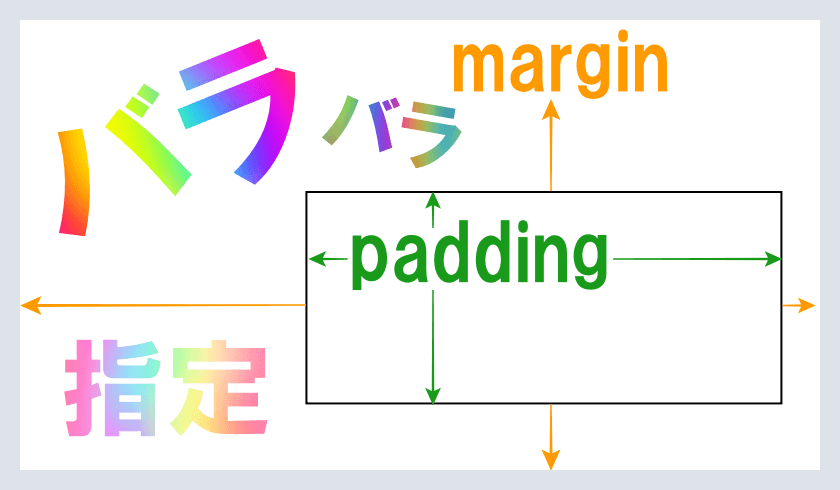
「padding」と「margin」の違いと使い分けを図解で解説
「padding」と「margin」は身近なところでは、例えば下図のように文字の回りを枠線(border)で囲んだ「囲み枠」などを作った時に「左」の「➀のサンプル文字」が枠の中でチョット窮屈だなぁと感じたら「右」の「➁のサンプル文字」のように文字と枠線の間に余白(padding)を入れると文字と枠線の間が適度に離れて見やすくできます。
➀のサンプル文字
➁のサンプル文字
が、今度は、①と➁の「サンプル文字」同士の枠線がくっ付いているのが気になりますので、少し離すために枠線の外に「margin」を入れると、
➀のサンプル文字
➁のサンプル文字
こんな感じに余白が入り、程よく離れてくれたので、バランスがよくなりました。
このように余白の場所が、文字から枠線(border)までの内側の「padding」と、枠線(border)の外側の「margin」があることが目視確認できました。
2つの余白を適所に指定すると全体的にバランスの取れた素敵なデザインに改善することができます。使い方も簡単で、ワードプレスの「投稿を編集」の「ビジュアル」の画面から「テキスト」の画面に変更して、このコードを追加することで機能が発揮します。コードの書き方も後ほど解説いたします。
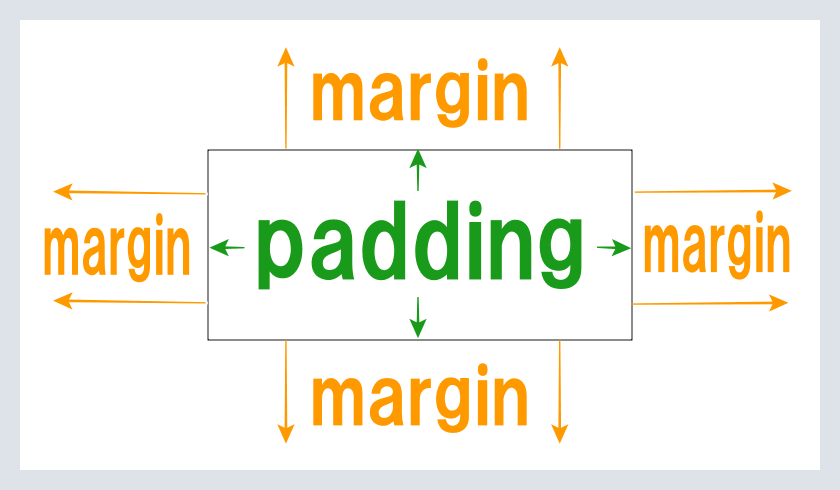
「padding」と「margin」の違いを解説
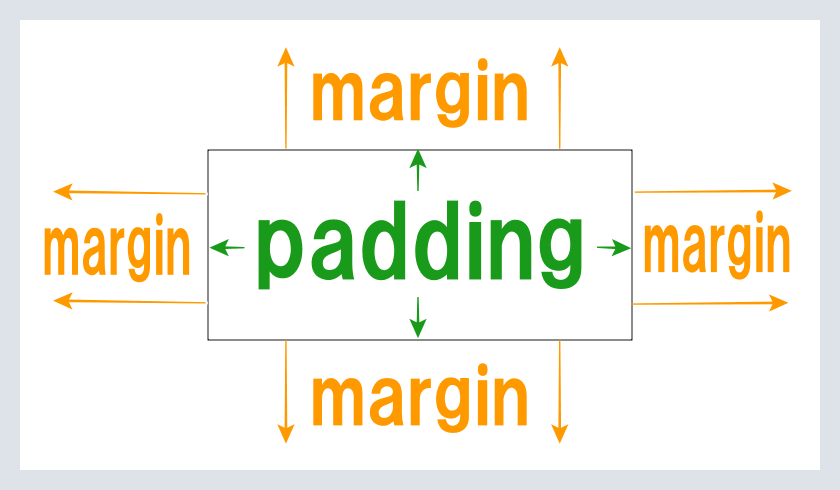
再度、確認をしますと「padding」と「margin」は、余白を作る場所が違います。
- 内側の余白の「padding」は「文字」から「枠線」の間の余白
- 外側の余白の「margin」 は「枠線」から外側の余白
これも実際の画像を見ていただければ、よりわかりやすいかと思います。
本日の解説用のサンプルは先程から使っているワードプレスでよく目にする「囲み枠」のサンプル、
1.ここに文字
を基本形として、これに「padding」と「margin」を指定していきます。
上記の「囲み枠」を表示させたい場合は「テキスト」の画面に下記のコードをコピペするだけでOKです!
<div style=”display: inline-block; border: 1px solid;”>1.ここに文字</div>
今回「1.ここに文字」の上記のコードに「padding」と「margin」をそれぞれ追加した結果を見ていただければ、2つの役割の違いがハッキリと見えて使い分けが簡単にできます。
それでは、paddingから始めます。
「padding」を指定した「実際の画像」
1.ここに文字
冒頭のように、この「1.ここに文字」は、文字の回りの枠線が近すぎるなぁ!と感じます。この様な場合には、内側に余白を入れる「padding」を使うと枠内のバランスを整えることができます。違いがハッキリわかるように50pxという少し多い余白を指定してみます。この場合のコードは、 padding: 50px; です。
「padding」のコードの書き方
基本のコードに、先ほどの、padding: 50px; を追加するだけで内側の余白が入ります。
<div style=”display: inline-block; border: 1px solid; padding: 50px;“>2.ここに文字</div>
「padding」を指定した画像
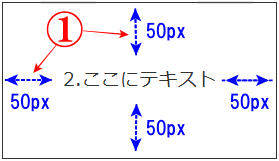
50px分の「padding」の余白を指定した結果は、下図のようになります。
2.ここに文字
「padding」の意味
⇩①のように、文字と枠線の間に50px分の余白を入れるように指定しました。「padding」は、文字や画像から枠線までの間に指定された分の余白を入れてくれます。数値によっては図のように枠の大きさを広げて文字と枠線までのスペースを調整してくれる役割です。⇩
今回追加した padding: 50px; というコードは「文字」の上下左右に50px分の余白を入れて!という意味のコードですので、文字の上下左右に50px分の余白ができて枠が膨らみました。ですのでサンプルの「1.ここに文字」よりも枠が大きくなったわけです。
「margin」を指定した「実際の画像」
1.ここに文字
今度は、このサンプルの「1.ここに文字」の位置が左に寄りすぎてるなぁ!と感じた場合は、外側に余白を入れる「margin」が調整をしてくれます。こちらも、わかりやすいように50pxという余白で指定してみます。そのコードは、 margin: 50px; です。
「margin」のコードの書き方
「margin」も、基本のコードに margin: 50px; を追加するだけです。
<div style=”display: inline-block; border: 1px solid; margin: 50px;“>3.ここに文字</div>
「margin」を指定した画像
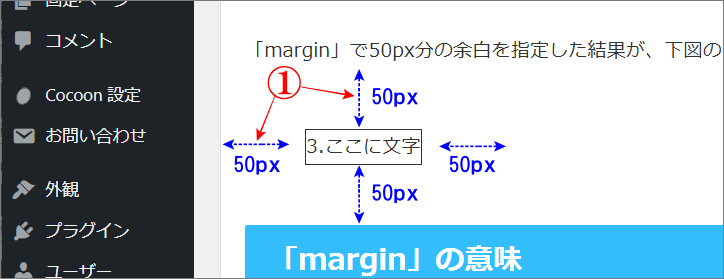
「margin」で50px分の余白を指定した結果は、下図のようになります。
「margin」の意味
⇩サンプルの「1.ここに文字」の「枠のサイズ」も「文字と枠線の距離」も、枠の内側はまったく変わっていませんが、全体的な位置が右に移動しています。「margin」は余白を枠内に入れるのではなく、
①のように「枠の外」に50px分の余白を入れてくれます。⇩
今回の「margin」のコード内容は、枠線の外側の上下左右に50px分の余白を入れるという意味です。そのため、左端に位置していたサンプルの「1.ここに文字」の左辺の左外側にも50px分の余白が入りましたので、その分、右に移動して「3.ここに文字」の位置になったということです。
もちろん、今回の指定したコードも、左だけでなく枠の外側の上下右にも余白が入っていますので、わかりづらいのですが、上下左右の枠の外側が膨らんでいます。
「padding」と「margin」の違い
「padding」と「margin」の違いを、またまた再確認してみます。
- 内側の余白の「padding」
- 外側の余白の「margin」
- 「padding」は、内側の余白
文字から、枠線までの、スペースを調整
- 「margin」は、外側の余白
枠線から外側に余白を入れて、位置を調整
です。違いがハッキリしてくると、使い分けも簡単にわかります・・・よね!笑
では、次にサンプルの「1.ここに文字」に「padding」と「margin」の両方を指定してみます。
「padding」と「margin」の2つを指定した「実際の画像」
1.ここに文字
この囲み枠は、文字が枠線に近すぎるし、これ自体をもう少し端から離したいなぁ!と感じたら「padding」と「margin」の両方を指定するとバランスがよくなります。2つとも50px分の余白を入れるように指定してみます。この場合のコードは、 padding: 50px; margin: 50px; です。
「padding」と「margin」のコードの書き方
同じように、基本のコードに、padding: 50px; margin: 50px; を追加することで、内側と外側に余白が入ります。
<div style=”display: inline-block; border: 1px solid; padding: 50px; margin: 50px;“>4.ここに文字</div>
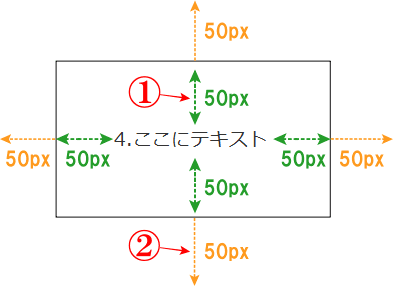
「padding」と「margin」を指定した画像
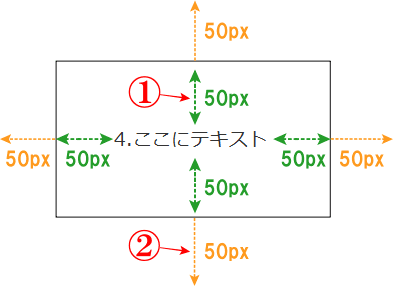
「padding」と「margin」にそれぞれ、50px分の余白を指定したのが下図です。
4.ここに文字
「padding」と「margin」の意味
⇩文字と枠線の間の四方に50px分paddingの余白を、
①のように入れると文字が見やすくなり、枠線の外側の四方にも50px分marginの余白を、
②のように入れると「枠」自体が右に移動してバランスを取ることができます。⇩

「padding」と「margin」のまとめ画像
⇩「padding」は、内側の余白でしたので、文字と枠線の間に余白ができ、「margin」は、外側の余白ですので、枠線の外に余白が入りました。⇩