
こんにちは、解説ゾロです!
前回の記事は「Googleドキュメントの上付き文字で簡単に「m2」が書ける方法」の解説でした!
内容は「Googleドキュメント」で右上や右下に小さい文字を書くことができる「上付き文字」や「下付き文字」を使って「m2」や「CO2」のような小さい文字が簡単に書けるという解説でした。
その「上付き文字」や「下付き文字」を「WordPressでも表示したい!」・・・ですよね!笑

WordPressで上付き文字と下付き文字を簡単に入力する方法
「上付き文字」や「下付き文字」は「m2」「CO2」のように、小さい文字を表示できる呼び名です。
この小さい字は「環境依存文字」でも変換リストに表示されますが、Googleドキュメントと同様にパソコンの種類や環境(OS)により文字化けなどで正確な表示ができない場合がありますのでご注意くださいませ。
そして、この「上付き文字」「下付き文字」は数値以外にも「注意※1」や「ひらがな」「漢字」「何でOK」ですので、あなた様だけのオリジナルの小っちゃい字が簡単に書けちゃいます!ロゴのデザインにも使えてとても便利です!
今日の解説用のサンプルは「3.3m2」を使って解説いたします。そのまま入力すると「3.3m2」を、ちゃんと右上に小さい文字で「3.3m2」が表示される入力方法を解説いたします。
WordPressで上付き文字を入力する方法
「3.3m2」の「2」を右上に小さい文字の上付き文字で表示する場合は「2」をスーパースクリプトの<sup>2</sup>で囲みます。
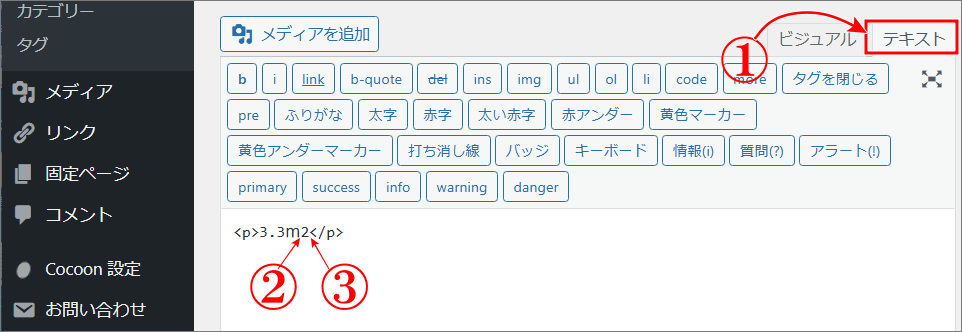
⇩それでは、実際に上付き文字を表示してみます。まず、いつも記事を書いているビジュアルの画面で「3.3m2」と普通に入力してください。そして、
①の「テキスト」をクリックして、ビジュアルの画面からテキストの画面に変更してください。次は「2」の直前の場所の、
②に先程の<sup>を入力します。同様に「2」の直後の場所の、
③に</sup>を入力します。⇩

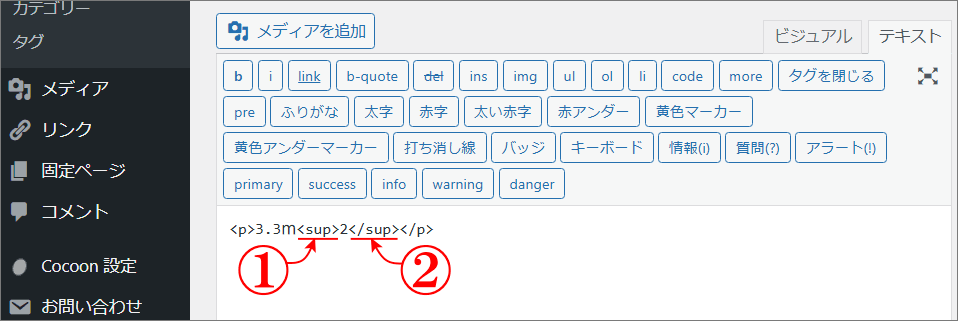
⇩入力するとこのように「2」の直前直後が、
①の<sup>と
②の</sup>で「2」が囲まれています。⇩

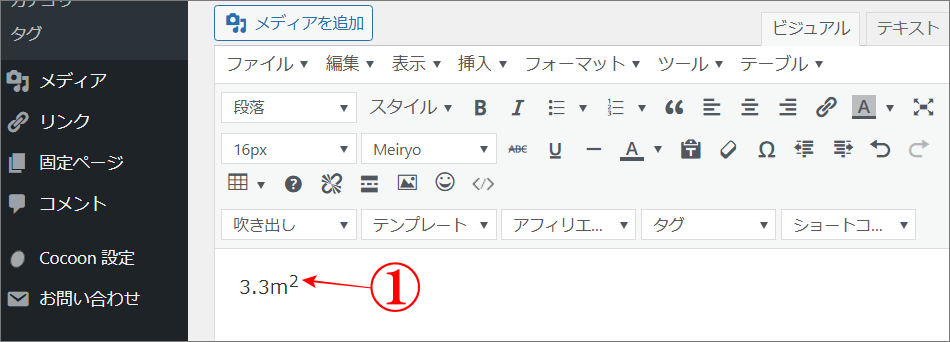
⇩それでは、確認するために「テキスト」の画面から「ビジュアル」をクリックして元の「ビジュアル」の画面に戻してみると、
①のように、ちゃんと「2」が右上に小さい文字で表示され、上付き文字が表示されました。大成功です。⇩

WordPressで下付き文字を入力する方法
今度は、右下に小さい文字の下付き文字を表示してみます。下付き文字の場合は、小さく表示したい文字(○○)を、サブ(Subscript:添字)で囲みます。<sub>○○</sub>
入力方法は、上付き文字と全く同じです。
まとめ
上付き文字は、<sup>○○</sup>
下付き文字は、<sub>○○</sub>
「p」が上、「b」が下、のように「p」「b」の違いで、右上と右下の表示が変わり、小さくしたい文字を囲むことで簡単に、右上や右下に表示することができます。
冒頭でもお話しましたが、ロゴなどのデザインでも活用できますので、覚えておくと重宝いたします!
あなた様のオリジナル文字もいっぱい作ってくださいませ!
最後までお読みいただき、大変ありがとうございました。
では、また。解説ゾロでした!
関連記事:Googleドキュメントの上付き文字で簡単に「m2」が書ける方法
関連記事:【超簡単】ワードプレスの文字にルビ(フリガナ)を付ける方法
関連記事:ワードプレスでおしゃれな囲み枠の作り方はソースコードのコピペだけ
関連記事:WordPress余分なリビジョンを削除して軽くするプラグイン

