
こんにちは、解説ゾロです!
ワードプレスの「テキスト」の画面を見ると、日本語に混じって何やらアルファベットが至る所に並んでいます!
実はこのアルファベット、記事を書いている時に「この文字は太字で赤にして!」とか「この文字の回りに点線で枠を書いて!」とか「改行して!」とか「ここにスペースを作って!」とかとかとか、色々な命令を出しているソースコードなのです。
いつもワードプレスの「ビジュアル」の画面で記事を書いていると「テキスト」の画面のソースコードにはあまりお目にかからないので、興味が湧かないかとも思います・・・が、このソースコードがどのような命令を出しているのかがわかると、超が100個位付いた「便利」と「スキル」をゲットできるのです。
例えば、文字の回りの枠線を「点線じゃなくて二重線にしたい!」とか「背景や文字に違う色を付けたい!」などなど、チョッとカスタマイズをしたい時、ググってググってググらなくてもいいのです。
アルファベットや数字のコード1つ1つの命令している内容を知れば、チャチャっと一部を変更したり、簡単なアルファベットのコードを追加することで解決できてしまします。
これは、将来とてつもなく大きなスキルアップに繋がること間違いありません。何より、自分で変更したり、書いたコードがちゃんと命令通りに反映されるとチョッと感激です!プログラマーになったようで!笑
これをきっかけに、一発逆転のスキルチェンジも可能性大です!

ワードプレスでHTMLソースコードの読み方と意味
それでは、本日の解説用として下記の「コード」をサンプルとして解説していきます。
HTML ソースコードの全体像
<div>とは
「”」と「”」に囲まれた文がソースコード
「div style=」の後ろに 「“」と「“」に囲まれている部分がありますが、これらは「ここは、ああしてこうして!」などの命令文が複数書かれています。
「命令するジャンル」の「:」の後ろに「具体的に指定する数値などの内容「;」という形式が1つの命令文(1文)として書かれています。この場合の命令文は①~➄の5つが書かれているということです。
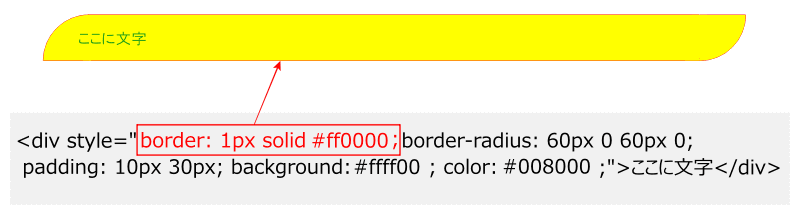
①border: 1px solid #ff0000;
最初のコードの1文は、「border: 1px solid #ff0000;」です。

- 「border」のジャンルは「枠線(border)」のことです。ここから枠線の指定をしますよ!という意味で、「:」(コロン)からが指定範囲で、線の太さや色などの具体的な内容が書かれています。
この枠線は、上だけ、下だけのように限定した表示もできます。「border」の部分を下記に入れ替えることで反映します。
・上下左右の表示:border(今回の指定はコレです)
・上だけの表示 :border-top
・下だけの表示 :border-bottom
・右だけの表示 :border-right
・左だけの表示 :border-lefft - 「1px」は、線の「太さ」を指定しています。この数字を大きくすると線も太くなります。
他には「thick(太い)」や「thin(細い)」などのキーワードでも「1px」と入れ替えれば変更が可能です。 - 「solid」は、線の種類から「実線」を指定しています。「実線」の他には、主に
・二重線 double
・破線 dashed
・点線 dotted
・線無し none
などがありますので「solid」の部分を入れ替えれば変更することができます。 - 「#ff0000」は「線の色」を指定しています。この場合はカラーコードを利用しており、この色は「赤」です。下記のカラーコード表のお好きな色の「#○○○○○○」を入れ替えれば線の色が変更できます。
他には「カラーネーム(red、blueなど)」や「rgb」などで色を指定をすることもできます。 - 「;」(セミコロン)は、命令範囲がここまでという「1つの命令文」の区切りの記号です。

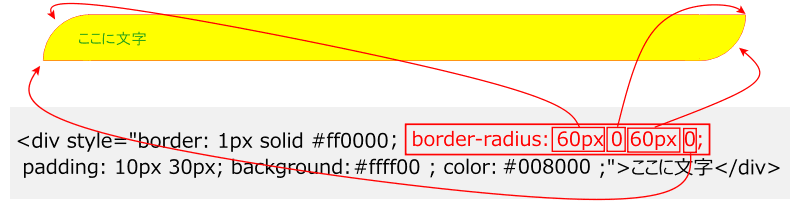
②border-radius: 60px 0 60px 0;
次のコードは「border-radius: 60px 0 60px 0;」です。
このコードが指定している場所は「枠の四隅」です。画像で見ると4か所の「ココ」です。笑

- 「border-radius」のジャンルは、枠線の四隅の角を丸める命令をしますよ!という意味で、「:」の後ろに、どの場所の角をどの位丸めるかなどの細かい内容が書いてあります。「px」の数値が大きいほど丸くなります。
- 四隅の角を丸くする場合、書き込む数値(○○px)の「数」で丸くする場所が変わります。
1つの場合は、4つの角を一括で同じ数値で丸くします。
2つの場合は、数値の順に「左上・右下」と「右上・左下」
3つの場合は、同じく数値の順に「左上」と「右上・左下」と「右下」
4つの場合は、左上から時計回りで「左上」「右上」、「右下」、「左下」(今回の指定はコレです) - 「60px」は、左上の角を「60px」分丸くします。
- 「0」は、右上の角の場所ですが「0」は丸くしないので、直角のままです。
- 「60px」は、右下の角を「60px」分丸くします。
- 「0」は、左下の角の場所ですが、こちらも「0」ですので、直角のままです。
- 「;」(セミコロン)は、命令範囲がここまでという「1つの命令文」の区切りの記号です。
「 border-radius : 60px 0 60px 0 ; 」

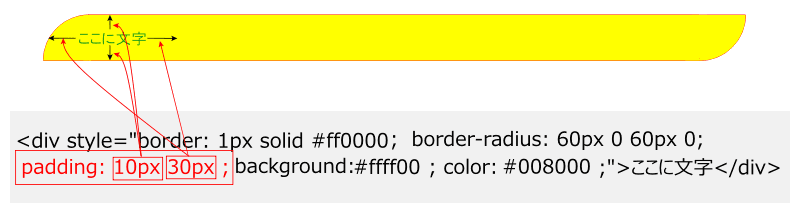
③padding: 10px 30px;
3つ目のコードは「padding: 10px 30px;」です。
このコードが指定している箇所は、枠内の「文字から枠線までの余白」です。画像で見ると上下左右の「ココ」です。

- 「padding 」のジャンルは、枠線の内側にある文字から枠線までの間の余白を指定をしますよ!という意味で、「:」の後ろに、文字の上下左右の何処の場所にどの位の余白を入れるかなどの細かい内容が書いてあります。「px」で指定し、数値が大きいほど余白が広くなります。数値によっては枠自体が膨らむこともあります。
- 「padding」の場合も「px」の数値を書く「数」で指定場所が変わります。
1つの場合は、上下左右に一括で同じ数値の余白を入れます。
2つの場合は「上下」と「左右」(今回の指定はコレです)
3つの場合は「上」と「左右」と「下」
4つの場合は、上から時計回りで「上」「右」「下」「左」 - 「10px」は「ここに文字」から枠線の間の「上と下」に「10px」分の余白を入れます。
- 「30px」は「ここに文字」から「左と右」に「30px」分の余白を入れます。この場合は、文字が短いので、右の余白が長ーくありますが!笑
- 「;」(セミコロン)は、命令範囲がここまでという「1つの命令文」の区切りの記号です。

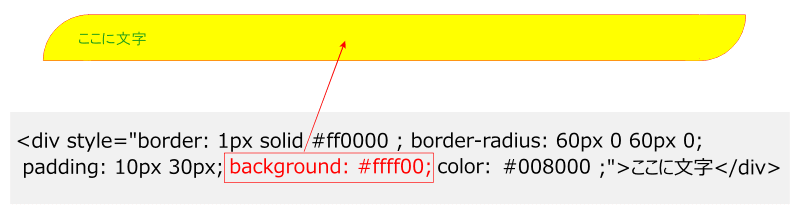
④background: #ffff00;
次の指定コードの1文は、「background: #ffff00;」です。
このコードが指定している箇所は枠線内の「背景色」です。画像で見ると「ココ」の色です。

- 「background」のジャンルは、背景に色を付けますよ!というコードです。「:」の後ろに、何色にするかが書かれています。
- 「#ffff00」は、カラーコードの番号で「黄色」を指しています。これは、コードというより色付けの作業ですが、色々な場面で色を付けますので必須事項です。今回はカラーコードの番号を書き込むことで、色を付けましたが「カラーネーム(red、blueなど)」や「rgb」などで色を指定をすることもできます。
- 「;」は、命令範囲がここまでという「1つの命令文」の区切りの記号です。
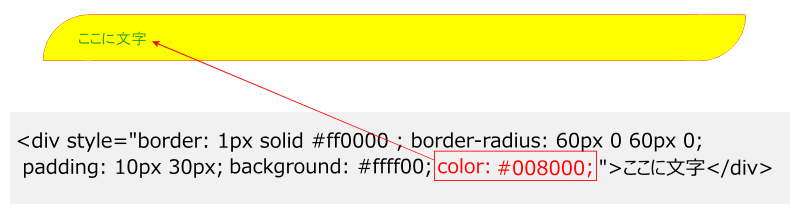
➄color: #008000;
最後のコードの1文は「color: #008000;」です。
この場合、コードが指定している箇所は「文字の部分」です。画像で見ると「ココ」の文字です。

- 「color」の指定するジャンルは、そのままの「色」です。「:」(コロン)の後ろに、具体的な色を指定しています。
- 「#008000」は、この場合は文字の色を指定しています。この表示もカラーコードを利用しており、この色は「緑」です。カラーコードを入れ替えれば希望の色に変更できます。他には「カラーネーム(red、blueなど)」や「rgb」などで色を指定をすることもできます。
- 「;」(セミコロン)は、命令範囲がここまでという「1つの命令文」の区切りの記号です。
まとめ
サンプルとして、ワードプレスの囲み枠ソースコードを読み解いてみましたが、いかがでしたでしょうか?
思っていたよりも、すんなりとご理解いただけたのではないでしょうか!
HTMLやソースコードを自分で書けるようになったら、この先の時代も安泰です・・・よね!笑。畑違いの仕事の人が、コーディングやプログラミングを学んでスキルチェンジを考えているという話しを聞く機会が増えているような気がします。
好きなことの勉強っていくつから始めても楽しいですよね!
もう少し、HTMLやソースコードのことを詳しくなって、自分で書けるようになったり、キャリアチェンジを考えてみたい方に「おすすめ」を用意してみましたので、様子をチェックしてみてみてください。見るのはタダ~!笑

国指定の給付金取り扱いスクールで、最大受給額は受講料の70%。コースのカスタマイズも可能な柔軟性のあるスクールで、サポート体制が整っており、未経験の方でもクオリティの高い作品を制作することが可能です。

最後までお読みいただき、大変ありがとうございました。
では、また。解説ゾロでした!
関連記事:ワードプレスで「角を丸くする囲み枠」のコピペ用サンプルとソースコード集
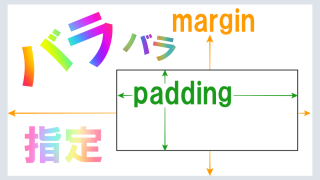
関連記事:paddingとmarginで上下左右の余白をバラバラに個別指定する7つの書き方
関連記事:すぐわかる!「padding」と「margin」の違いと使い分けが図解で納得
関連記事:ワードプレスでおしゃれな囲み枠の作り方はソースコードのコピペだけ
関連記事:ワードプレスで文字幅に合わせた囲み枠のサンプルコードで簡単に設置

