
こんにちは、解説ゾロです!
ブログなどのWebサイトに、ソースコードをそのまま表示させたい場合があります。
ソースコードって、
<strong>ここに文字</strong>
こんなやつです。でも、ワードプレスの「投稿を編集」画面右上の「コード」の画面にこのソースコードを書くと、ソースコードの指令を実行して、
ここに文字
が表示されてしまいます・・・が、そのままのソースコードを簡単に表示することもできるのです。

HTMLソースコードはそのままブログサイトに表示できない
本日の解説用のソースコード例は、<strong>ここに文字</strong>です。意味は、<strong>に挟まれている文字を「これは重要だよ!」と検索エンジンに伝えるために文字を太くして!という指令のソースコードです。(太字にするソースコードは、<b>ここに文字</b>もありますが、こちらはデザイン的に強調したいから、ただ太くして!という指令です)
⇩それでは、ワードプレスを開いてください。
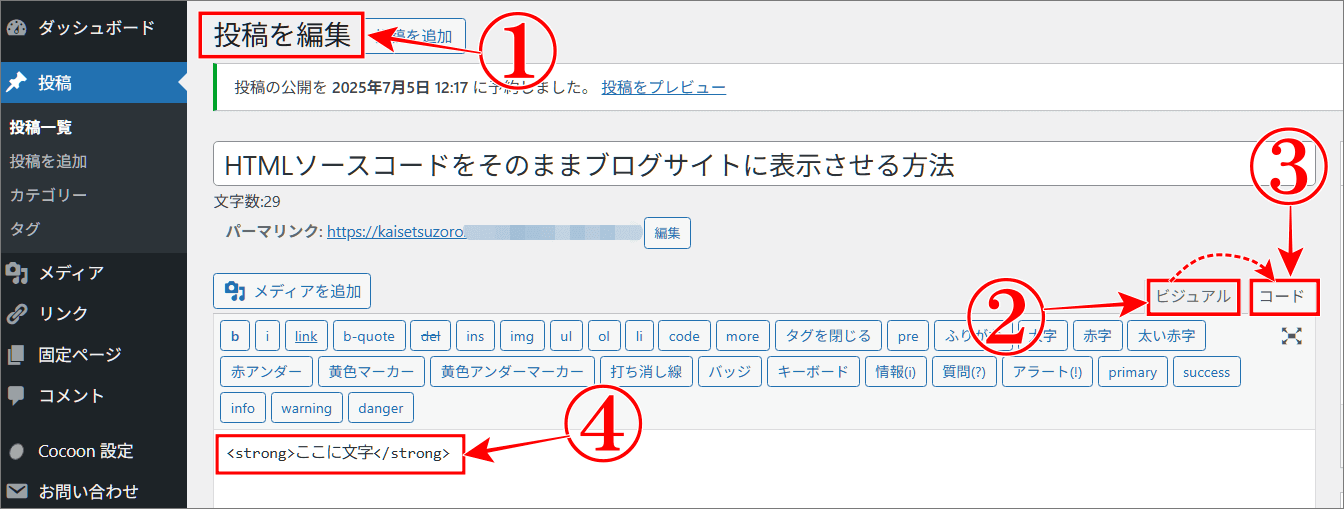
①の「投稿を編集」の画面で、いつも記事を書いている、
②の「ビジュアル」の画面から、右隣りの、
③の「コード」をクリックして「コード」の画面に切り替えて先ほどのサンプルのソースコードである、
④の <strong>ここに文字</strong> を書いてみます。⇩

⇩そのソースコードが、ブログ上でどのように表示されたかを確認してみます。
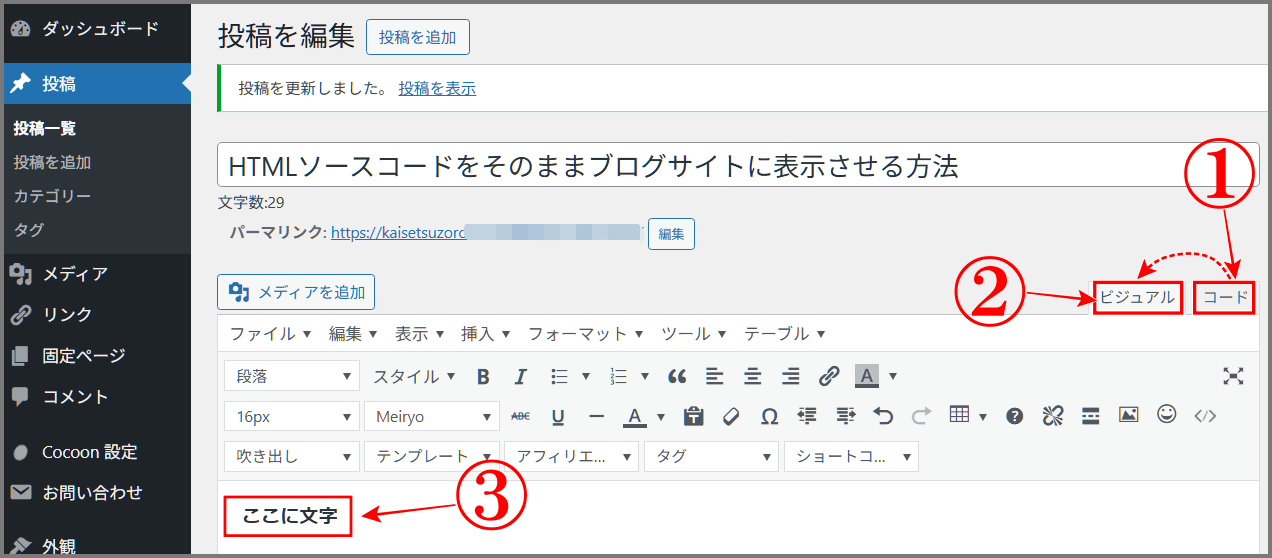
①の「コード」の画面から
②の「ビジュアル」の画面をクリックして、画面を戻して見てみますと、
③のように「ここに文字」と表示され、ソースコードをそのまま表示することができません。
イヤイヤこれが正常なソースコードの表示ですので普段はそれでいいのですが、ソースコードの指令を反映させなくていいから、そのままのソースコードの<strong>ここに文字</strong>を表示したいのです・・・よね!
ハイ、大丈夫です!笑⇩

HTMLソースコードをそのままブログサイトに表示させる方法
ソースコードをそのまま表示させる方法はいくつかありますが、今日はソースコードで頻繁に使われている、小なり記号の「<」や、大なり記号の「>」を特殊文字(エンティティの文字実体参照)に変換することでソースコードをそのままブログなどのウェブ上に表示できる方法を解説いたします。
通常、ソースコードで利用する「<」や「>」は、ソースコードのHTML文書内では「始まり」や「終わり」の指令として認識されますが、そのままのソースコードを表示(エスケープ処理)させたい場合は、ワードプレスの「コード」の画面で「<」や「>」の部分を、
<strong>ここに文字</strong>
と特殊文字に変換して書けば、ブログやウェブ上で、
ソースコードの「<」「>」を「<」と「>」に変換
ここに文字
<strong>ここに文字</strong>
| ① | < | strong | > | ここに文字 | < | / | strong | > |
| ⇩ | ⇩ | ⇩ | ⇩ | |||||
| ② | < | strong | > | ここに文字 | < | / | strong | > |
HTMLソースコードをそのままブログサイトに表示させる練習
<div style=”border: 4px double #48AADC; padding: 15px; background-color: #eeffff;”>ここに文字</div>
| 呼び方 | 記号 | 特殊文字 |
|---|---|---|
| 小なり記号 | < | < |
| 大なり記号 | > | > |
| アンパサンド | & | & |
| スペース | | |
| プラス | + | + |
| マイナス | − | − |
| イコール | = | = |
| 円 | ¥ | ¥ |
| ダブルクオーテーション | “ | " |
| 登録商標 | ® | ® |
| コピーライト | © | © |
| トレードマーク | ™ | ™ |
初めての人に最適!JVCケンウッド「HA-A5T-W」レビュー
まとめ
ブログやウェブ上でソースコードをそのまま表示する方法を解説いたしました。
今日は、わかりやすいサンプル例として、ソースコードで頻繁に使われる「< 」と「 >」の記号を特殊文字の「<」と「>」に変換することで、ブログやウェブ上で、そのままのソースコードを表示することができる内容でした。
ソースコードを使うプログラミングってとっても楽しそうです!自分が書いたソースコードが形になっていくなんて感激です。
もっと詳しくなって、一発逆転のスキルチェンジを目指すのもアリアリです。すべての業種で益々プログラミングが必須な時代になりますので、プログラマーが不足するのも容易に想像ができます・・・よね!笑
最後までお読みいただき、大変ありがとうございました。
では、また。解説ゾロでした!
関連記事:社会人におすすめのオンライン「プログラミングスクール」5選
関連記事:ワードプレスで「角を丸くする囲み枠」のコピペ用サンプルとソースコード集
関連記事:ワードプレスで囲み枠のHTMLソースコードから読み方と意味を解く
関連記事:ワードプレスでおしゃれな囲み枠の作り方はソースコードのコピペだけ
関連記事:すぐわかる!「padding」と「margin」の違いと使い分けが図解で納得



