
こんにちは、解説ゾロです!
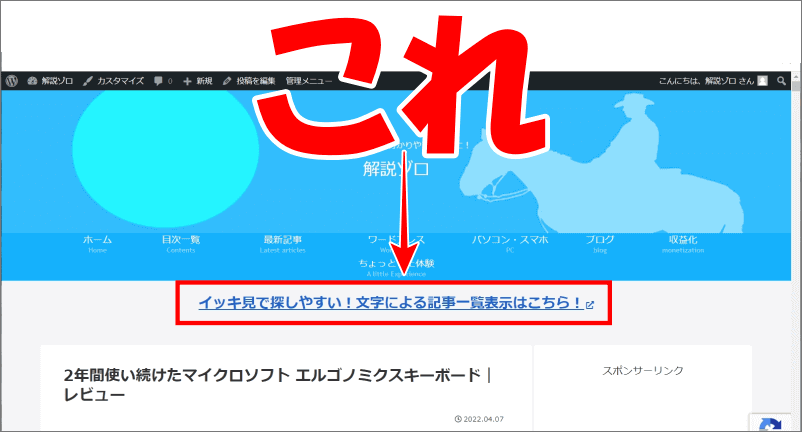
今日は、上の画像に表示されている、これ→「イッキ見で探しやすい!文字による記事一覧表示はこちら!」をクリック(タップ)すると、サイト内の記事全部のタイトルが一覧表示されている「サイトマップ」に移動するという方法を、WordPress ウィジェットを利用して行います。
今、この記事を見ていただいている方は、ブログの「ヘッダーメニュー」や「フッターメニュー」に表示されている「サイトマップ」という言葉や意味をご存じだと思いますが、先日、ブログ関係者ではなく、一般のユーザーである主婦の方と話しをしている時に、その方が見ていたブログで他にどんな記事があるのか「パッと一覧で見たい」と言われました。
その方は、他にどんな記事があるのかを確認したいだけなのに、何回も何回もタップしたりクリックしないとわからないブログはすぐに止めてしまう。というご意見を頂きました。
私は「そのブログのサイトマップを見ればわかりますよ!」と何気なく話したのですが、その方からの返事が「サイトマップ」って何ですか?でした。
私は内心、ハッとしました。「解説ゾロ」の基本理念としては、記事内容に合わせ「誰もがわかる解説をするゾロ」(笑)をモットーにしていましたので、相手が知っているという前提の話しをしてしまったことに、自分でハッとして目が覚めました。いつも眠いのですが・・・笑!
考えてみたら「サイトマップ」なんて、ブログ運営者以外の方々は、聞いたことも無ければ意味も知らない人の方が圧倒的に多いのですよね・・・「意味が解らなければそもそもタップもクリックもしません!」と言われた言葉が胸に・・・反省です。
「サイトマップ」は元々カテゴリー分けされた、文字による記事一覧の目次ですので、全体の記事をマウスでカリカリするだけでタイトルをパッパッと見ることができます。しかし、サイトマップという言葉や意味を知らなければ、一生たどり着くことはできません。
この方法は、好きな文章や文字やリンクをウィジェットを使ってサイト内の記事にイッキに表示させることができるので、あなたのアイディア次第でとても便利に使えます。もちろん、アフィリエイトリンクでもOKです。

次のページ、次のページと何回もタップするのが面倒で離脱
せっかく興味を持っていただいた閲覧者の方が、他にはどんな記事があるかなぁとブログ全体の記事の一覧表示や関連記事を見ようとすると、ほとんどのブログは、記事のサムネイル画像と説明文も表示されるので、1ページに表示される記事数が限られてしまいます。
ブログによくある「次のページ」「次のページ」へとタップして、またタップしてを繰り返さないと全ての記事タイトルを見ることができません。この動作が面倒で離脱する方がいたのです。早速、その対応策としたのが、今回の記事内容になりました。
サイトマップという機能を知らない方でも、わかりやすく、ザっと記事一覧を見れるように、1回のタップやクリックだけで、文字による記事タイトル一覧(サイトマップ)を表示させてみました。
それも、ページ毎の設定だと気が遠くなるので、ワードプレスのウィジェットを使って、サイト内記事の同じ位置にイッキに表示です。
WordPress ウィジェットで文字一覧のサイトマップリンクを表示
まず「サイトマップ」という言葉を使うのは止めます。早速、ヘッダーやフッターメニューに表示していた、サイトマップという言葉を、誰もがわかりやすい「目次一覧」に変更しました。
次は、ヘッダーメニューに表示している「サイトマップ」も「目次一覧」に変更しましたが、あまり目立たないので、冒頭の画像の「これ」のように、記事タイトルの上の中央に、大きなリンク文字で、「イッキ見で探しやすい!文字による記事一覧表示はこちら!」と、わかりやすく表示してみました。
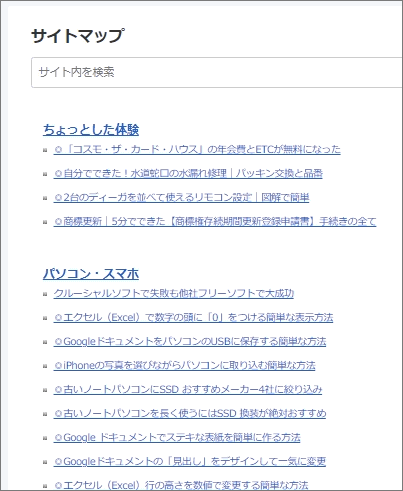
そのリンク文字をクリックすると、下記のように「サイトマップ」に移動し、サイト内の記事全部のタイトル目次一覧が表示されますので、何回もタップすることなく、マウスでカリカリ移動しながら、ざっとサイト全部の記事タイトルが見れるようになります。(下記「解説ゾロ」のサイトマップ一部参照です)

表示のカスタマイズ内容
サイト内の「全部の記事・同じ場所・同じ表示」をしたいので、ワードプレスに装備されている便利な「ウィジェット」を利用します。どの「ウィジェット」を使うのか、文字のカスタマイズ内容などは、こちらです。⇩
- ウィジェットは「テキスト」を利用
- 文字を「太文字」
- 文字を少し「大きく」
- 「中央寄せ」
- 「リンク設定」
以上が、カスタム内容です。もちろん、リンク文字も文字サイズもお好みで変更できます。順に解説していきます。
ダッシュボードからウィジェット
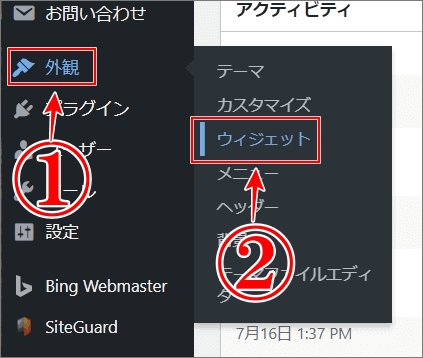
⇩では、始めていきます。WordPressを開き「ダッシュボード」の左ペイン(枠)にある、
①の「外観」に「マウスポインター」を乗せると、右側にメニューが表示されますので、
②の「ウィジェット」をクリックしてください。⇩

ウィジェットの場所を決める
⇩リンクの文字を記事ページの何処の場所に表示したいかを決めます。今回の文字例の「イッキ見で探しやすい!文字による記事一覧表示はこちら!」を表示したい場所ということです。今回は、ウィジェットの画面の一番右側にある「コンテンツ上部」に決めて進めます。(もちろんウィジェットもお好きな他の場所でもOKです)
ウィジェットの「コンテンツ上部」で表示される場所は「記事のタイトルの上」に表示されます。冒頭の画像の「これ」の場所です。⇩
「テキスト」ウィジェット表示場所
⇩ウィジェットの画面に変わりましたら、左側に表示されている「利用できるウィジェット」の中から、少し下の方にある、
①の「テキスト」ウィジェットを見つけます。もしも、ワードプレスのテーマがCocoonをお使いの場合だと「テキスト」以外にも、[C] テキスト(PC用)と [C] テキスト(モバイル用)がありますので間違えないようにしてください。
①の「テキスト」ウィジェットを「コンテンツ上部」に移動して使うのですが、方法は2つあります。1つ目は「テキスト」ウィジェットの上にマウスポインターを移動して、左クリックを押しながら、右側の表示したい「コンテンツ上部」の場所まで持って行き、そこで離しても移動はできますが、下記の方法の方が簡単で確実に移動ができると思いますので、2つ目を解説します。
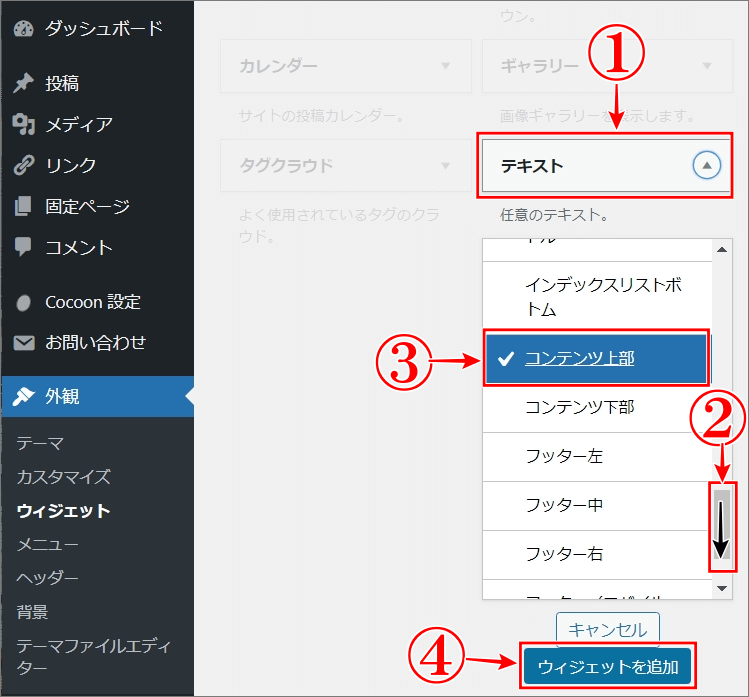
①の「テキスト」ウィジェットをクリックすると下にメニューが表示されます。その表示されたメニューの項目は、ウィジェットの内容を表示させたい場所の名前です。マウスで下にカリカリするか、
②の「垂直スクロールバー」にマウスを乗せて、左クリックを押しながら下に移動すると、
③の「コンテンツ上部」がありますので、クリックします。クリックすると左にチェックが付きますので、下の、
④の「ウィジェットを追加」をクリックしてください。⇩

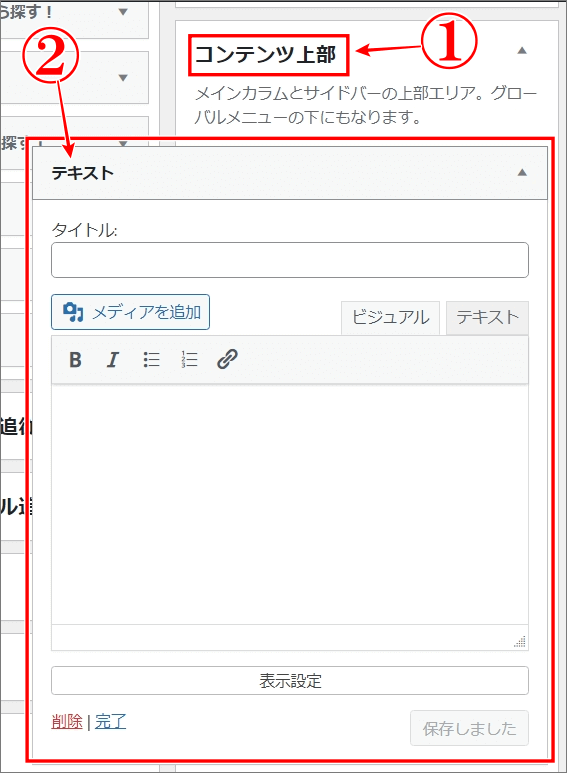
⇩すると、確実に、指定した右側の、
①の「コンテンツ上部」の場所に、
②の「テキスト」ウィジェットが移動され、既に「テキスト」ウィジェットが開かれています。開いてなければ「テキスト」ウィジェットの枠をクリックすれば開きます。「テキスト」ウィジェット内の文章などの入力画面は、WordPressでいつも記事を書いている「投稿を編集」の画面と同じで「ビジュアル」と「テキスト」の2つがあります。テキストというのは、「テキストウィジェットのテキスト」と「テキスト内の入力画面のテキストがありますので、こんがらがらないようにしてくださいね。因みに、今開いているこの「テキスト」ウィジェットの入力画面は「ビジュアル」の画面です。⇩

「テキスト」の内容
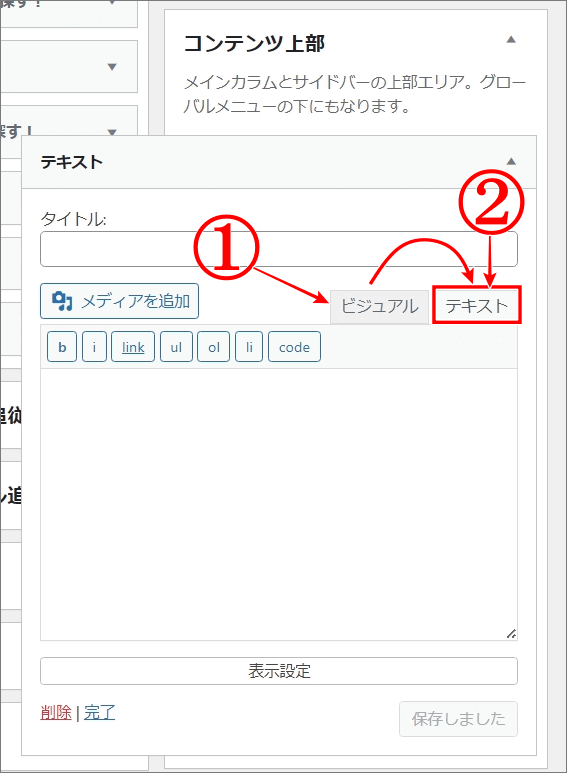
⇩次は、表示したい文字や文章を入力したり、文字を中央に寄せたり、文字を大きくしたりするカスタムのため、それぞれのソースコードを入力したいので、現在、
①の「ビジュアル」の画面になっている入力画面を、右隣の、
②の「テキスト」をクリックして、コードを入力できる「テキスト」の画面に変更します。下の図は「テキスト」の画面に変わった後の画像です。⇩

⇩ここでは文字を、イッキ見で探しやすい!文字による記事一覧表示はこちら!で、進めますので、この部分にあなたの好きな文を入れてください。後からいくらでも変更が可能ですので、文はいつでもOKです。コードはざっとこんな感じです。
- 中央寄せのコードは、<p style=”text-align: center;”>文</p>
- 文字を大きくするコードは、文の前後に、<font size=”5″>文</font> でいけました。このコードを入力して新たにテキストを見てみると、実際のコードは、<span style=”font-size: x-large;”>になります。文字をもっと大きくしたい場合は、数字を7まで増やせば大きくなります。それ以上大きくしたい場合は、「%」の数字を大きくしてください。
- 太字は<strong>文</strong>
3.の太字は「ビジュアル」の画面に戻した時に「B」をクリックすればOKですので、後ほど、太字にします。
ここまでの、太字以外の、全体コードはこちらです⇩
上記のコードを「テキスト」にコピペして、
①の「文字の部分」も好きな文に変更が出来ましたら(後でもOK)今は「テキスト」の画面になっていますので、左隣の
②の「ビジュアル」をクリックして「ビジュアル」の画面に戻してください。⇩

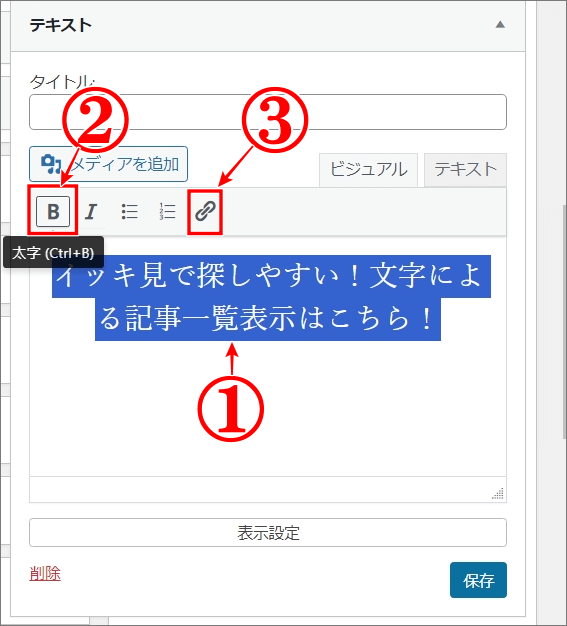
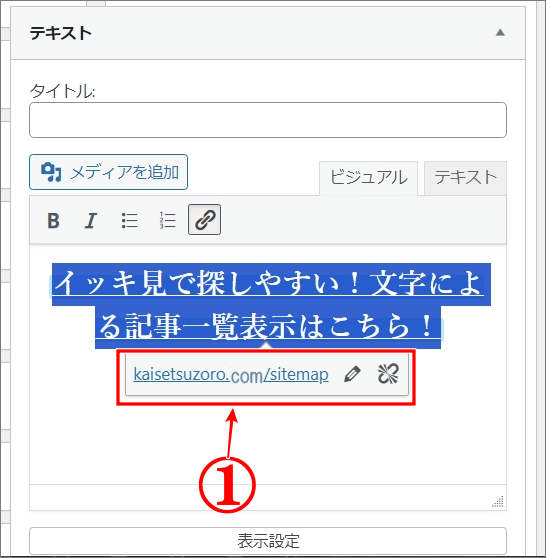
⇩「テキスト」の画面で先ほど入力して「中央寄せ」や「大きい文字」に指定した文字が表示されています。ほぼ完成ですが、目立たせたいので、ここで「太字」にします。太字にしたい文字を、
①のように、左クリックを押しながら「文章を選択」してください。ここでは全部を太字にしたいので、全文を選択しています。そして「ビジュアル」の画面の、
②の「B」をクリックすると、選択した文字が太くなります。そのまま、文章が選択されている状態で、次はサイトマップ」へのリンクを文字に設定しますので、
③の「リンクの挿入 編集」のアイコンをクリックしてください。⇩

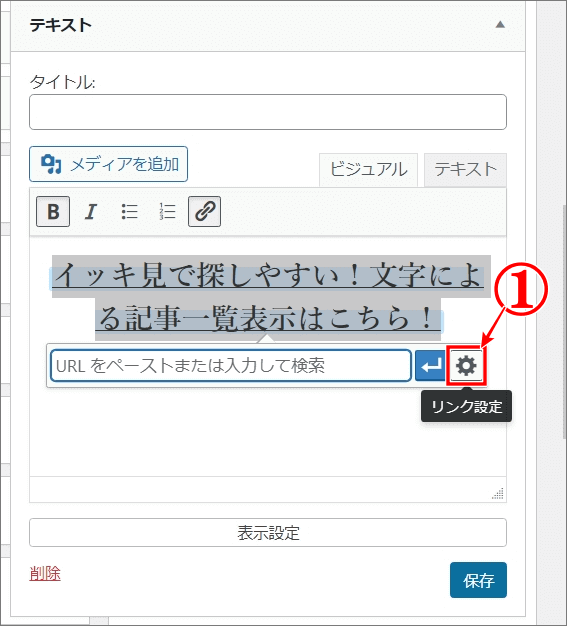
⇩すると、リンク先のURLを入力できる枠が表示されますので、右端の
①の「リンク設定」の歯車マークをクリックしてください。⇩

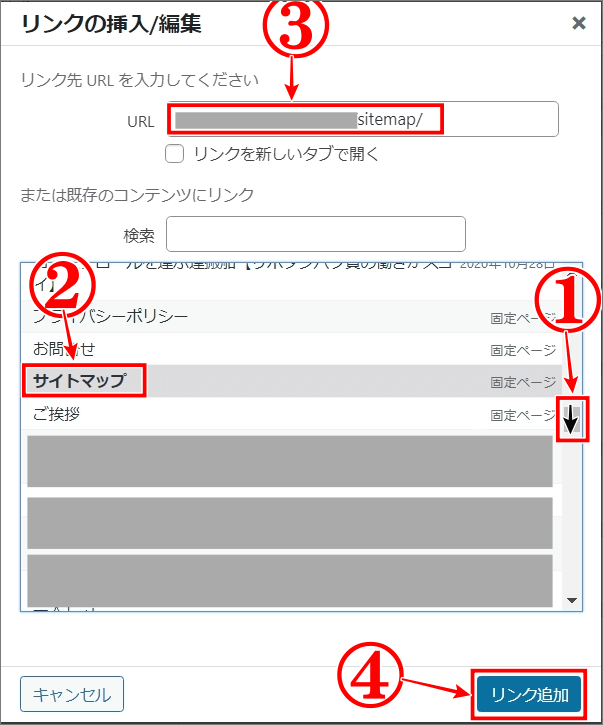
⇩「リンクの挿入/編集」の画面に変わり、サイト内の記事や、固定ページなどの一覧が表示されますので「サイトマップ」に飛ぶようにリンクを設定したいので、マウスで下にカリカリ移動又は、
①の「垂直スクロールバー」にマウスを乗せて、左クリックを押しながら下に移動でも良いので「サイトマップ」を探します。
②の「サイトマップ」が見つかりましたら「サイトマップ」をクリックしてください。クリックすると、
③に「サイトマップ」の「URLが自動で入力」されます。次は、右下にある、
④の「リンク追加」をクリックしてください。これで「サイトマップ」へのリンクが先ほどの文字に設定が出来ました。⇩

⇩画面が変わり「イッキ見で探しやすい!文字による記事一覧表示はこちら!」の文字に、
①を見ると「サイトマップ」の「リンクが設定」ができたのが確認出来ます。⇩

完成コード
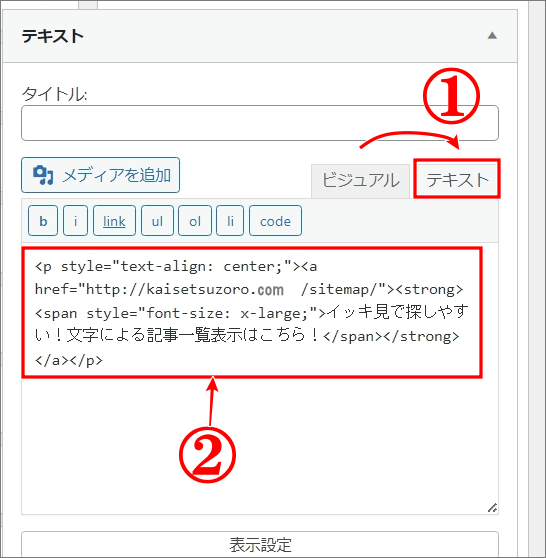
⇩ここで、また「ビジュアル」から、
①の「テキスト」をクリックして画面を変えて見ると、先ほど、ビジュアル画面で「B」をクリックして太字に設定したコードの、
②の「<strong>文</strong>」が追加されているコードになっています。もう少しコードをスッキリできそうですが、まいっかの完成ソースコードです。⇩

設定を「保存→完了」で完了!
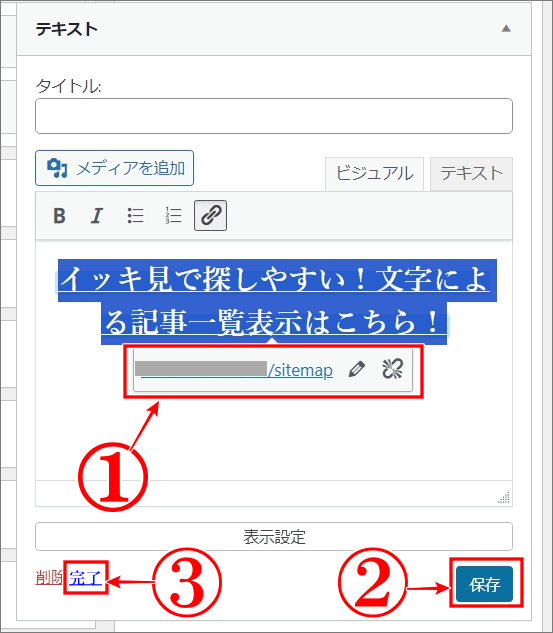
⇩次は、今までの設定を全て保存します。「ビジュアル」の画面でも「テキスト」の画面でも、どちらでもいいので、
①のリンクが設定されているのも確認したら、
②の「保存」をクリックしてください。すると、左の「削除」の右側に、
③の「完了」という文字が表示されますので、その「完了」をクリックしてください。⇩

他の場所にも表示したい場合は、同じように新しい「テキスト」ウィジェットをその場所に移動して「テキスト」の入力画面から、今のソースコードをコピペすればOKです。お疲れさまでした。
まとめ
「サイトマップ」などの言葉が浸透していないので、誰もがわかりやすい「記事一覧」に変更した表示をウィジェットで考えてみました。
ウィジェットは、ちょっとした一言を表示したり、画像やアフィリエイトのコードも表示ができますので、アイディア次第で意外と使えます。
あなたのオリジナルの使い方で、お楽しみくださいませ。
では、また。解説ゾロでした!